9、CSS字体实例的多种变换
CSS字体实例的多种变换
字体有以下几种常用属性:
-
字体
font-family:“字体名称”
- font-family:“字体1”,“字体2”,“字体3”,…,“字体n”; 支持设置多个字体,使用的优先级从前到后,前面的用不了就用后面的
-
字号(字高)
font-size:大小
- font-size:?px 若不设置数值,系统默认16px或1em(16px = 1em)
-
行高
line-height:大小
-
字体粗细
font-weight:大小
- font-weight:100~900 9个级别,每一级都是整百数值
- font-weight:normal 标准粗细(系统默认粗细),normal = 400数值的粗细
- font-weight:bold 粗,bold = 700数值的粗细
- font-weight:bolder 更粗
- font-weight:lighter 更细
-
字体样式
font-style:样式
- font-style:normal 标准样式(系统默认样式)
- font-style:italic 斜体
- font-style:oblique 倾斜
-
字体属性整合
font:style weight size/line-height family
- font:size family 简写最少必须有字号和字体
- font:size family 简写最少必须有字号和字体
(1) 字体
font-family:“字体名称”
-
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体实例</title> <link rel="stylesheet" href="font.css"> </head> <body> 这是一段文字 <br> This is a text </body> </html>css
body { font-family: "楷体"; }效果:

未设置字体时,系统的默认效果:

font-family:“字体1”,“字体2”,“字体3”,…,“字体n”; 支持设置多个字体,使用的优先级从前到后,前面的用不了就用后面的
-
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体实例</title> <link rel="stylesheet" href="font.css"> </head> <body> 这是一段文字 <br> This is a text </body> </html>css
body { font-family: "楷体1","黑体2","宋体"; }效果:
这里系统中并没有叫做“楷体1”和“黑体2”的字体,因此使用设定的第三个“宋体”。

(2) 字号
(字号也称为字高,即字的高度,而字宽是根据字体本身的比例进行缩放)
font-size:大小
-
font-size:?px 若不设置数值,系统默认16px或1em(16px = 1em)
-
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体实例</title> <link rel="stylesheet" href="font.css"> </head> <body> 这是一段文字 <br> This is a text </body> </html>css
body { font-size: 60px; }效果:

(3) 行高
line-height:大小
-
代码
html
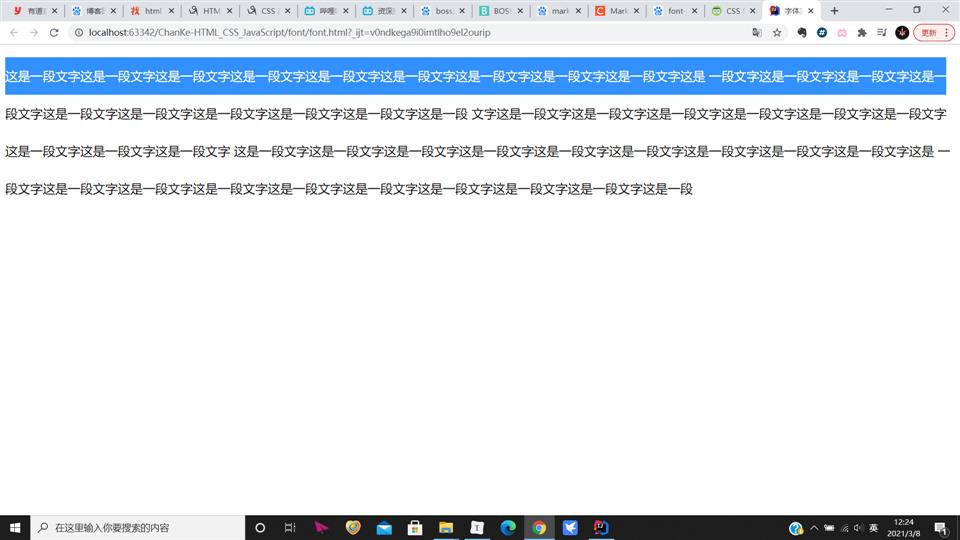
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体实例</title> <link rel="stylesheet" href="font.css"> </head> <body> <p> 这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是 一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段 文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字 这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是 一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段 </p> </body> </html>css
p { line-height: 60px; }效果:

