ASP.NET Core 配置跨域(CORS)
时间:2021-03-09 13:36:44
收藏:0
阅读:0
安装程序CORS程序包
Install-Package Microsoft.AspNetCore.Mvc.Cors
一般默认都带了此程序包的
2.配置CORS服务
在 Startup类,ConfigureServices方法里,添加如下代码:
services.AddCors(option=>option.AddPolicy("cors", policy => policy.AllowAnyHeader().AllowAnyMethod().AllowCredentials().AllowAnyOrigin()));
策略名称可以自定义
请一定注意看以下内容:
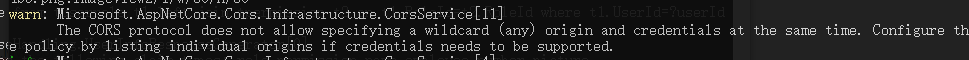
新版的CORS中间件已经阻止使用允许任意Origin,即 AllowAnyOrigin 设置了也不会生效,详情如下:

解决办法:使用 WithOrigins 来设置 Origin
例子:
policy.AllowAnyHeader().AllowAnyMethod().AllowCredentials().WithOrigins(new []{"http://xxx.xxx.com"});
3.配置CORS中间件
在 Startup类,Configure方法里,添加如下代码:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseCors("cors");
app.UseMvc();
}
主要是 app.UseCors("cors");这句代码,需要注意的是必须放在 UseMvc 之前,且策略名称必须是已经定义的。
评论(0)
