vue cli3.0 更换项目浏览器图标
时间:2021-04-14 12:30:18
收藏:0
阅读:0
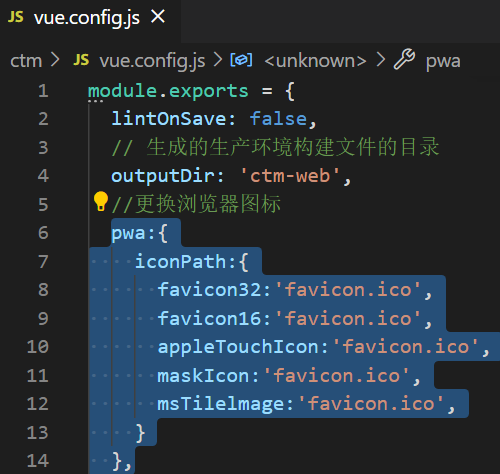
1、在vue.config.js进行如下配置:
iconPath:{ favicon32:‘favicon.ico‘, favicon16:‘favicon.ico‘, appleTouchIcon:‘favicon.ico‘, maskIcon:‘favicon.ico‘, msTilelmage:‘favicon.ico‘, } },

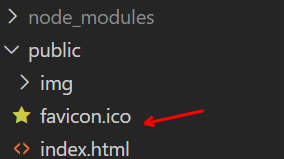
2、将图标放在publc目录下

注意事项: 图标后缀必须为.ico
评论(0)
