8、CSS背景使用实例演练
CSS背景使用实例演练
下面介绍和背景相关的css属性,背景是所有的标签都具有的css属性。
背景有以下几种常用属性:
-
背景颜色
background-color:颜色
-
背景图片
background-image:url( ‘ ’ )
-
背景重复方式
background-repeat:重复方式
- background-repeat:repeat 平铺(系统默认方式)
- background-repeat:repeat-x 沿着x轴平铺
- background-repeat:repeat-y 沿着y轴平铺
- background-repeat:no-repeat 不平铺
-
背景附着方式
background-attachment:附着方式
- background-attachment:fixed 固定
-
背景位置
background-position:x y
- background-position:?px ?px 实际坐标
- background-position:?% ?% 百分比
- background-position:left/center/right top/center/bottom 方位词
-
背景属性整合
background:color image repeat attachment position
(1) 背景颜色
background-color:颜色
-
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景颜色</title> <link rel="stylesheet" href="background.css"> </head> <body> </body> </html>css
body { background-color: red; }效果:

(2) 背景图片
background-image:url( ‘ ’ )
-
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景颜色</title> <link rel="stylesheet" href="background.css"> </head> <body> </body> </html>css
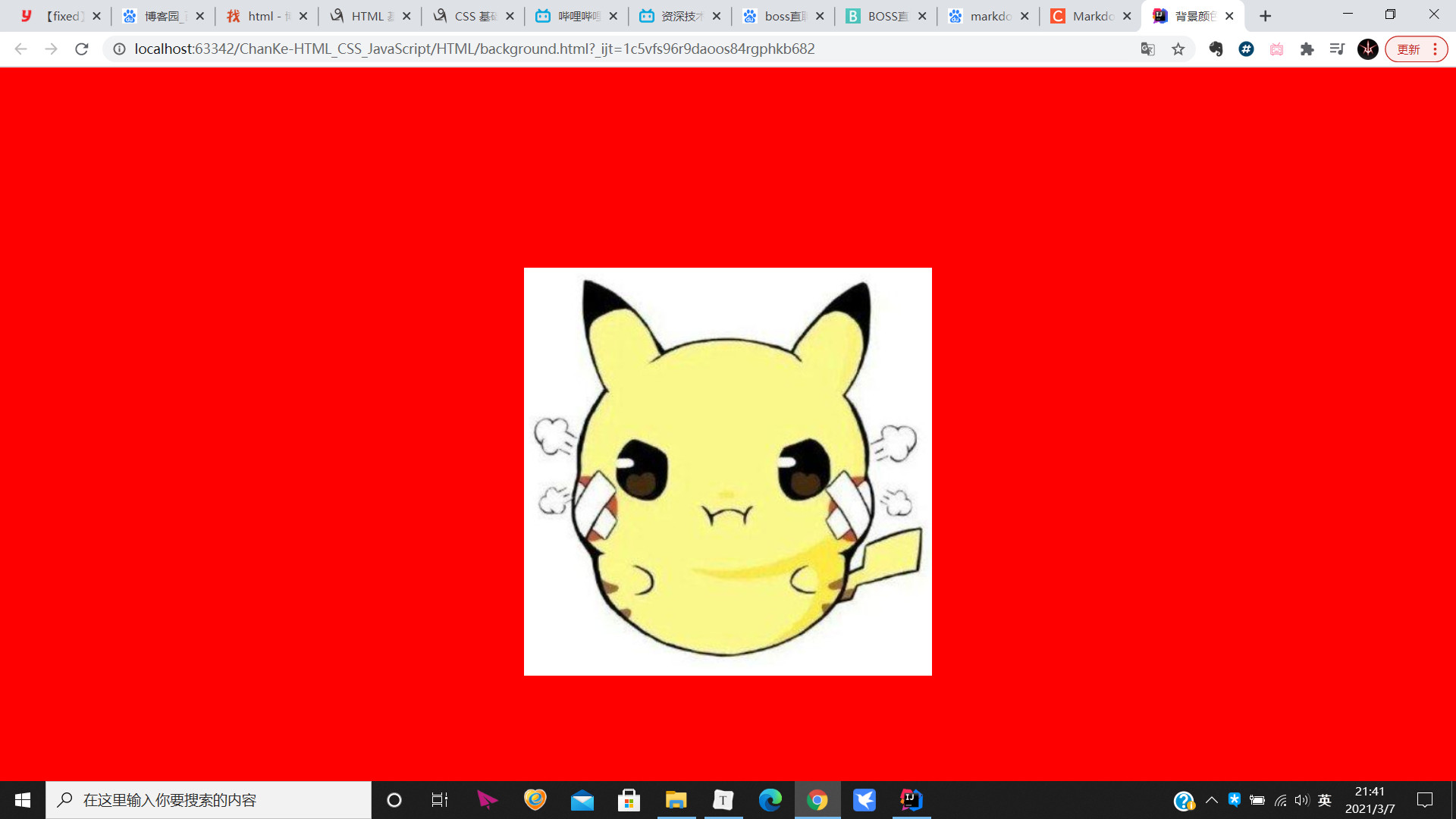
body { background-image: url("pokamon.jpg"); }效果:

(3) 背景重复方式
background-repeat:重复方式
