walle docker版安装并新增项目进行部署上线
时间:2021-02-06 11:55:50
收藏:0
阅读:0
官网安装教程:
https://walle-web.io/docs/2/installation_docker.html
后续登录所有者账号进行部署:
所有者:owner@walle-web.io \ Walle123
测试在内网192.168.22.15机子搭建walle后,并将内容存放于192.168.22.15这个上面用作于测试服环境
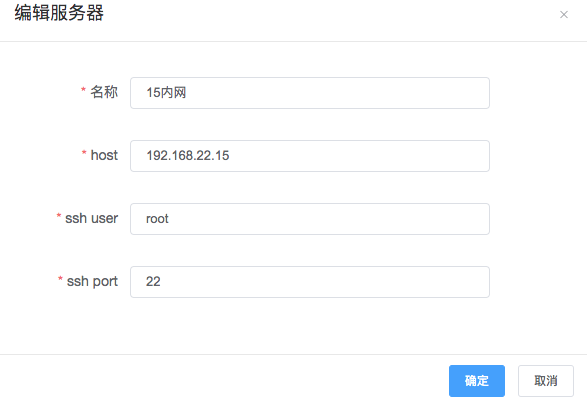
walle新增一个服务器:

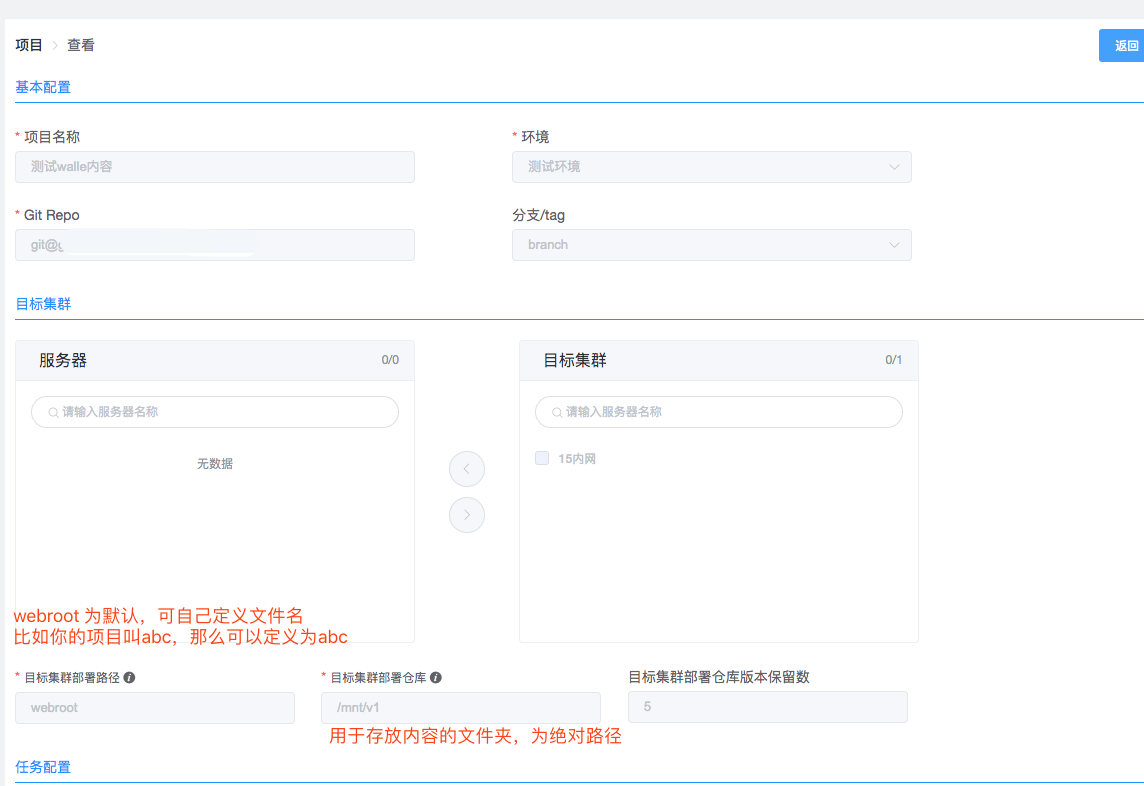
然后新增一个项目(Git Gepo为github 、gitlab、gitee 的 ssh地址)

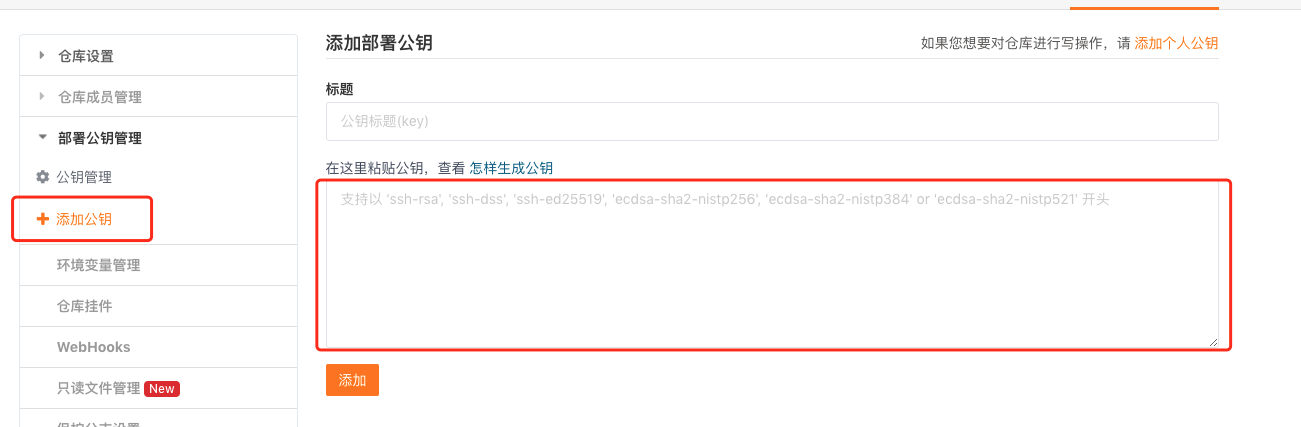
然后配置部署公钥:
官方案列:http://walle-web.io/docs/troubleshooting.html
这边拿gitee来做例子,在我的192.168.22.15这个机子输入命令:
cat ~/.ssh/id_rsa.pub

然后复制打印出来的内容,放进gitee的部署公钥里面

然后进行部署更新:

然后配置自己的网站内容就可以了~

评论(0)
