滚动行为
时间:2021-02-01 11:58:53
收藏:0
阅读:0
当切换到新路由时,若希望页面滚动到顶部,或者是保持原先的滚动位置,就像重新加载页面一样,vue-router 可以自定义路由切换时页面如何滚动
这个功能只在支持 history.pushState 的浏览器中可用
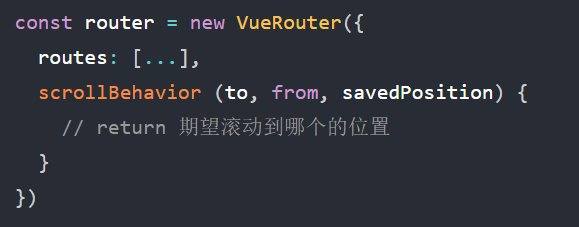
当创建一个Router实例,可以提供一个 scrollBehavior 方法:

scrollBehavior 方法接收 to 和 from 路由对象,第三个参数 savedPosition 当且仅当 popState 导航(浏览器的前进/后退 按钮触发)时才有用
这个方法返回滚动位置的对象信息:
{x:number,y:number}
{selector:string,offset ? { x:number,y:number }}
如果返回一个 falsy,或者是一个空对象,那么不会发生滚动
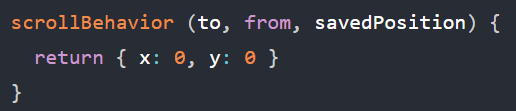
对于所有路由导航,让页面滚动到顶部:

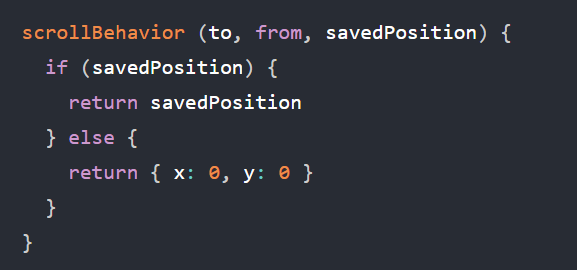
若返回 savedPosition,在按下前进/后退 按钮时,就会像浏览器的原生表现那样

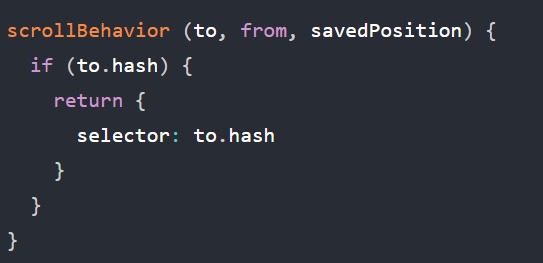
还可以模拟“滚动到锚点”的行为:

评论(0)
