CSS知识点简单整理
CSS引用方式
-
外部引用 : 最理想的引用方式 , 就是将CSS代码与HTML代码分别放在不同的文件中 , 然后通过HTML中的
<link/>标签来引用 , 如下:-
外部引入CSS演示
代码 :
<!DOCTYPE html> <html> <head> <title>外联样式引入</title> <link href="css/style.css" type="text/css" rel="stylesheet" /> </head> <body> </body> </html>代码效果展示 :
外联样式引入
-
-
内部样式 : 就是在HTML页面中使用
<style>标签 , 在其内部编写CSS代码 , 如下 :-
内部引入CSS演示
代码 :
<!DOCTYPE html> <html> <head> <title>内部样式引入</title> <style> p{ color:red; } </style> </head> <body> <p>春眠不觉晓</p> <p>处处闻啼鸟</p> <p>夜来风雨声</p> <p>花落知多少</p> </body> </html>代码效果展示 :
内部样式引入 春眠不觉晓
处处闻啼鸟
夜来风雨声
p id="p1">花落知多少
-
-
行内样式 : 直接在开始标签中 , 通过style属性进行设置的样式 , 在实际开发中不建议这样使用 , 会造成大量的代码冗余 , 不便于后期维护和拓展
-
行内样式引入CSS演示
代码 :
<p style="color: green;">春眠不觉晓</p>代码效果展示 :
春眠不觉晓
-
CSS注释
??不会在页面上展示给用户 , 但是查看源代码会看到 , 用于给其他项目组成员查看或方便后期维护等 , 简单明了
-
-
CSS注释演示
代码 :
<!DOCTYPE html> <html> <head> <title>内部样式引入</title> <style> p{ /*注释*/ color:red; } </style> </head> <body> <p>春眠不觉晓</p> <p>处处闻啼鸟</p> <p>夜来风雨声</p> <p>花落知多少</p> </body> </html>代码效果展示 :
内部样式引入 春眠不觉晓
处处闻啼鸟
夜来风雨声
花落知多少
-
选择器
元素的id和class
??id和class都是HTML元素的两个最基本的公共属性
??id属性被赋予了识别页面元素的唯一身份 如果一个页面出现了多个相同的id属性取值 , CSS选择器或着JavaScript就会控制到最后的那个id
??class , 顾名思义 , 就是个‘类‘ , 它采用的思想跟C java等编程语言的‘类‘相似 , 可以通过一个页面相同的元素或者不同的元素设置相同的class , 然后使得相同的class元素具有相同的CSS样式
??注意 : 一个标签可以同时设置多个class属性值
基本选择器
??选择器就是一种选择元素的方式 , 将一个或一组相同或不同的元素同时选中 , 然后将其设置相同的CSS样式
常见的基本选择器有以下三种 :
-
元素选择器
-
元素选择器演示
代码 :
<!-- 元素符号{ 样式属性1: 样式属性值1; 样式属性2: 样式属性值2; …… } --> <style> /*将页面中所有的h5标签的字体都设置为红色*/ h5{ color:red; } </style> <h5>春眠不觉晓</h5> <h5>处处闻啼鸟</h5> <h5>夜来风雨声</h5> <h5>花落知多少</h5>代码效果展示 :
春眠不觉晓
处处闻啼鸟
夜来风雨声
花落知多少
-
-
id选择器 : 先为元素设置唯一性id属性值 , 然后针对这个id对这个元素进行CSS样式设置 , 具体如下 :
-
id选择器演示
代码 :
<!-- #id值{ 样式属性1: 样式属性值1; 样式属性2: 样式属性值2; …… } 注意:id名前面必须加“#”,否则不起作用。 --> <style> /*将页面中id值为p1的标签字体设置为蓝色*/ #p1{ color:blue; } </style> <p id="p1">春眠不觉晓</p> <p>处处闻啼鸟</p> <p>夜来风雨声</p> <p>花落知多少</p>代码效果展示 :
春眠不觉晓
处处闻啼鸟
夜来风雨声
花落知多少
-
-
类选择器 : 选中一组相同元素或者不同元素 , 然后对这组元素设置统一样式 , 具体如下 :
-
类选择器演示
代码 :
<!-- .class名{ 样式属性1: 样式属性值1; 样式属性2: 样式属性值2; …… } 注意:class名前面必须加“.”,否则不起作用。 --> <style> /*将页面中class值都为color1的标签字体都设置为粉色*/ .color1{ color:pink; } </style> <h1 class="color1">春晓</h1> <p id="p1">春眠不觉晓</p> <p>处处闻啼鸟</p> <p class="color1">夜来风雨声</p> <p>花落知多少</p>代码效果展示 :
春晓
春眠不觉晓
处处闻啼鸟
夜来风雨声
花落知多少
-
高级选择器
-
并集选择器 : 就是同时对几个选择器进行相同的操作
-
并集选择器演示
代码 :
<!-- 选择符,选择符,选择符,……{ 样式属性1: 样式属性值1; 样式属性2: 样式属性值2; …… } 注意:选择符之间,必须用英文,隔开,否则不起作用。 --> <style> h1,em{ color:red; } </style> <h1>h1标题</h1> <em>斜体</em>代码效果展示 :
h1标题
斜体
-
-
子元素选择器 : 就是选中某个或某一类元素下的子元素 , 然后对该子元素设置CSS样式 , 具体如下 :
-
子元素选择器演示
代码 :
<!-- 父选择符 子选择符{ 样式属性1: 样式属性值1; 样式属性2: 样式属性值2; …… } 注意:父选择符和子选择符之间必须用空格隔开,否则不起作用 --> <style> #div1 p{ color:red; } </style> <div id="div1"> <p>我是段落1</p> </div> <div> <p>我是段落2</p> </div>代码效果展示 :
