在 React 中使用 element-ui
时间:2021-02-18 13:45:53
收藏:0
阅读:0
在 React 中使用 element-ui
安装
npm i element-react --save npm install element-theme-default --save #主题
使用
import React from ‘react‘; import ReactDOM from ‘react-dom‘; import { Button } from ‘element-react‘; import ‘element-theme-default‘; ReactDOM.render(<Button type="primary">Hello</Button>, document.getElementById(‘app‘));
其他:
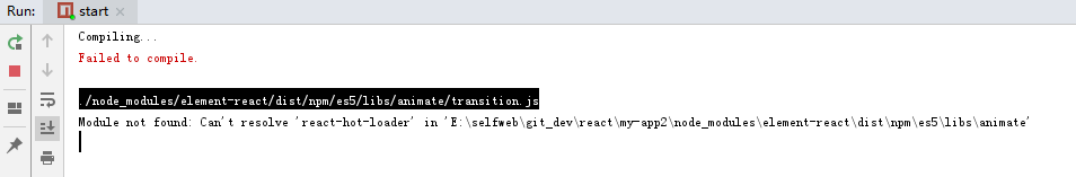
安装过程中报错
Compiling... Failed to compile. ./node_modules/element-react/dist/npm/es5/libs/animate/transition.js Module not found: Can‘t resolve ‘react-hot-loader‘ in ‘E:\selfweb\git_dev\react\my-app2\node_modules\element-react\dist\npm\es5\libs\animate‘

解决办法:
npm install react-hot-loader@next
扩展
element-react
评论(0)
