css定位总结:
时间:2021-04-13 11:40:23
收藏:0
阅读:0
1.定位position的取值:
- static:默认值,静态的
- relative:相对定位
- absolute:绝对定位
- fixed:固定定位
- sticky:粘性定位
既然是定位了,不同定位之间的区别是参考系不同
position:static
特点:默认的定位方式,元素不受top,buttom,left,right的影响
1 #box1 { 2 position: static; 3 border: 1px solid red; 4 }
position:relative
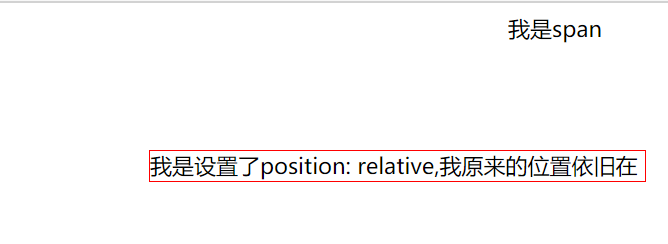
特点:设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置,但是其原先的位置依然存在,后面的元素不会向前。
<span id="box1">
我是设置了position: relative,我原来的位置依旧在
</span>
<span>我是span</span>
1 #box1 { 2 margin: 0; 3 padding: 0; 4 width: 100px; 5 position: relative; 6 left: 100px; 7 top: 100px; 8 border: 1px solid red; 9 }
效果:

position:absolute
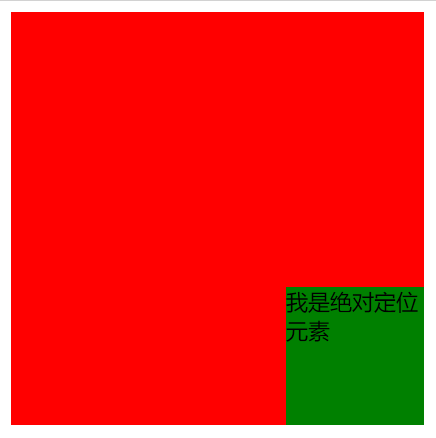
特点:相对于最近的定位祖先元素进行定位,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动
1 <div id="box1"> 2 <div id="box2">我是绝对定位元素</div> 3 </div>
1 #box1 { 2 width: 300px; 3 height: 300px; 4 position: relative; 5 background-color: red; 6 } 7 #box2 { 8 width: 100px; 9 height: 100px; 10 position: absolute; 11 right: 0; 12 bottom: 0; 13 background-color: green; 14 }
效果:

position:absolute
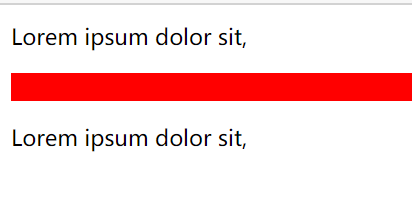
1 <p>Lorem ipsum dolor sit,</p> 2 <div id="box1"> 3 </div> 4 <p>Lorem ipsum dolor sit,</p>
1 body { 2 height: 2000px; 3 } 4 div { 5 height: 20px; 6 background-color: red; 7 position: sticky; 8 top: 0; 9 position: -webkit-sticky; 10 }
效果(自己滚动鼠标看一下):

评论(0)
