vue-cli解决适配问题
时间:2021-03-08 13:53:55
收藏:0
阅读:0
1、安装lib-flexible
npm install lib-flexible --save
2、在项目入口文件main.js中引入
import ‘lib-flexible‘
以上配置,可以解决移动端的适配。默认将屏幕划分为10等分,如果设计稿尺寸为1920px, 则 1rem = (1920 / 10)px; 偏大,可以设置24等分,则1rem = (1920 / 24)px = 80px;、
注意:需要将 index.html中的<meta name="viewport" .....> 注释掉,因为如果有这个标签的话,lib-flexible就会默认使用这个标签,我们需要使用lib-flexible自己生成的
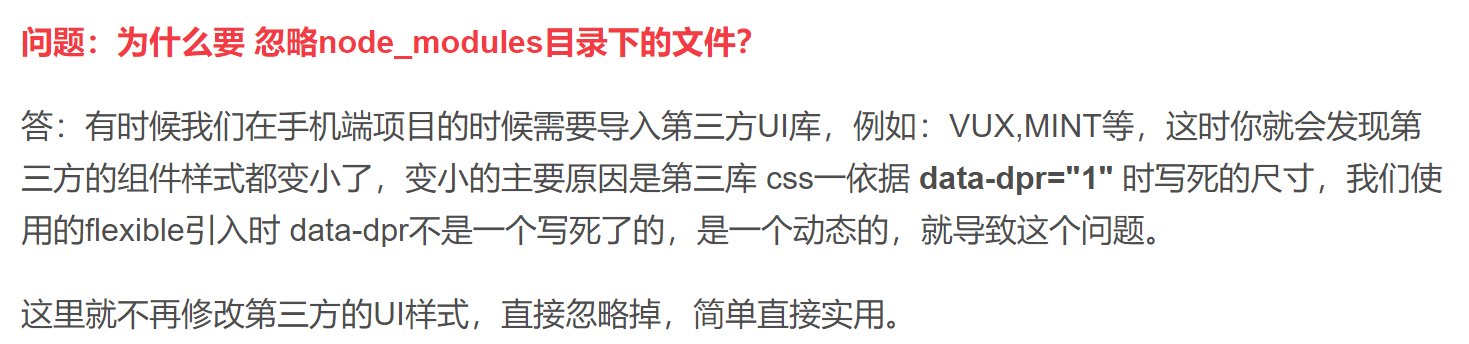
3、使用postcss-px2rem-exclude自动将css中的px转换成rem
npm install postcss-px2rem-exclude --save
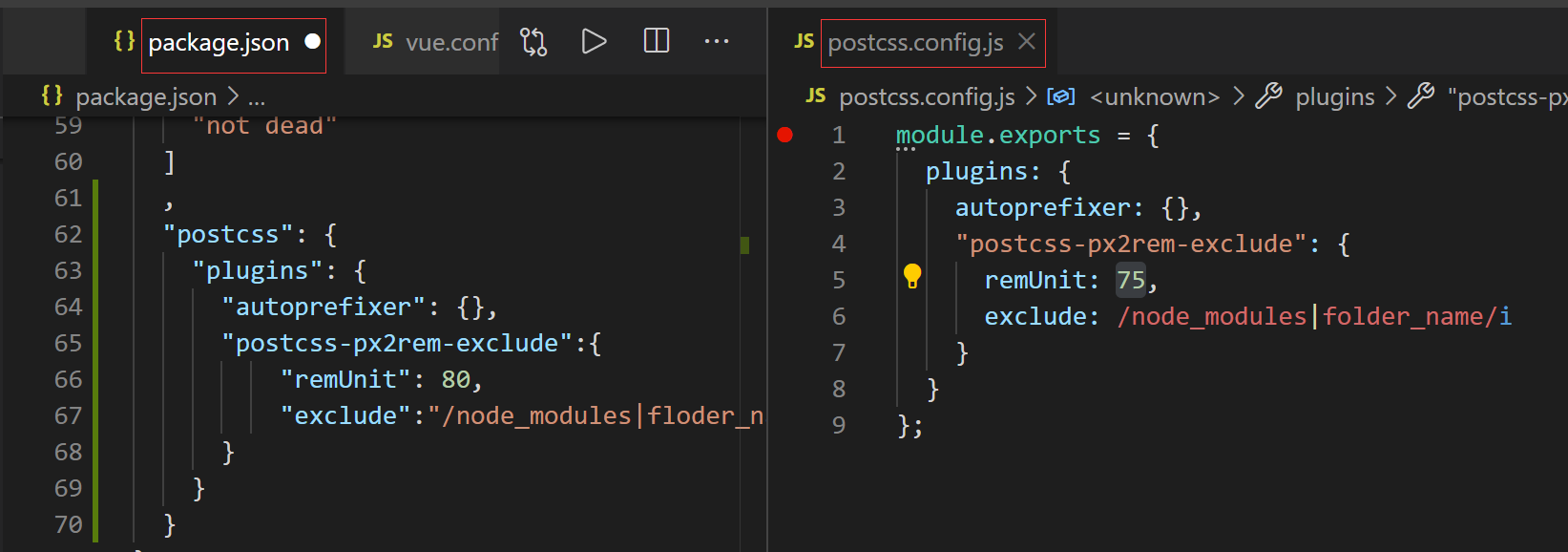
4、在package.json中配置或新建postcss.config.css文件(我放在package.json里,element的样式也跟着改变了,看样子是没起效果,放在config里,自定义的样式是改变了,el的样式是没有改变的。)


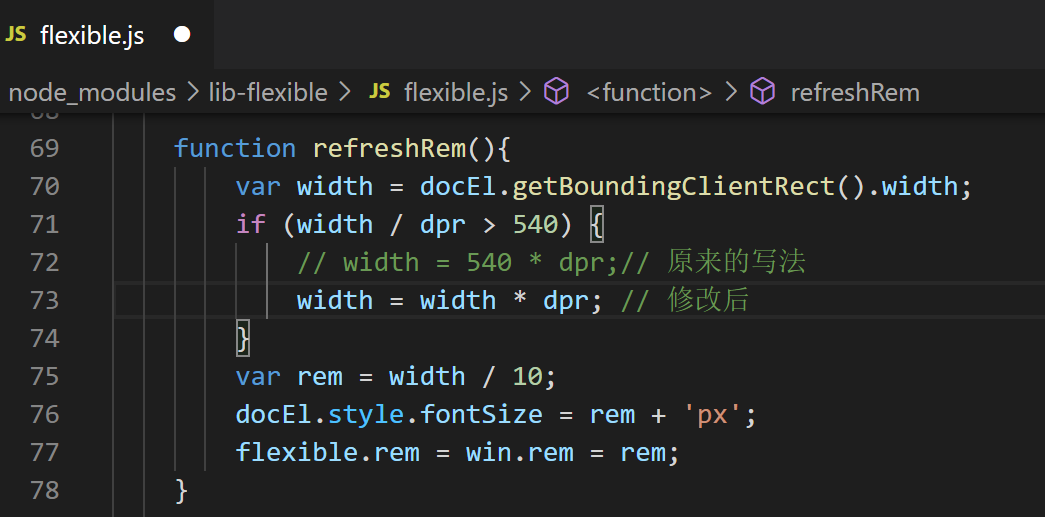
5、PC端 要修改lib-flexible/flexible.js(node_modules),注意:要是包重新安装了,要重新配下

function refreshRem(){ var width = docEl.getBoundingClientRect().width; if (width / dpr > 540) { width = width * dpr; // //当屏幕宽度超过540的时候我们应该以实际宽度重新计算,从而来做到适应PC } var rem = width / 10; docEl.style.fontSize = rem + ‘px‘; flexible.rem = win.rem = rem; }
参考:
评论(0)