我是段落1
我是段落2
-
-
属性选择器 : 就是选中相同元素相同属性值的元素 , 然后为其设置相同CSS样式 , 具体如下 :
-
属性选择器演示
代码 :
<!-- 元素名[属性名=属性值]:{ 样式属性1: 样式属性值1; 样式属性2: 样式属性值2; …… } --> <style> input[type="button"]{ color:red; } </style> <input type="text" value="我是文本框"/><br/> <input type="button" value="我是按钮"/>代码效果展示 :
-
-
伪类选择器 : 用来添加一些选择器的特殊效果 , 常见的有 :haover和 :active ,具体如下 :
-
伪类选择器演示
代码 :
<!-- 选择符:hover{ color:red; } 选择符:active{ color:blue; } 注意:不仅仅可以用于a标签,也可以用于其他标签。 --> <style> i:hover{ color:red; } a:active{ color:blue; } </style> <a href="javascript:;">超链接</a><br> <i>斜体</i>代码效果展示 :
超链接
斜体
-
补充说明 : 选择器的优先级 : id选择器>类选择器>元素选择器
常见样式
字体样式
??字体的样式属性包括字体 大小 粗细 颜色
- color :字体颜色 , 可以通过关键字或16进制RGB值进行设置 , 具体如下 :
字体颜色演示
代码 :
<!--
font-weight:400; 取值范围100~900,值越大,字体越粗
font-weight:bold; 经常用到的关键字有ligher、normal、bold、bolder
一般在我们实际的开发中,都是用关键字来设置
-->
<!--
color:red;
color:#cccccc;
-->
<style>
#p2{
color:red;
}
#p3{
color:#cccccc;
}
</style>
<p id="p2">红色字体</p>
<p id="p3">灰色字体</p>
代码效果展示 :
红色字体
灰色字体
- font-family : 字体 , 例如宋体 微软雅黑等 , 在CSS样式中可以设置多个字体 , 多个字体按照优先顺序排列 , 以英文‘,‘隔开 , 具体如下 :
字体演示
代码 :
<!--
font-family:字体1,字体2,字体3,……;
设置多个字体的目的在于每个人电脑上装的字体不一样,然后设置多个字体,更好的去适配我们的文字效果。
-->
<style>
#p4{
font-family:宋体;
}
#p5{
font-family:微软雅黑;
}
</style>
<p id="p4">字体为宋体</p>
<p id="p5">字体为微软雅黑</p>
代码效果展示 :
宋体
微软雅黑
- font-size : 字体大小 , 可以通过关键字或具体的像素值进行设置 , 具体如下 :
字体大小演示
代码 :
<!--
font-size:16px; 单位为px,值越大,字体越大
font-size:large;
一般在我们实际的开发中,都是用具体的像素值来进行设置的。
-->
<style>
#p7{
font-size:large;
}
#p8{
font-size:32px;
}
</style>
<p id="p7">大字体</p>
<p id="p8">字体大小为32</p>
代码效果展示 :
大字体
字体大小为32
- font-weight : 字体粗细 , 可以通过关键字或具体数值进行设置 , 具体如下 :
字体粗细演示
代码 :
<!--
font-weight:400; 取值范围100~900,值越大,字体越粗
font-weight:bold; 经常用到的关键字有ligher、normal、bold、bolder
一般在我们实际的开发中,都是用关键字来设置
-->
<style>
#p9{
font-weight:400;
}
#p10{
font-weight:bold;
}
</style>
<p id="p9">正常字体</p>
<p id="p10">加粗字体</p>
代码效果展示 :
正常字体
加粗字体
- font-style : 字体倾斜效果 , 通过关键字进行设置 , 具体如下 :
字体倾斜演示
代码 :
<!--
font-style: normal; 正常字体
font-style: italic; 斜体
-->
<style>
#p1{
font-style: normal;
}
#p2{
font-style: italic;
}
</style>
<p id="p1">正常字体</p>
<p id="p2">倾斜字体</p>
代码效果展示 :
正常字体
倾斜字体
- line-height : 行高 , 不是行间距 , 具体如下 :
行高演示
代码 :
<style>
#p11{
line-height:40px;
}
</style>
<p>
我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我看见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不容易了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的橘子往回走了。过铁道时,他先将橘子散放在地上,自己慢慢爬下,再抱起橘子走。到这边时,我赶紧去搀他。他和我走到车上,将橘子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。
</p>
<p id="p11">
