CSS——选择器、字体样式、文本样式——第4天
时间:2021-04-13 11:52:18
收藏:0
阅读:0
一、用法
1、行间式
2、写在head里面的style标签里面
3、新建一个.css文件,用<link rel="stylesheet" href="a.css">引入
二、基础选择器
1、id选择器
2、类选择器
3、标签选择器
4、属性选择器
5、通配符选择器
三、复合选择器
1、子级选择器
选择器 选择器{}
2、直接子级选择器
选择器 > 选择器{}
3、并集选择器
选择器 , 选择器{}
4、交集选择器
标签选择器 选择器{} 例:div.div1{}
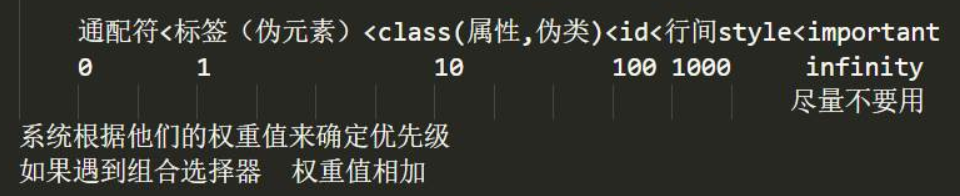
四、选择器优先级
--> 行间style > id选择器 > 类选择器、属性选择器 > 标签选择器 > 通配符选择器
--> 遇到组合选择器,优先级按照它们的权重之和

四、字体、文本样式
1、字体样式
- font-style: 斜体
- font-size: 12px以上
- font-family: 黑体
- font-weight: 加粗(100 - 900, 500正常)
- color: 颜色(#十六进制、rgb(255, 255, 233))
2、文本样式
- text-align: center(水平居中)、justify(两端对齐)
- line-height: 等于行高时,垂直居中
- text-indent: = 32 px (首行缩进)
- text-decoration: none(清除下划线)、underline、line-through、overline
评论(0)
