微信小程序基础 | 样式WXSS | 09
时间:2021-01-19 12:29:06
收藏:0
阅读:0
WXSS,WeiXin Style Sheets是一套样式语言,用于描述WXML的组件样式.与
CSS相比,WXSS扩展的特性有:(1) 响应式长度单位
rpx(2) 样式导入
尺寸单位
rpx,responsive pixel: 可以根据屏幕宽度进行自适应. 规定屏幕宽为750rpx.
在iphone6上,屏幕宽度为375px,共有750个物理像素,则
750rpx=375px=750物理像素
1rpx=0.5px=1物理像素
建议: 开发微信小程序时设计师可以用iPhone6作为视觉稿标准.
使用步骤:
- 确定设计稿的宽度
page - 计算比例
750rpx = page px => 1px = 750rpx/page rpx - 在
less文件中,只要把设计稿中的px => 170/page rpx即可.
新建一个页面demo03
编辑app.json代码如下
{
"pages": [
"pages/demo03/demo03",
...
编辑demo03/demo03.wxml代码如下
<view>rpx</view>
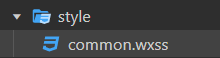
编辑demo03/demo03.wxss代码如下
view{
/* width:200rpx; */
width:calc(750rpx*100/375); /*使用一个计算属性*/
height: 100rpx;
background-color: aqua;
}
显示效果如下:

样式导入
wxss中直接就支持 样式导入功能.
也可以less中的导入混用.
使用@import语句可以导入外联样式表,只支持相对路径.
新增一个公共的样式文件style/common.wxss

编辑common.wxss代码如下
view{
color:red;
}
在demo03/demo03.wxss中引入该样式文件
@import "../../style/common.wxss"
...
显示效果如下

选择器
特别需要注意的是 小程序 不支持通配符*,因此以下代码无效!
*{
margin:0;
padding:0;
box-sizing:border-box;
}
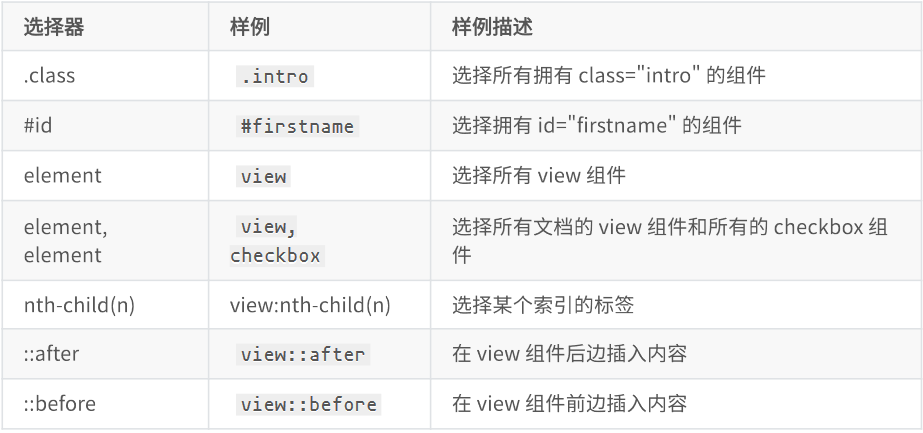
目前支持的选择器有:

小程序中使用less
原生小程序不支持less,其他基于小程序的框架大体都支持,如wepy,mpvue,taro等.
但是仅仅因为一个less功能,而且引入一个框架,肯定是不可取的. 因此要用以下方式来实现
(1) 编辑器是 vscode
(2) 安装插件 easy less

(3) 在vs code中设置加入如下,配置
"less.compile":{
"outExt": ".wxss"
}
(4) 在要编写样式的地方,新建less文件,如index.less,然后正常编辑即可.
新建一个页面demo04并置顶显示,编辑app.json如下
{
"pages": [
"pages/demo04/demo04",
...
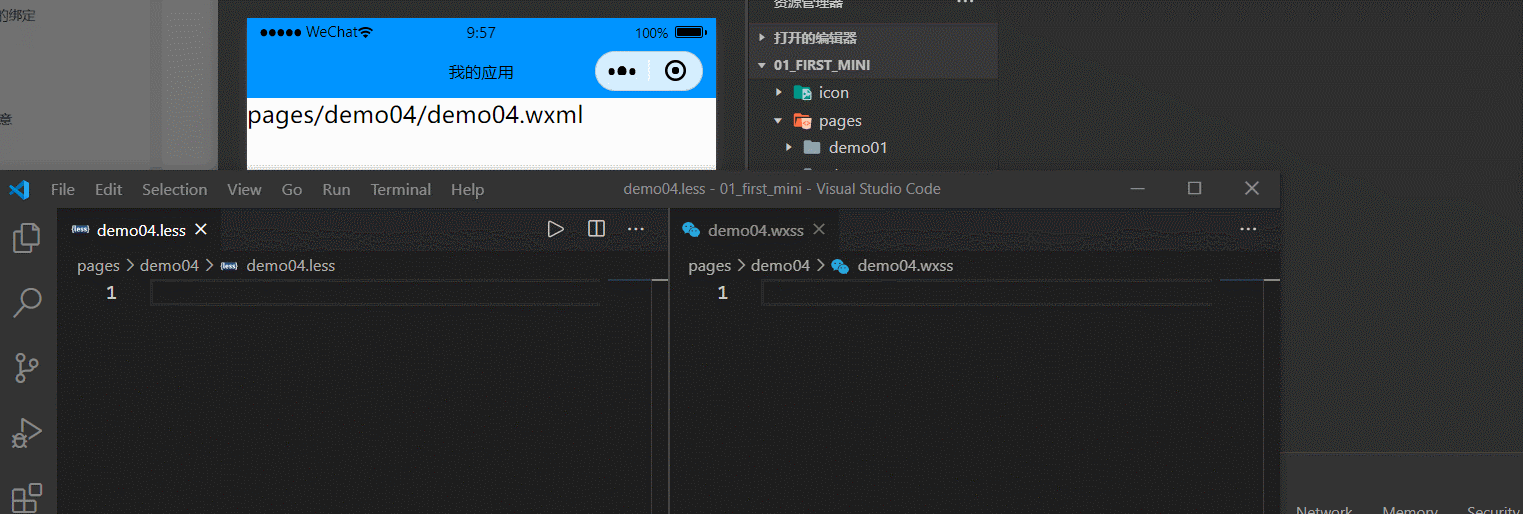
新建demo04/demo04.less,编辑代码如下
@color:yellow;
text{
color:@color;
}
显示效果如下:

评论(0)
