JavaScript的eventloop复杂点
时间:2021-02-24 13:17:02
收藏:0
阅读:0
什么是eventloop
eventloop的概念其实很简单
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步
关键难点在于,任务队列是分为微任务和宏任务
- 宏任务: script(整体代码), setTimeout, setInterval, setImmediate, I/O, UI rendering
- 微任务: process.nextTick(Nodejs), Promises, Object.observe, MutationObserver;
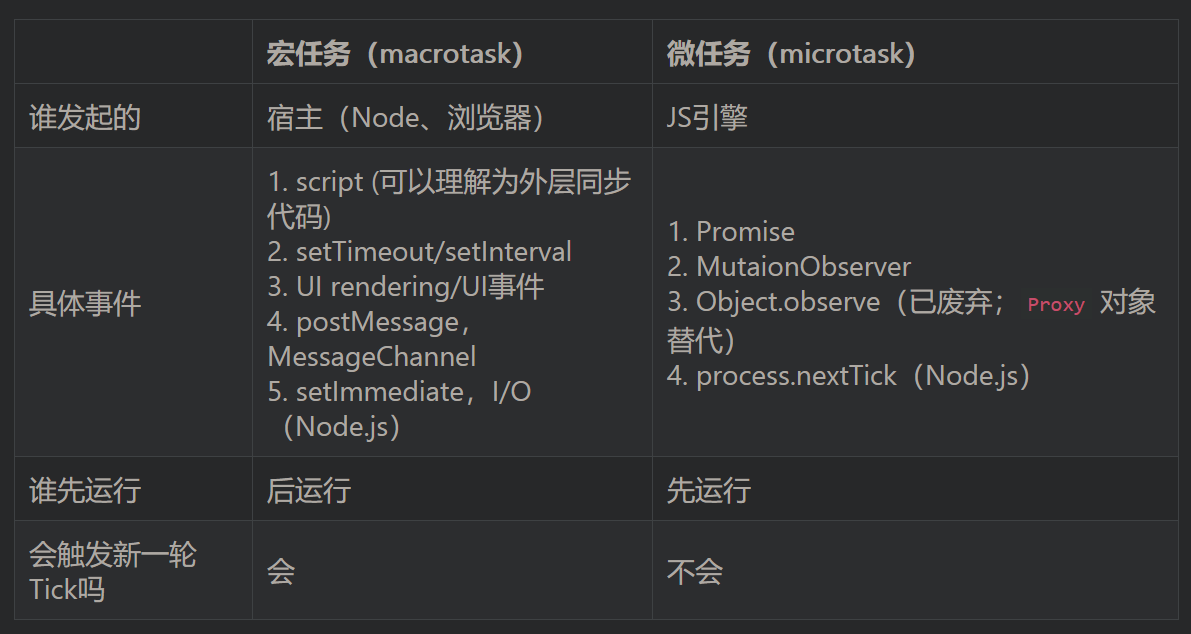
宏任务和微任务区别
先看例题
console.log(‘start‘)
setTimeout(() => {
console.log(‘setTimeout‘)
}, 0)
new Promise((resolve) => {
console.log(‘promise‘)
resolve()
})
.then(() => {
console.log(‘then1‘)
})
.then(() => {
console.log(‘then2‘)
})
console.log(‘end‘)
结果:
start
promise
end
then1
then2
setTimeout
问题:
- 宏任务和微任务是什么?
- 是谁发起的?
- 为什么微任务的执行要先于宏任务呢?
执行栈选择最先进入队列的宏任务(一般都是script),执行其同步代码直至结束;
检查是否存在微任务,有则会执行至微任务队列为空;
如果宿主为浏览器,可能会渲染页面;
开始下一轮tick,执行宏任务中的异步代码(setTimeout等回调)。

评论(0)