① background-repeat:repeat 平铺(系统默认方式)
这个属性如果不设置,系统会默认为repeat(平铺),效果如上面的图片,这里不在重复笔墨。
② background-repeat:repeat-x 沿着x轴平铺
-
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景颜色</title> <link rel="stylesheet" href="background.css"> </head> <body> </body> </html>css
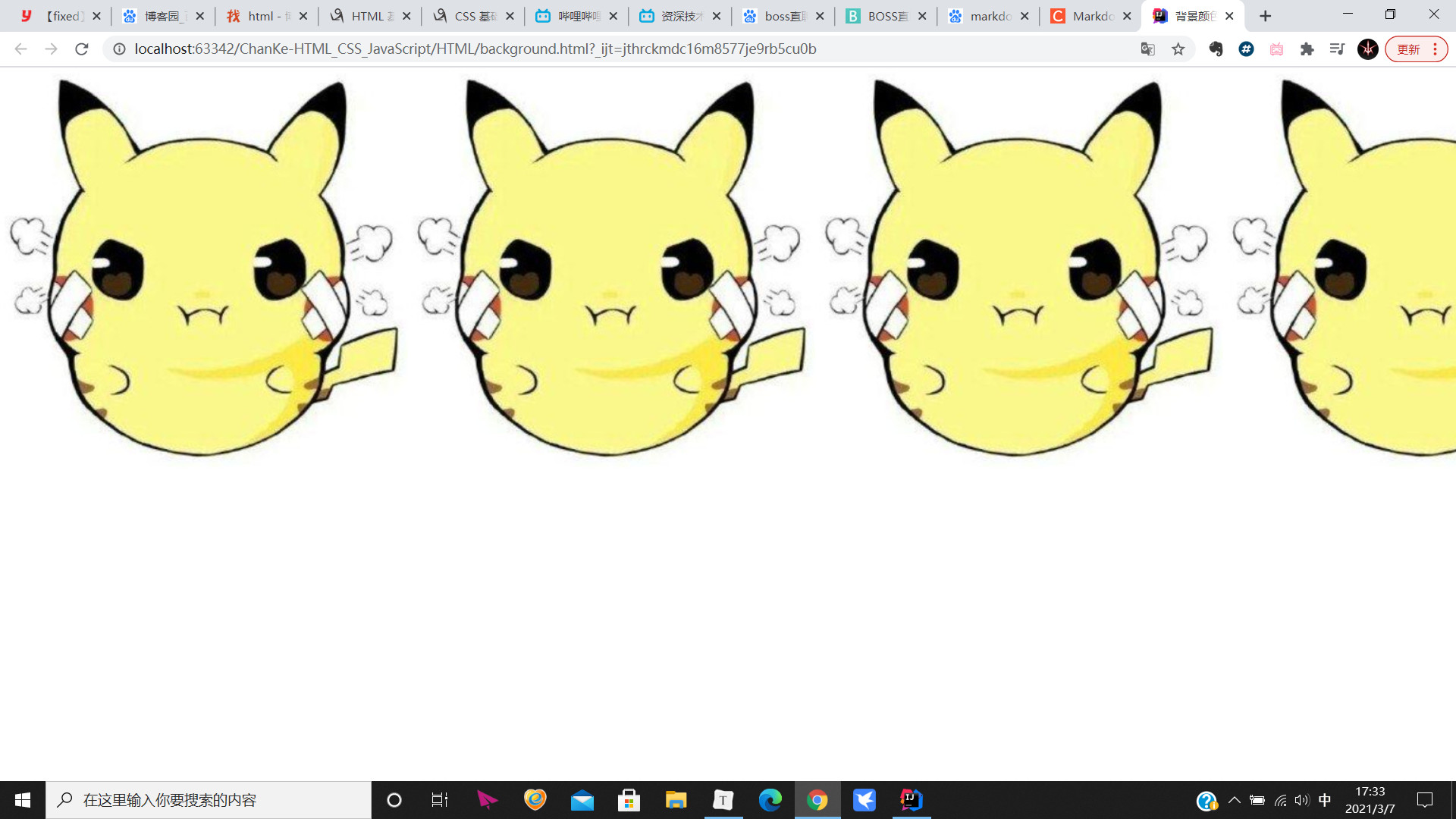
body { background-image: url("pokamon.jpg"); background-repeat: repeat-x; }效果:

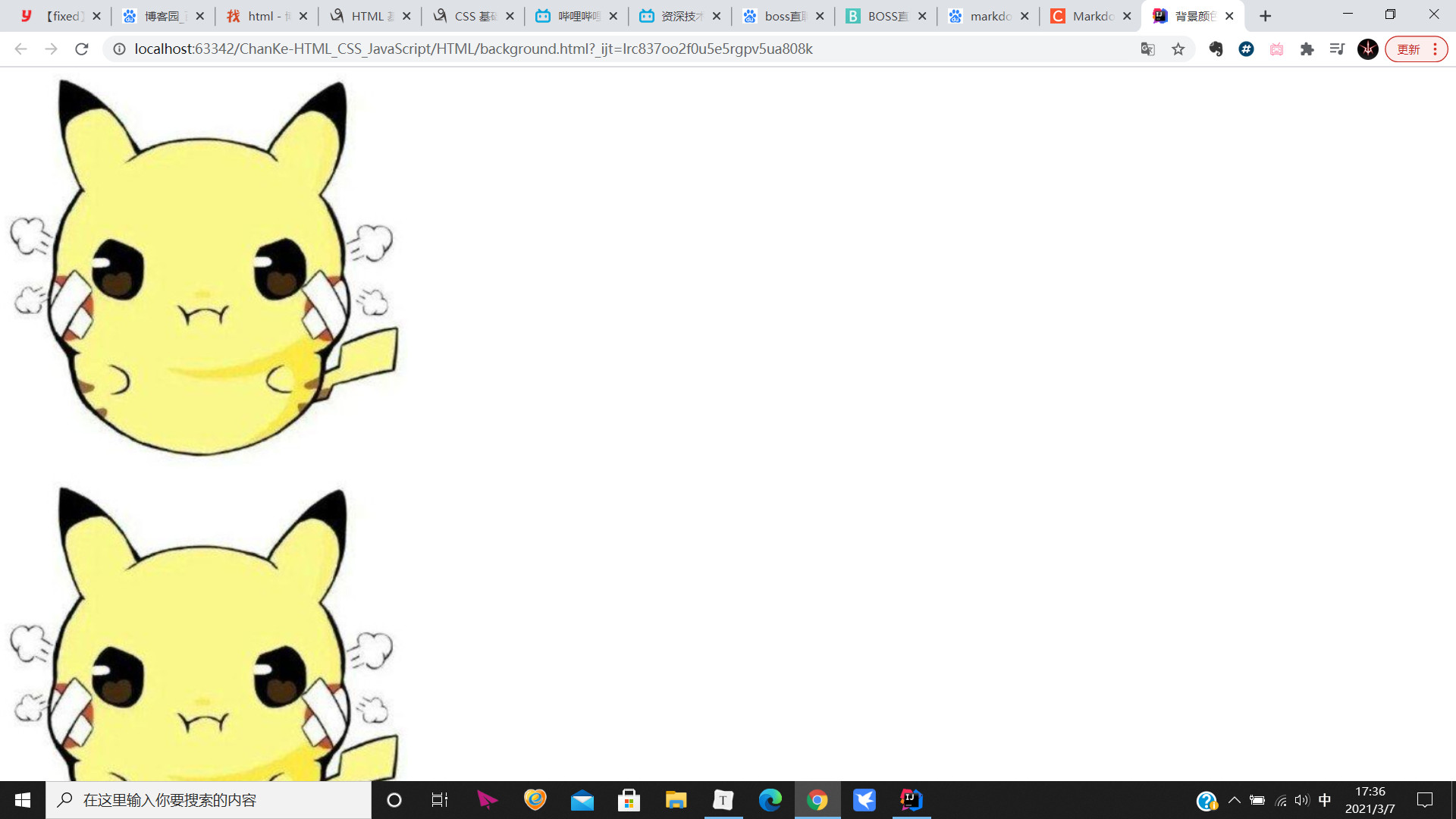
③ background-repeat:repeat-y 沿着y轴平铺
-
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景颜色</title> <link rel="stylesheet" href="background.css"> </head> <body> </body> </html>css