我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我看见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不容易了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的橘子往回走了。过铁道时,他先将橘子散放在地上,自己慢慢爬下,再抱起橘子走。到这边时,我赶紧去搀他。他和我走到车上,将橘子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。
</p>
代码效果展示 :
我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我看见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不容易了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的橘子往回走了。过铁道时,他先将橘子散放在地上,自己慢慢爬下,再抱起橘子走。到这边时,我赶紧去搀他。他和我走到车上,将橘子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。
我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我看见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不容易了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的橘子往回走了。过铁道时,他先将橘子散放在地上,自己慢慢爬下,再抱起橘子走。到这边时,我赶紧去搀他。他和我走到车上,将橘子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。
列表样式
设置列表的常用样式 , 具体如下 :
- list-style : 设置列表符号 , 一般设置为none不显示 , 或者通过设置
list-style:url(图片地址), 指定具体的列表项符号 - line-height : 行高
- float : 浮动方式 , 一般配合宽度使用
列表样式演示
代码 :
<!--
list-style: 设置列表项符号,一般会设置为none不显示,或者通过设置list-style:url(图片地址),指定具体的列表项符号;
line-height:行高
float: 浮动方式,一般配合着宽度使用。
-->
<style>
.list{
list-style:none;
}
.list li{
line-height:40px;
float:left;
width:25%;
}
</style>
<ul class="list">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
代码效果展示 :
- 列表项1
- 列表项2
- 列表项3
表格样式
设置表格的常用样式具体如下 , 具体如下 :
- border-collapse : 通过该样式去除单元格之间的空隙 (表格独有)
- border : 边框样式 , 等同于border-width , border-style , border-color
- caption-side : 表格标题样式
表格样式演示
代码 :
<!--
border-collapse,通过该样式去除单元格之间的空隙(表格独有的样式)
border:边框样式,等同于border-width、border-style、border-color
caption-side:表格标题位置
-->
<style>
.data{
/*设置表格边框模型*/
border-collapse: collapse;
width: 98%;
line-height: 40px;
/*边框样式*/
border: 1px solid #0000FF;
/* border: 1px solid blue; */
}
.data caption{
caption-side: top;
font-weight: bold;
}
.data tr:nth-child(odd){
background-color: pink;
}
.data td{
text-align: center;
}
</style>
<table class="data" border="1">
<caption>成绩表</caption>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
</tr>
<tr>
<td>张三</td>
<td>HTML</td>
<td>100</td>
</tr>
<tr>
<td>李四</td>
<td>HTML</td>
<td>99</td>
</tr>
</table>
代码效果展示 :
| 姓名 | 科目 | 成绩 |
|---|---|---|
| 张三 | HTML | 100 |
| 李四 | HTML | 99 |
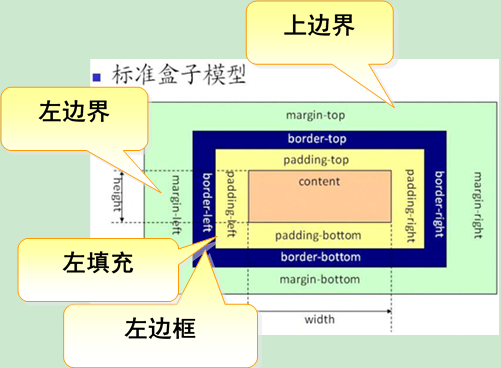
盒子模型

??在"CSS盒子模型理论中" , 页面中的所有元素都可以看成一个盒子 , 并且占据一定的页面空间. 一个页面由很多这样的盒子组成 , 这些盒子之间相互影响 , 因此掌握盒子模型需要从两个方面来理解 : 一是理解单独一个盒子的内部结构 , 二是理解多个盒子之间的相互关系
??每个元素都看成一个盒子 , 盒子模型是由content(内容) padding(内边距) margin(外边距) border(边框) 这四个属性 , 此外盒子模型中 , 还有宽度width和高度height脸大辅助性属性
- 内容区 : 盒子模型的中心 , 它呈现了盒子的主要信息内容 , 这些内容可以是文本 图片等多种类型 , 内容区是盒子模型必备的组成部分 , 其他的三部分都是可选的
- 内边距 : 指的是内容区和边框之间的空间 , 关于内边距的属性共有5种 , 即padding-top padding-right padding-bottom padding-left 以及综合了以上四个方向的简洁内边距属性padding , 使用这5种属性可以指定内容区域与各个方向边框之间的距离
