webpack处理静态资源
时间:2021-02-26 13:01:39
收藏:0
阅读:0
像项目中字体资源是不需要进行打包处理的,可以直接的通过复制方式给打包到目标目录中
# 安装
npm i -D copy-webpack-plugin

# 引入
const CopyPlugin = require(‘copy-webpack-plugin‘)

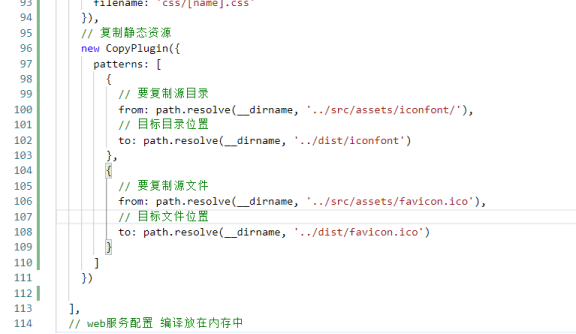
# plugins配置
plugins: [
new CopyPlugin({
patterns: [
{
// 来源
from: path.resolve(__dirname, ‘../src/iconfont/‘),
// 目标
to: path.resolve(__dirname, ‘../dist/iconfont‘)
}
]
})
]

评论(0)