body { background-image: url("pokamon.jpg"); background-repeat: repeat-y; }效果:

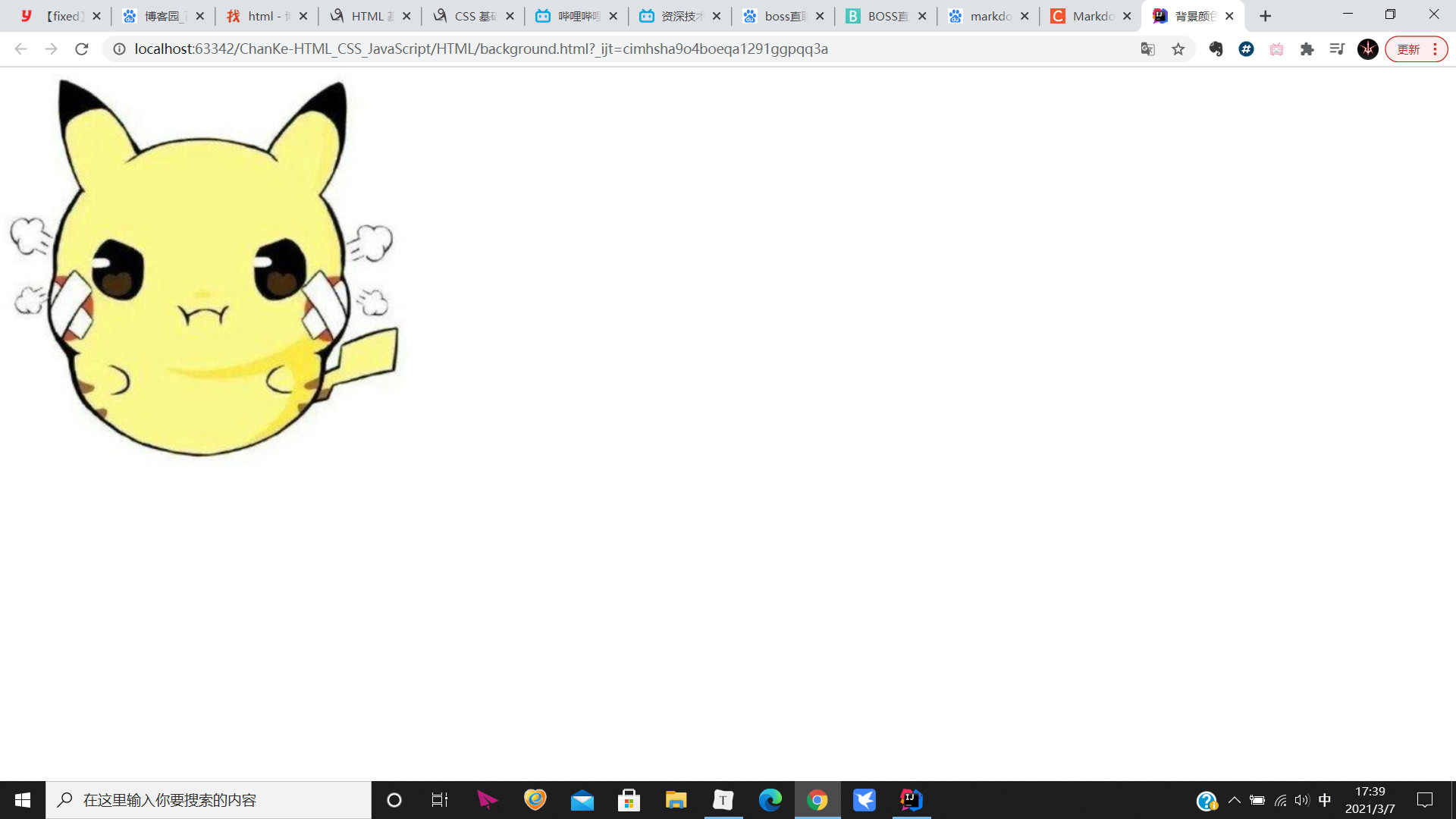
④ background-repeat:no-repeat 不平铺
-
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景颜色</title> <link rel="stylesheet" href="background.css"> </head> <body> </body> </html>css
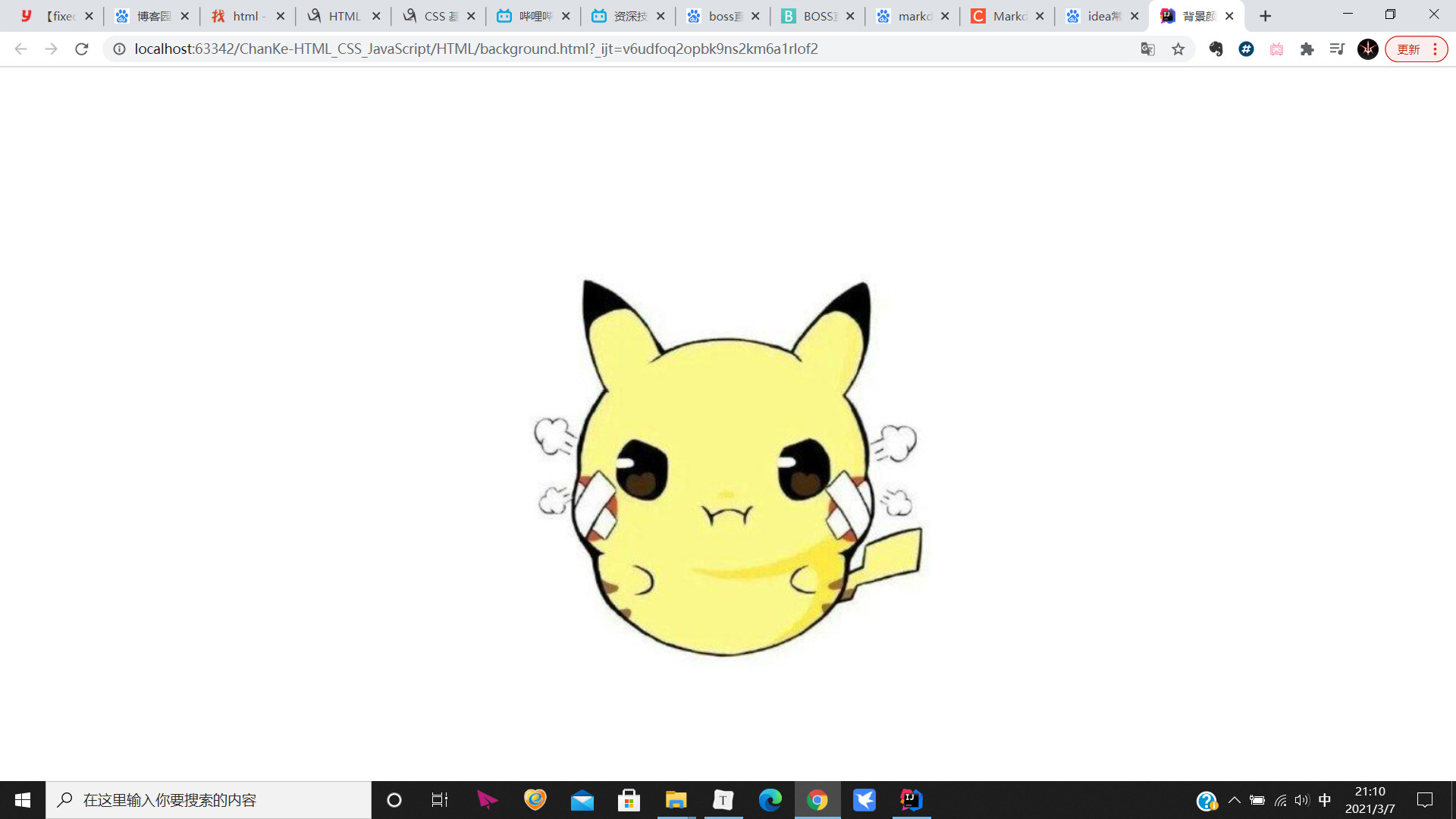
body { background-image: url("pokamon.jpg"); background-repeat: no-repeat; }效果:

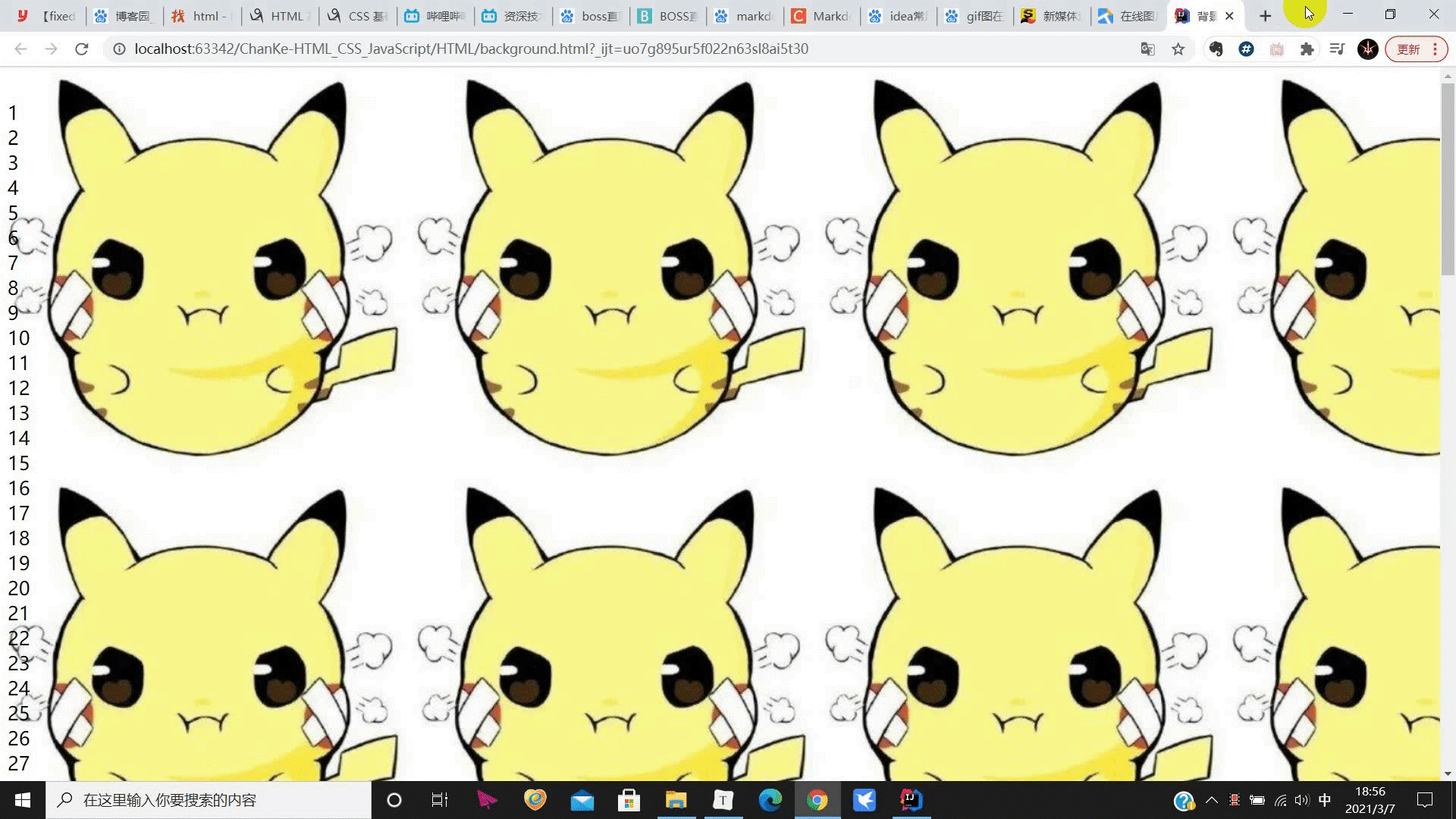
(4) 背景附着方式
background-attachment:附着方式