- 外边距 : 指的是两个盒子之间的距离 , 他可能是子元素与父元素之间的距离 , 也可能是兄弟元素之间的距离 , 外边距的属性也有5种 , 即margin-top margin-right margin-bottom margin-left 以及综合了以上四个方向的简洁内编剧属性margin
- 边框 : 边框属性有border-width border-style border-color 以及综合了三类属性的快捷便矿工属性border
计算公式 :
元素的总长度 = width + padding-left + padding-ringt + margin-left + margin-right + border-left-width + border-right-width
元素总高度 = height + padding-top + padding-bottom + margin-top + margin-bottom + border-top-width + border-bottom-width
定位布局
??CSS定位可以讲一个元素精确的放在页面上的指定位置 , 常见的布局定位有4种方式 , 分别是 :
- fixed : 固定位置 , 被固定的元素不会随滚动条的拖动改变位置 , 配合top left right bottom四个样式属性来设置元素在页面中的位置 , 不一定全部都用到, 具体如下:
固定位置演示
代码 :
<!--
postion:fixed;设置固定定位,相对于浏览器而言,配合top、left、right、bottom四个样式属性,来设置元素在页面中的位置,这四个属性不一定全部都用到。
-->
<style>
#div1{
width:120px;
height: 800px;
border:1px solid #CCCCCC;
background-color: lightblue;
}
#div2{
position: fixed;
top: 30px;
left: 160px;
width:60px;
height: 60px;
border:1px solid #000000;
background-color: pink;
}
</style>
<div id="div1">无定位</div>
<div id="div2">固定定位</div>
代码效果展示 :
- relative 相对位置 , 以自身所在的位置开始偏移 , 配合top left right bottom来设置元素在页面中的位置 , 具体如下 :
相对位置演示
代码 :
<!--
position:relative;设置相对定位,配合top、left、right、bottom四个样式属性,来设置元素在页面中的位置,这四个属性不一定全部都用到。
-->
<style>
#div3{
margin: 30px 0px 0px 30px;
border: 1px solid #ccc;
background-color: lightblue;
}
#div3 div{
width: 100px;
height: 60px;
margin: 10px;
border: 1px solid #000;
background-color: pink;
}
#div4{
position: relative;
top: 20px;
left: 30px;
}
</style>
<div id="div3">
<div>第3个子div</div>
<div id="div4">第4个子div</div>
<div>第3个子div</div>
</div>
代码效果展示 :
- absolute : 绝对定位 , 在几种定位中使用最广泛 , 这种方法能够精确的把元素移动到任意想要的位置 , 即这个元素浮于其他元素上面 , 它是独立出来的 , 结合top bottom left right这4个属性一起使用
绝对定位演示
代码 :
<style>
#div5{
margin: 30px 0px 0px 30px;
border: 1px solid #ccc;
background-color: lightblue;
}
#div5 div{
padding 10px;
background-color: pink;
border: 1px dashed red;
}
#div6{
position: absolute;
buttom:0;
left:150px;
}
</style>
<div id="div5">
<div>第5个子div</div>
<div id="div6">第6个子div</div>
<div>第7个子div</div>
</div>
代码效果展示 :
- static : 静态定位 , 默认为static , 较少使用
浮动属性 :
??浮动属性float是CSS布局的最佳利器 , 可以通过不同的浮动属相灵活的定位div元素 , 以达到布局网页的目的 , 通过CSS的属性float是元素向左或向右浮动 , 也就是说让盒子及其中的内容浮动道文档的左边或右边 , 以往这个属性总应用于图像 , 使文本围绕在图像周围 , 不过在CSS中 , 任何元素都可以浮动
浮动属性演示
代码 :
<style>
#father {
width: 400px;
background-color: #0C6A9D;
border: 1px solid silver;
}
#father div {
padding: 10px;
margin: 15px;
border: 2px dashed red;
background-color: #FCD568;
}
#son1{
float: left;
}
#son2{
float: left;
}
#son3{
float: left;
}
</style>
<div id="father">
<div id="son1">box1</div>
<div id="son2">box2</div>
<div id="son3">box3</div>
</div>
代码效果展示 :
