Axios异步通信
时间:2021-05-24 02:19:43
收藏:0
阅读:0
概念

环境导入
不想下载了 直接用在线的。
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
简单例子
编写一个data.json
{
"name": "jie",
"url": "https://www.cnblogs.com/OfflineBoy/",
"address": {
"street": "火星",
"city": "非洲城",
"country": "不知道"
},
"links":[
{"name": "MyBlog",
"url": "https://www.cnblogs.com/OfflineBoy/"},
{"name": "百度",
"url": "https://www.baidu.com/"}
]
}
获得数据代码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
</div>
<script src="js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
//钩子函数
mounted(){
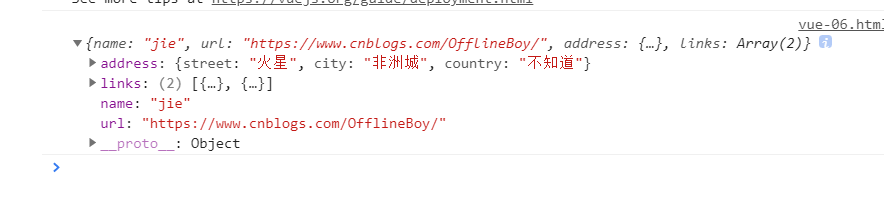
axios.get(‘../data.json‘).then(response=>(console.log(response.data)));
}
});
</script>
</body>
</html>

数据显示在网页
<!DOCTYPE html>
<head xmlns:v-bind="http://www.w3.org/1999/xhtml">
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div>{{info.name}}</div>
<a v-bind:href="info.url">jie</a>
</div>
<script src="js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data(){
return {
info:[]
}
},
//钩子函数
mounted(){
//response=> 可以理解为去执行后面指定的行为
axios.get(‘../data.json‘).then(response=>(this.info=response.data));
}
});
</script>
</body>
</html>
评论(0)