(4) 字体粗细
font-weight:大小
① font-weight:100~900 9个级别,每一级都是整百数值
② font-weight:normal 标准粗细(系统默认粗细),normal = 400数值的粗细
③ font-weight:bold 粗,bold = 700数值的粗细
④ font-weight:bolder 更粗
⑤ font-weight:lighter 更细
-
代码
html
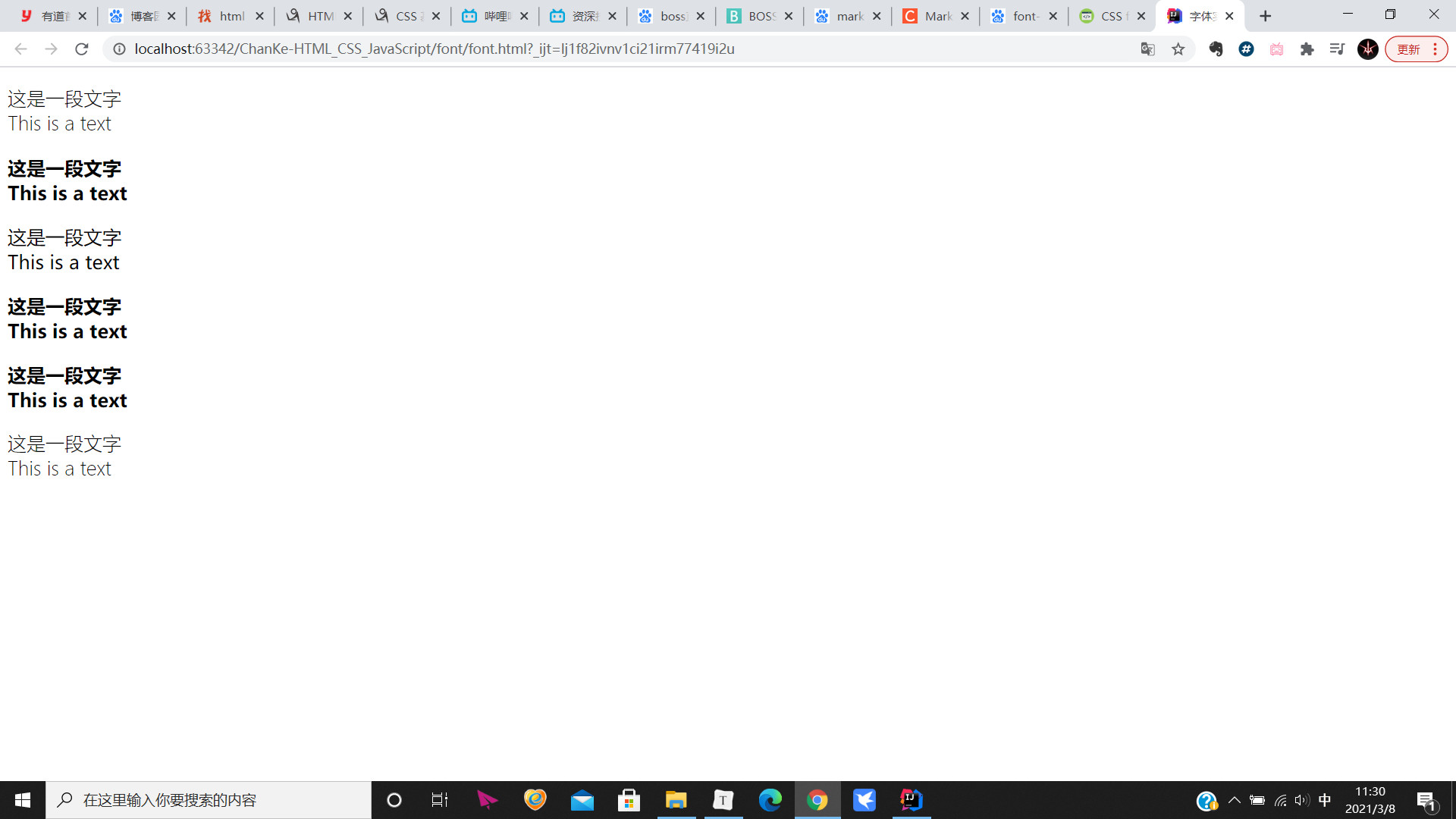
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体实例</title> <link rel="stylesheet" href="font.css"> </head> <body> <p class="txt1"> 这是一段文字 <br> This is a text </p> <p class="txt2"> 这是一段文字 <br> This is a text </p> <p class="txt3"> 这是一段文字 <br> This is a text </p> <p class="txt4"> 这是一段文字 <br> This is a text </p> <p class="txt5"> 这是一段文字 <br> This is a text </p> <p class="txt6"> 这是一段文字 <br> This is a text </p> </body> </html>css
.txt1 { font-weight: 100; } .txt2 { font-weight: 900; } .txt3 { font-weight: normal; } .txt4 { font-weight: bold; } .txt5 { font-weight: bolder; } .txt6 { font-weight: lighter; }效果:

注:根据每个字库的不同,如果设置数值100~900,有的字库在相邻数值间的粗细区别可能不明显。而通过用4个代表各种粗细的单词进行设置,在字库中对应的粗细区别会更明显。因此,我们更多的时直接使用对应粗细的单词进行设置。
(5) 字体样式
font-style:样式
① font-style:normal 标准样式(系统默认样式)
② font-style:italic 斜体
③ font-style:oblique 倾斜
-
代码
html
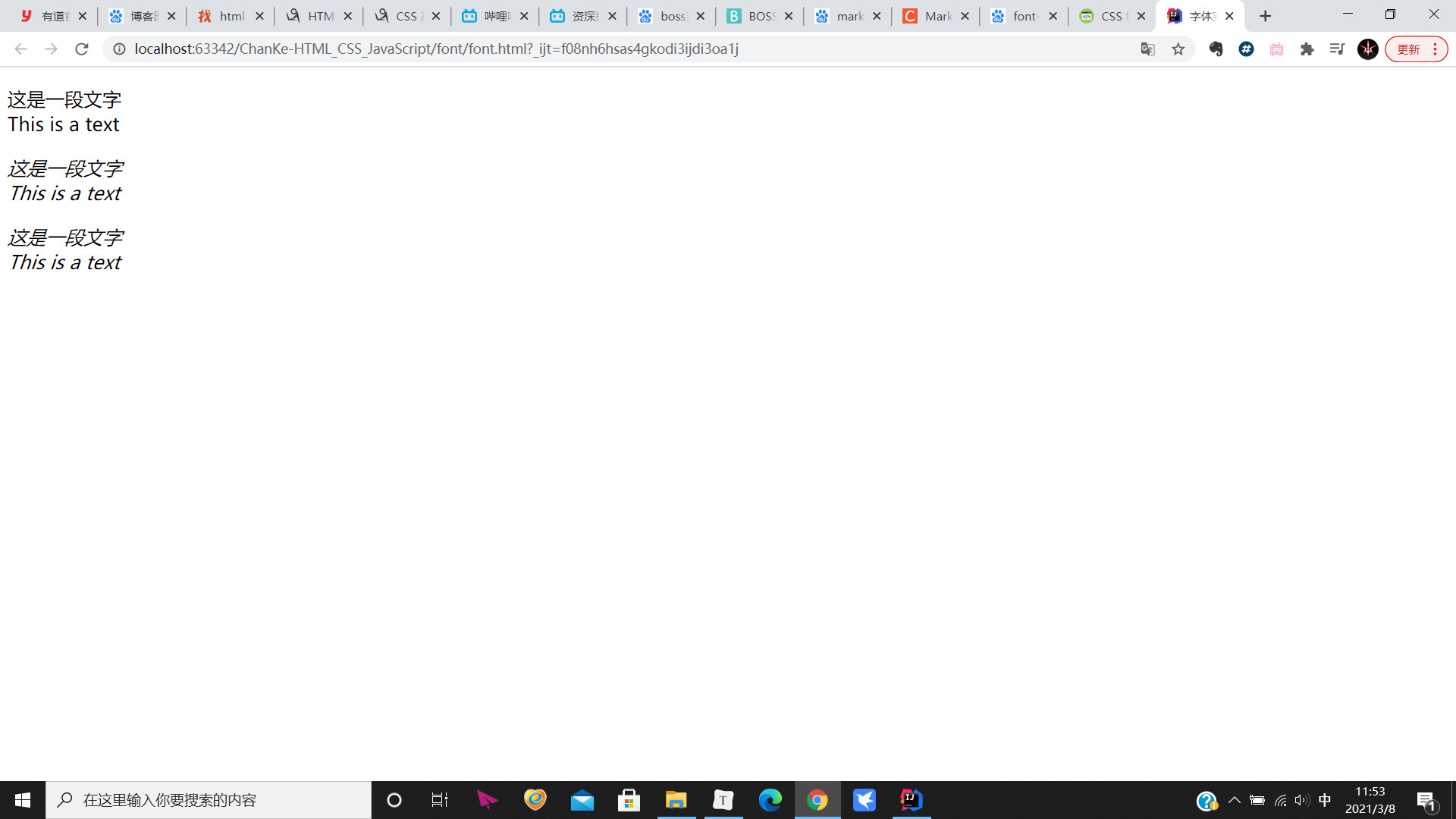
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体实例</title> <link rel="stylesheet" href="font.css"> </head> <body> <p class="txt1"> 这是一段文字 <br> This is a text </p> <p class="txt2"> 这是一段文字 <br> This is a text </p> <p class="txt3"> 这是一段文字 <br> This is a text </p> </body> </html>css
.txt1 { font-style: normal; } .txt2 { font-style: italic; } .txt3 { font-style: oblique; }效果:

