表格1
时间:2021-02-03 10:59:16
收藏:0
阅读:0
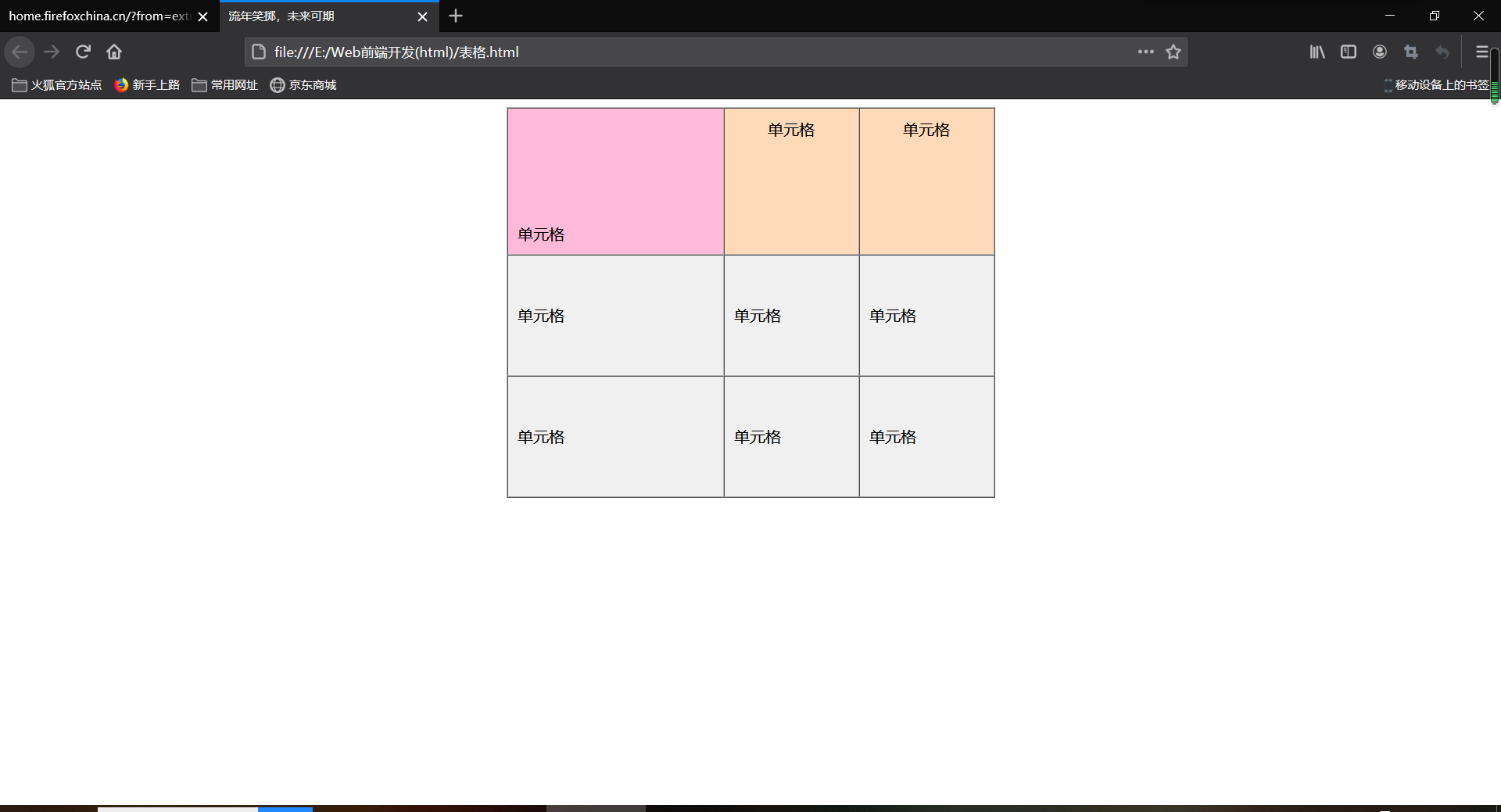
在网页中插入表格。具体标签和属性都已在代码的注释中给出:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>流年笑掷,未来可期</title>
5 <meta http-equiv="Content-Type" content=
6 "text/html;charset=utf-8"/>
7 </head>
8 <body>
9 <table border="1px" width="500px" height="400px" align="center" bgcolor="#f0f0f0" cellspacing="0px" cellpadding="10px">
10 <!-- 设置表格边界大小;设置宽度与高度的大小;设置整个表格居中对齐;设置表格背景颜色;设置单元格之间与外边框的宽度 -->
11 <!-- 设置内容与单元格之间的距离 -->
12 <tr height="150px" align="center" valign="top" bgcolor="FFDAB9">
13 <td width="200px" bgcolor="FFBAD9" align="left" valign="bottom">单元格</td>
14 <!-- align设置左中右;valign设置上中下 -->
15 <!-- 当然同样也可以在行和列里面单独设置某些属性,有些属性设置之后就只会对设置了的行or列起作用 -->
16 <td>单元格</td>
17 <td>单元格</td>
18 </tr>
19 <tr>
20 <td>单元格</td>
21 <td>单元格</td>
22 <td>单元格</td>
23 </tr>
24 <tr>
25 <td>单元格</td>
26 <td>单元格</td>
27 <td>单元格</td>
28 </tr>
29 <!-- <tr></tr>表示表格的行;<td></td>表示表格的列 -->
30 </table>
31 </body>
32 </html>

评论(0)