background-attachment:fixed 固定
-
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景颜色</title> <link rel="stylesheet" href="background.css"> </head> <body> <br>1 <br>2 <br>3 <br>4 <br>5 <br>6 <br>7 <br>8 <br>9 <br>10 <br>11 <br>12 <br>13 <br>14 <br>15 <br>16 <br>17 <br>18 <br>19 <br>20 <br>21 <br>22 <br>23 <br>24 <br>25 <br>26 <br>27 <br>28 <br>29 <br>30 <br>31 <br>32 <br>33 <br>34 <br>35 <br>36 <br>37 <br>38 <br>39 <br>40 <br>41 <br>42 <br>43 <br>44 <br>45 <br>46 <br>47 <br>48 <br>49 <br>50 <br>51 <br>52 <br>53 <br>54 <br>55 <br>56 <br>57 <br>58 <br>59 <br>60 <br>61 <br>62 <br>63 <br>64 <br>65 <br>66 <br>67 <br>68 <br>69 <br>70 <br>71 <br>72 <br>73 <br>74 <br>75 <br>76 <br>77 <br>78 <br>79 <br>80 <br>81 <br>82 <br>83 <br>84 <br>85 <br>86 <br>87 <br>88 <br>89 <br>90 <br>91 <br>92 <br>93 <br>94 <br>95 <br>96 <br>97 <br>98 <br>99 <br>100 </body> </html>css
body { background-image: url("pokamon.jpg"); background-attachment: fixed; }效果:

(5) 背景位置
background-position:x y
① background-position:?px ?px 实际坐标
-
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景颜色</title> <link rel="stylesheet" href="background.css"> </head> <body> </body> </html>css
