2.qml-Window模块使用
时间:2021-02-22 11:49:11
收藏:0
阅读:0
1. Window介绍
要使用Window对象,必须需要引入Window模块
import QtQuick.Window 2.12
Window对象默认是不显示窗口的,假如设置了visibility属性,那么visible默认为true,否则必须得设置"visible: true"才行.
2. Window常用属性介绍
visibility(窗口显示状态)
- Window.Windowed : 窗口占据屏幕的一部分(支持移动和调整窗口大小),这种状态只会发生在支持同时显示多个窗口的窗口系统上。
- Window.Minimized : 最小化到任务栏上的图标,打开窗口后,默认占据屏幕的一部分(支持移动和调整窗口大小)
- Window.Maximized : 最大化整个屏幕并显示标题栏,并且不占据任务栏,依旧可以调整窗口大小
- Window.FullScreen : 满屏显示,不能调整大小,并隐藏标题栏,并覆盖任务栏显示
- Window.AutomaticVisibility : 默认显示状态,全屏或窗口由平台而定
- Window.Hidden : 隐藏不显示窗口.
contentOrientation(窗口显示的内容布局方向),值为Qt.ScreenOrientation
- Qt.PrimaryOrientation : 基于显示设备的首选方向
- Qt.LandscapeOrientation : 横屏(显示宽度大于显示高度)
- Qt.PortraitOrientation : 竖屏(显示高度大于显示宽度)
- Qt.InvertedLandscapeOrientation : 横屏反向
- Qt.InvertedPortraitOrientation : 竖屏反向
modality(窗口模式),值为Qt.WindowModality
- Qt.NonModal : 非模态(非阻塞调用,不会阻塞同一应用其它的窗口的输入事件)
- Qt.WindowModal : 窗口模态,只对父窗口进行阻塞输入事件,不会阻塞同一应用其它非窗口的输入事件
- Qt.ApplicationModal : 应用模态,会阻塞同一应用中其它所有窗口的输入事件.
flags(窗口标志),值为Qt.WindowFlags
- Qt.CustomizeWindowHint : 关闭窗口标题栏
- Qt.WindowMinMaxButtonsHint : 在窗口标题栏上添加最小化,最大化按钮
- Qt.WindowStaysOnTopHint : 指定当前窗口始终保持在其它窗口的顶部
- Qt.WindowCloseButtonHint :关闭标题上的按钮(只有关闭按钮)
- Qt.WindowContextHelpButtonHint : 在当前窗口标题上添加帮助按钮
- Qt.CustomizeWindowHint : 关闭自带提示按钮,需要从新定制按钮
- Qt.Drawer : 不显示窗口图标
- Qt.WindowStaysOnTopHint : 窗口标题始终保持在上方
- Qt.FramelessWindowHint : 无边框窗口
- Qt.WindowSystemMenuHint : 显示系统菜单
- Qt.WindowMinMaxButtonsHint : 显示最小化按钮和最大化按钮
- Qt.Tool : 隐藏任务栏图标
color(界面背景色)
值可以通过名字来设置,比如 "blue"、"red"、"gray"、"green"、"transparent"(透明色)、等.
也可以用rgb颜色值设置,比如红色为"#FF0000"、
如果要带上透明值,比如半透明蓝色为"#800000FF"、全透明为"#00000000"、
也可以通过Qt.rgba()设置,取值为0~1.0,比如半透明黄色:color:Qt.rgba(0.5,0.5,0.0,0.5)
比如:
Window {
id: window
visible: true
color:Qt.rgba(0.5,0.5,0.0,0.5)
}
运行如下:

opacity(整个窗口的透明度,包括标题栏)
值为浮点数,范围0~1.0,默认值为1.0,值越小越透明.示例如下:
Window {
id: window
visible: true
color:Qt.rgba(0.5,0.5,0.0,0.5)
opacity: 0.5
}
运行如下:

这个属性,不同于其他属性,它是可以继承的,如果当前对象设置了透明度,那么子对象也是带有透明度的
data(数据属性),值为list<Object>
Window中所有的子对象默认会被存到这个列表中,比如在Window中声明了一个Text对象,该对象没有显示赋值给某个对象,那么就默认为Window的子项。
示例如下所示:
Window {
id: window
title: qsTr("Hello World")
visible: true
Text {
text: qsTr("诺谦 hello qt quick")
}
Button {
id: button
x: 400
y: 200
text: qsTr("打印")
font.weight: Font.Black
anchors.fill: parent;
anchors.margins: 10;
onClicked: {
console.log("data:" + window.data[0] + " , " + window.data[1])
}
}
}
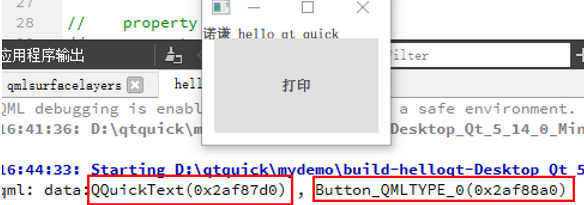
运行后,当我们点击按钮后,打印如下所示:

可以看到data中存了Text和Button对象.
其它基础属性
- title(标题名称) : string
- height : int
- width : int
- maximumHeight : int
- maximumWidth : int
- minimumHeight : int
- minimumWidth : int
- x : int
- y : int
下章学习Rectangle组件
评论(0)
