3 2D装换
时间:2021-02-02 10:34:08
收藏:0
阅读:0



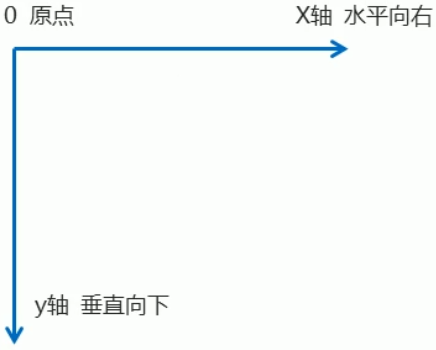
二维坐标



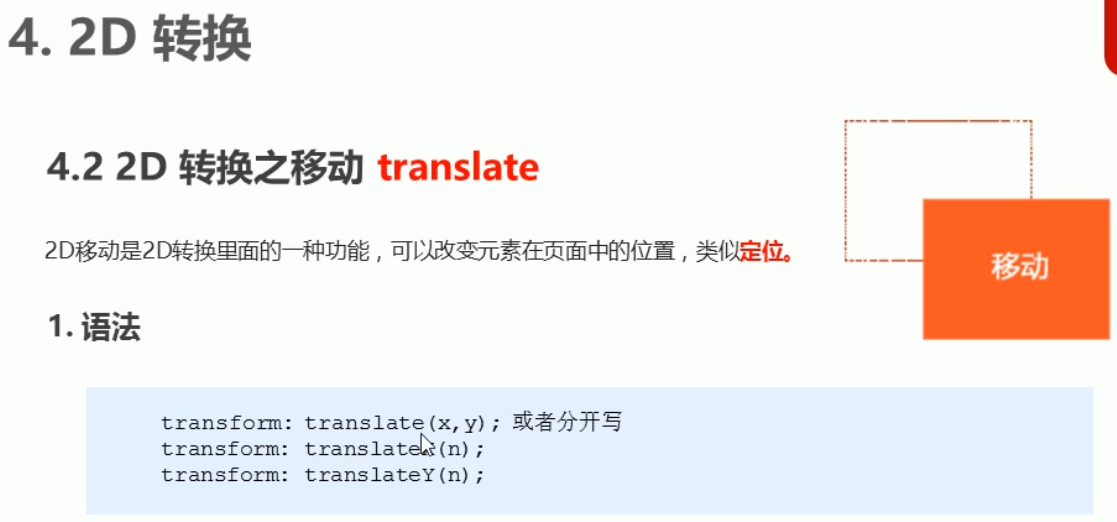
div { width: 150px; height: 100px; background: pink; transform: translate(20px,20px); transform: translateX(20px);/*单独设置X轴的值*/ transform: translateY(20px);/*单独设置Y轴的值*/ } <div>我</div>
重点
translate最大的优点 不会影响其他元素的位置
transform: translate(50%,50%); 百分比参数 是基于元素自身的宽 高的比例
评论(0)