(6) 字体属性整合
font:style weight size/line-height family
font:size family 简写最少必须有字号和字体
-
代码
html
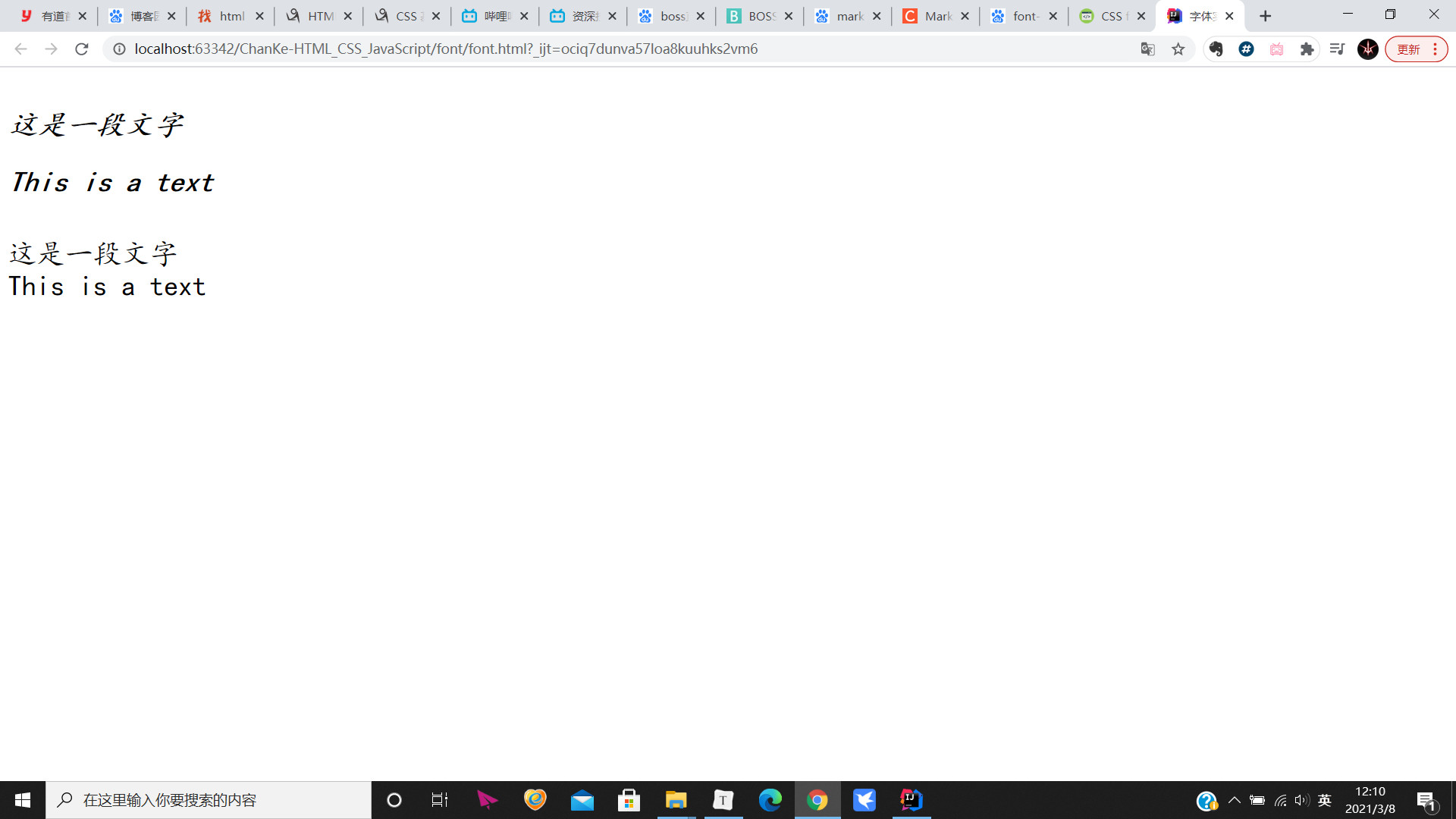
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体实例</title> <link rel="stylesheet" href="font.css"> </head> <body> <p class="txt1"> 这是一段文字 <br> This is a text </p> <p class="txt2"> 这是一段文字 <br> This is a text </p> </body> </html>css
.txt1 { font: italic bold 30px/60px "楷体"; } .txt2 { font: 30px "楷体"; }效果:

注:font属性的简写中,必须要包括字号和字体,如果少了两个中的任何一个,会报错。
