2 移动端开发选择
时间:2021-02-04 11:48:59
收藏:0
阅读:0













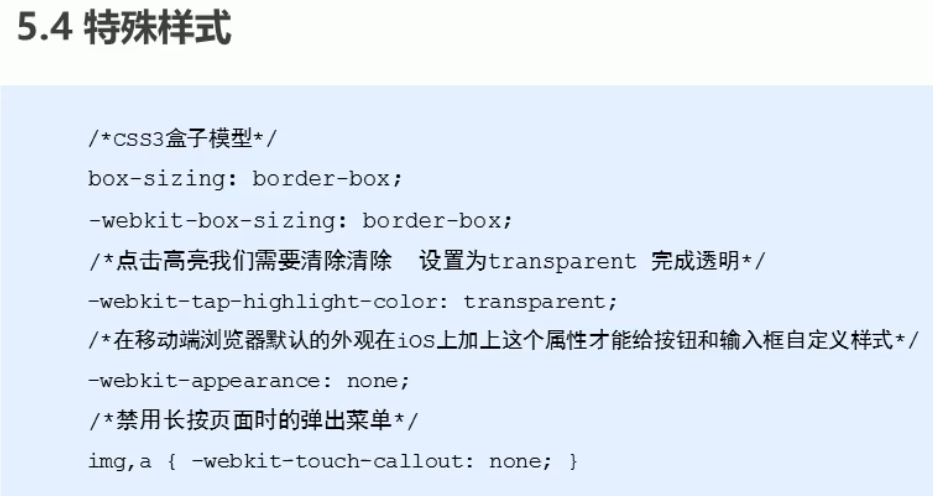
移动端的特殊样式
/*去除a连接点击时 后侧的高亮背景*/ a { -webkit-tap-highlight-color: transparent; } /*添加这个属性 iOS上 输入框和按钮才可以书写自定义样式*/ input { -webkit-appearance: none; } /*禁用 长按页面会弹出菜单*/ img a { -webkit-touch-callout: none; }


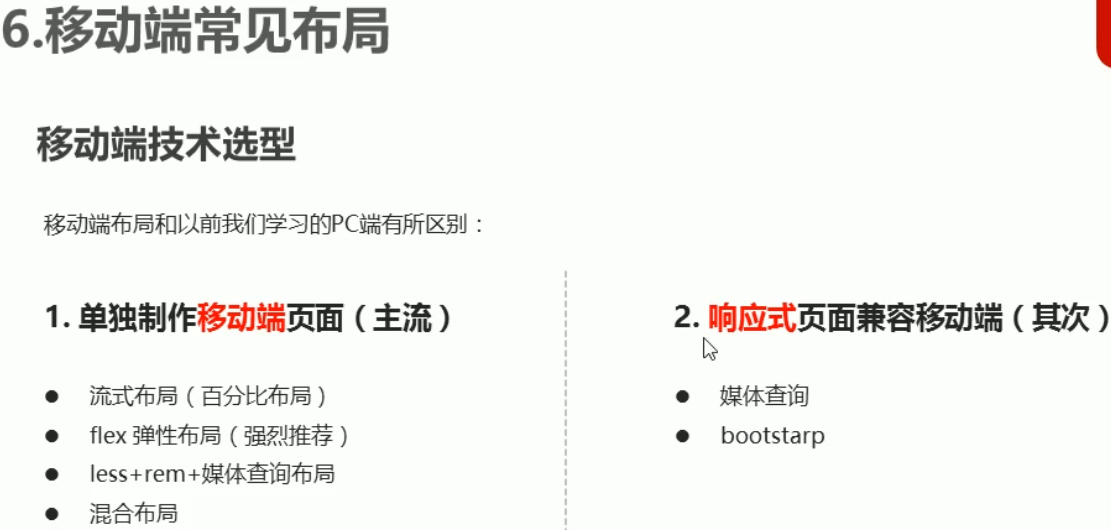
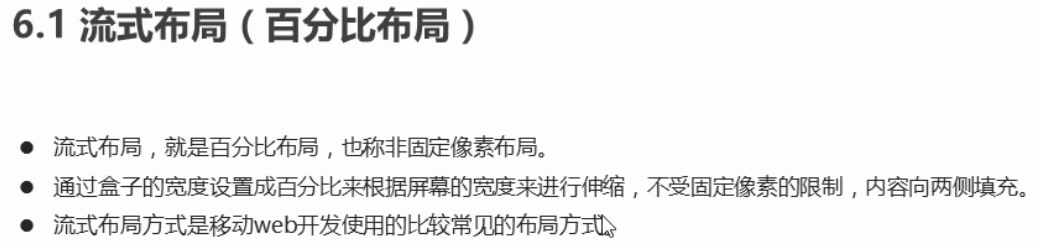
一 流式布局 [ 百分比布局 ]
1 重点是宽度100%
评论(0)
