FastAPI + Vue 前后端分离 接口自动化测试工具 apiAutoTestWeb
apiAutoTestWeb使用说明
apiAutoTestWeb是为apiAutoTest的可视化版本,其采用前后端分离(FastAPI + Vue2)方式实现
具体使用: Python3 + FastAPI + Vue + element-ui + vue element admin + Tortoise ORM + jwt(python-jose) + apscheduler + aiohttp + aiofiles + jsonpath
演示地址
目的
尝试将学了一年FastAPI 和Vue 做个结合,动手做才能更快的获得知识,在做的时候基本是遇到什么问题就查,最终出来了这一版本.
相比apiAutoTest
-
header支持使用自定义函数以及其他接口参数变量
弊端: 将无法再对单个用例不使用header或者单独使用header,为此移除了token操作
-
增加了定时任务, 后台运行
-
支持graphql规范接口测试
-
将excel数据托管到可视化界面和数据库管理
弊端: 感觉更繁琐了,需要不停的在页面切换
-
暂不支持SQL
tip: 不排除自定义函数中可以使用sql
-
扩展函数
不支持,安装第三方库
-
前端表单填写采用文本域,没法校验是否有问题
-
上传文件接口暂不支持
功能介绍
1. 登录

- 页面并没有写注册入口, 暂时只能通过接口来注册.
- 默认的演示账号: tester 密码: 123456
2. 首页

3. 说明文档

4. 项目管理

5. 环境管理

- 基准header, 类似JSON的写法
{"Authorization":"${token}"}欲使用token,当token变量存在的时候会自动给其替换,其他接口(在token提取接口之后的)将被自动使用, 其具体效果见报告详细,变量知识(见用例模块) - 当然也可以使用
自定义函数来解决下面的问题

6. 接口管理
-
也实用一般的http/https(带证书暂未测试,应该不支持)接口

路径可以使用
自定义函数、参数变量
-
目前个人公司项目接触到,发现只能是post请求,json数据格式传输

7. 用例管理
-
RESTful规范

-
参数类型: 根据接口文档选择
-
请求参数: 类json(
只所以说是类json写法是因为后面有些地方使用非字符串的参数时会有是不合法json的情况)写法, 可以使用自定义函数,参数变量 -
预期结果:
{"$.meta":{ "msg": "登录成功", "status": 200 }},$.meta实际结果(将会通过jsonpath对当前接口的响应提取内容$.meta为jsonpath表达式,意为从当前响应json中提取第一层级为key为meta的内容),{ "msg": "登录成功", "status": 200 }预期结果内容, 支持多个预期结果,添加多个键值对即可 -
提取参数:
{"token":"$.data.token"},token为参数变量,$.data.token从当前接口响应提取token的值并赋值给自定义变量token, 如果已经存在变量token,那么这个token 会覆盖之前的变量token内容, -
GraphQL规范: 除了query语句部分不同,其他一致

8. 任务管理

- 立即执行: 必须等待执行完成之后,自动跳转报告信息,且无法在测试过程中去做其他操作
- 后台执行:任务将在后台运行,需要执行去报告管理查看,然后可以去做其他操作
- 定时信息:展示该任务的定时信息,会显示下次运行时间
- 删除: 会删除任务以及定时任务

-
选择用例:需先选择对应的环境,然后此处可以选择对应项目下的所有用例,
已选中用例的展示顺序,将决定接口依次运行的顺序,会直接影响到每个接口变量参数的使用,你应该在使用变量参数前执行提取该变量参数的接口 -
定时任务:目前定时任务是写在内存中的,每次应用重启,已有的定时任务都会失效
可通过,删除任务,编辑任务的定时任务开关来删除或者关闭定时任务
为避免服务器歇菜,还请谨慎使用定时任务, 及时关闭,并且服务器上设置了每天早5点30分会对项目进行重新部署,每次重新部署后所有定时任务都将失效(任务储存在内存中)
-
定时规则: 遵顼
cron表达式示例给出的* * * * *意为每分钟执行一次任务
9. 报告管理


- 点击测试结果可筛选结果
- 点击首行的箭头展开查看详细
报告解读
-
请求信息:
显示当前用例的请求前 VS 请求后的 数据处理

-
提取参数:
显示当前用例的提取参数表达式
-
响应结果:
显示当前用例的响应结果
-
断言信息:
显示当前用例的断言内容$.meta ? {‘msg‘: ‘登录成功‘, ‘status‘: 200}用例中书写的预期结果内容{‘msg‘: ‘登录成功‘, ‘status‘: 200} == {‘msg‘: ‘登录成功‘, ‘status‘: 200}处理后实际的预期结果内容
-
当前参数池:
显示当前用例运行之后的可用参数变量
-
异常信息:
显示当前用例运行出现的异常信息
关于异常的种类分析还需要统计后,也许后面会更新在文档上,目前如果出现异常请仔细查看
请求信息,和异常信息等内容