body { background-image: url("pokamon.jpg"); background-repeat: no-repeat; background-position: 300px 300px; }效果:

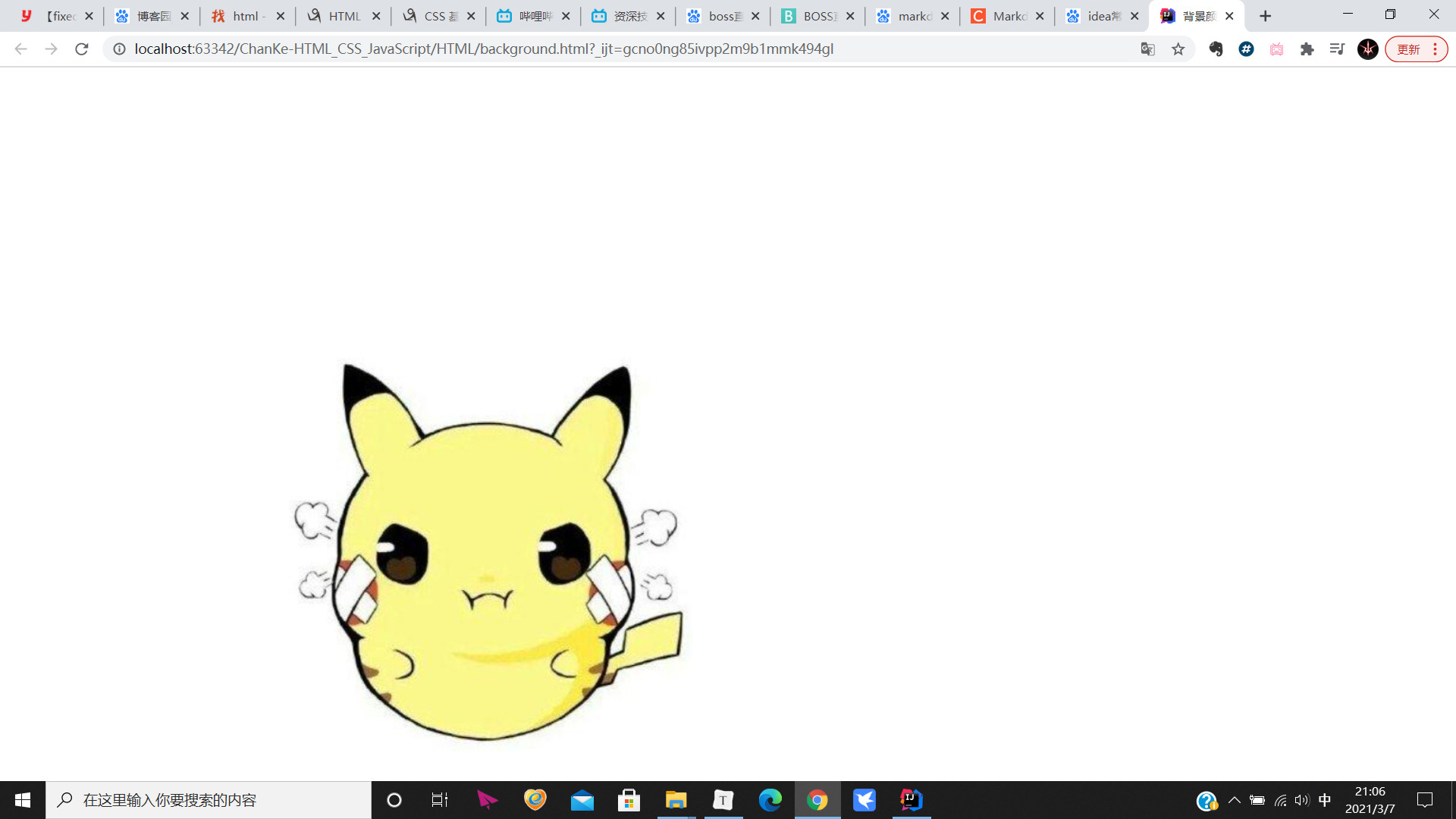
② background-position:?% ?% 百分比
-
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景颜色</title> <link rel="stylesheet" href="background.css"> </head> <body> </body> </html>css
body { background-image: url("pokamon.jpg"); background-repeat: no-repeat; background-position: 50% -50%; }效果:

③ background-position:left/center/right top/center/bottom 方位词
-
代码:
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景颜色</title> <link rel="stylesheet" href="background.css"> </head> <body> </body> </html>css
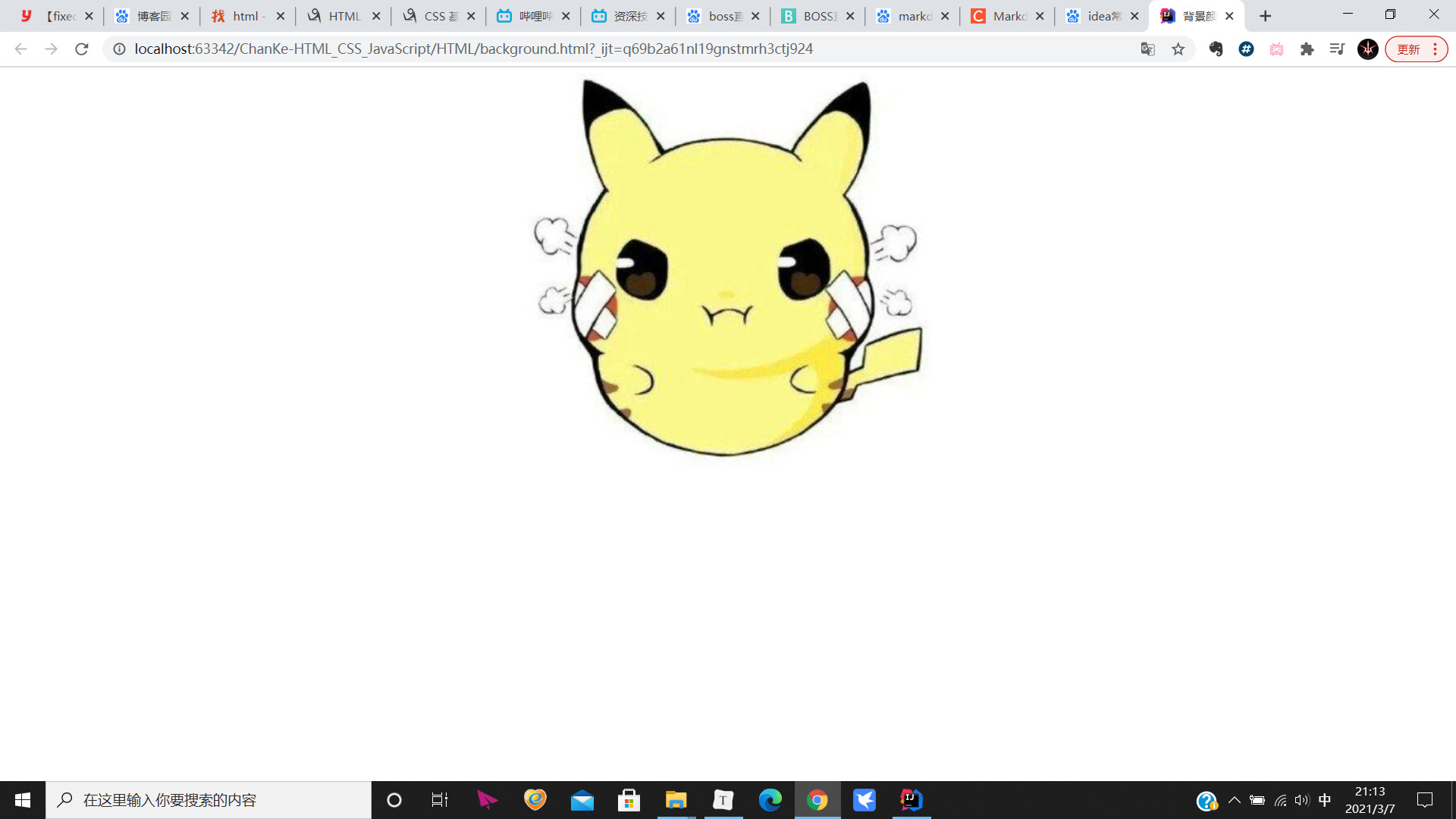
body { background-image: url("pokamon.jpg"); background-repeat: no-repeat; background-position: center top; }效果:

(6) 背景属性整合
background:color image repeat attachment position
-
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景颜色</title> <link rel="stylesheet" href="background.css"> </head> <body> </body> </html>css
body { background: red url("pokamon.jpg") no-repeat 50% -50%; }效果: