HTML(六)表格
时间:2021-04-06 14:03:52
收藏:0
阅读:0
HTML(六)表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TableStudy</title>
</head>
<body>
<!--表格 table
行 tr
列 td
-->
<table border="1px">
<tr>
<td colspan="3" style="text-align: center">1-1</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>
<table border="5px">
<tr>
<td colspan="3" style="text-align: center">学生成绩</td>
</tr>
<tr>
<td rowspan="2">Eric</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">Zzz</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td>100</td>
<td>100</td>
</tr>
</table>
</body>
</html>
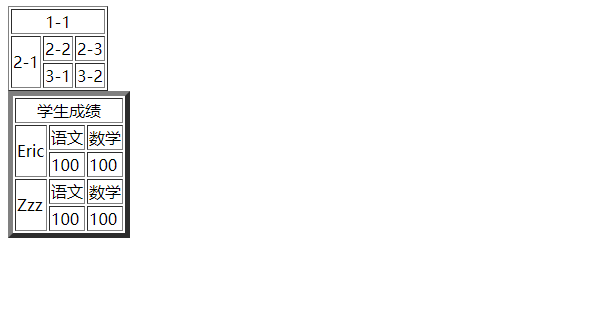
预览图:

评论(0)