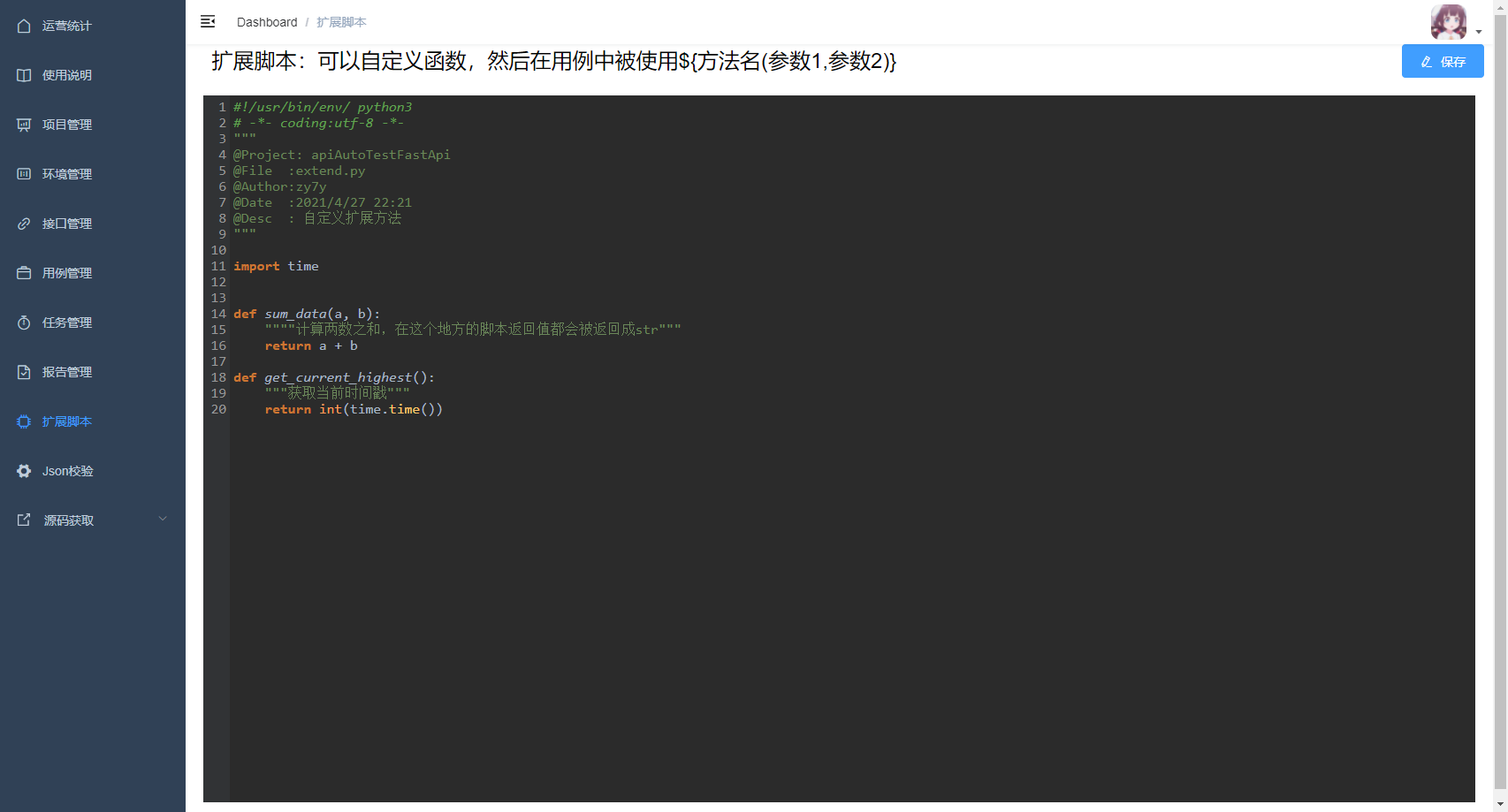
7. 扩展脚本
每次编辑之后,需要保存才会生效,此处的函数仅能作用于
接口path,用例请求参数、预期结果中,不支持调试
8. Json校验

提供了实时的json格式校验
参考资料
-
Element-ui: https://element.eleme.cn/#/zh-CN/component/installation
-
vue-element-admin: https://panjiachen.gitee.io/vue-element-admin-site/zh/
-
FastAPI: https://fastapi.tiangolo.com/
-
Tortoise ORM: https://tortoise-orm.readthedocs.io/en/latest/
还有源码中注释的链接资料
最后
- 感谢在此过程中我查过的所有资料的作者,提供答案的网友
- 该项目作为一个
Demo,任有很多Bug和冗余代码可以优化 - 如果你有什么建议或者
Bug反馈可以在源码仓库进行反馈 - 如果你也想加入这个项目可以直接申请成为仓库成员
- 如果你需要及时得到问题回复可以加入该QQ群
851163511 - 如果你觉得这个项目有点用处,有帮助到你,还请点个
star - 视频过程