uni-app开发经验分享十九: uni-app对接微信小程序直播
时间:2021-01-14 10:30:04
收藏:0
阅读:0
uni-app对接微信小程序直播
1.登录微信小程序后台-点击>设置->第三方设置->添加直播插件

2.添加直播组件后->点击<详情> 记录这两个参数直播插件的appid和最新版本号

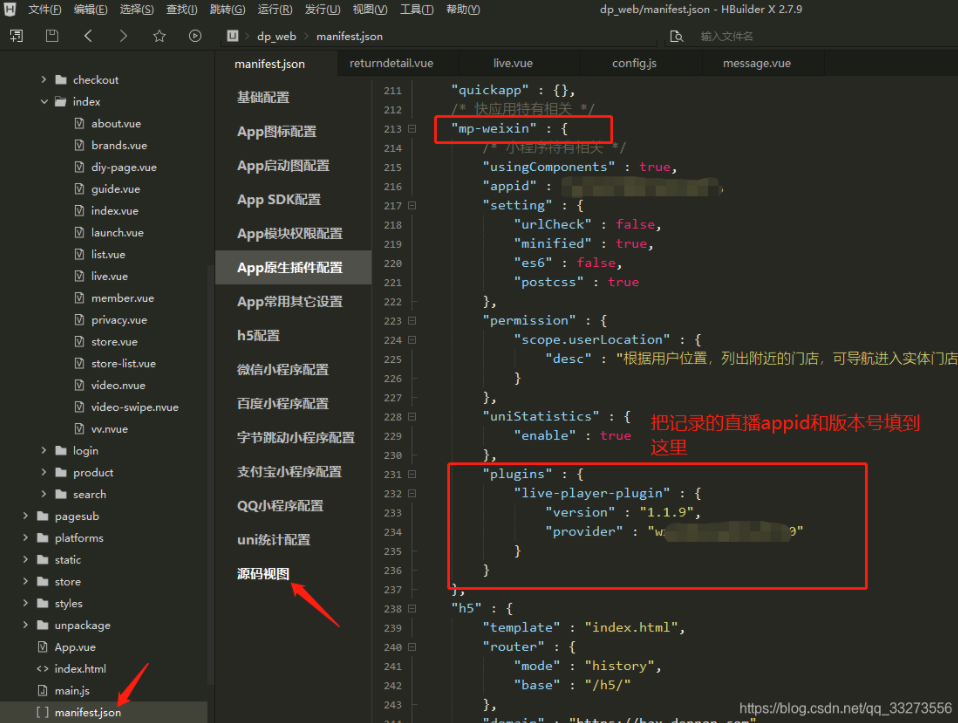
3. 打开项目,找到manifest.json这个文件

代码:
"plugins" : {
"live-player-plugin" : {
"version" : "1.1.9", //最新直播组件版本号
"provider" : "wx********0" //直播appid
}
}
4.获取直播间列表
/**
* 获取直播列表
*/
public function getLive(){
//获取access_token
if($_COOKIE[‘access_token‘]){
$token = $_COOKIE[‘access_token‘];
}else{
$token=$this->getAccessToken();
setcookie("access_token", $token, time()+7200);
}
$page = i(‘page‘, 0); //当前页码
$rows = i(‘rows‘, 10); //每页记录条数
//请求直播间列表接口
$live_list_url=‘https://api.weixin.qq.com/wxa/business/getliveinfo?access_token=‘.$token;
//需要传递的参数
$data = array(
"start"=>$page,
"limit"=>$rows
);
$data = json_encode($data);
$res=$this->http_request($live_list_url,$data);
//获得直播间列表
$result = json_decode($res, true);
$this->render(‘default‘, $result);
}
/**
* 获取access_token
*/
public function getAccessToken(){
$appid=‘wx***********25‘;//小程序appid
$appsecret=‘6ce*********d‘;//小程序appsecret
$url="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$appid."&secret=".$appsecret;
$res=$this->http_request($url);
$result = json_decode($res, true);
$access_token=$result[‘access_token‘];
return $access_token;
}
//https请求(支持GET和POST)
function http_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if(!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($curl);
//var_dump(curl_error($curl));
curl_close($curl);
return $output;
}
5.uni-app(vue.js)请求列表信息:
methods: {
getLiveList: function () {
let that = this;
var params = {page: this.page};
that.$.request({
url: this.Config.URL.get_live_list,
data: params,
success: function (data, status, msg, code) {
if (data.room_info.length > 0) {
for (var r = 0; r < data.room_info.length; r++) {
data.room_info[r][‘start_time‘] = dateUtil.dateUtils.format(that.$.datetimeFormatter(data.room_info[r][‘start_time‘]));
}
that.setData({
live_rows: that.live_rows.concat(data.room_info),
});
} else {
that.setData({flag: !1, ispage: !1})
}
}
});
},
}
6.获取的列表信息循环列表显示(根据页面需求自己写页面)
需要在列表中加onclick点击事件,把当前房间的roomid传递到点击事件中
7.在点击事件中使用 navigator 组件跳转进入直播间
//点击跳转直播页
liveDetail(roomid){
let roomId = roomid; // 填写具体的房间号,可通过下面【获取直播房间列表】 API 获取
let customParams = encodeURIComponent(JSON.stringify({ path: ‘pages/index/live‘, pid: 1 })) // 开发者在直播间页面路径上携带自定义参数(如示例中的path和pid参数),后续可以在分享卡片链接和跳转至商详页时获取,详见【获取自定义参数】、【直播间到商详页面携带参数】章节(上限600个字符,超过部分会被截断)
wx.navigateTo({
url: `plugin-private://wx2b0*******70/pages/live-player-plugin?room_id=${roomId}&custom_params=${customParams}`
})
},
转载于:https://blog.csdn.net/qq_33273556/article/details/108549977
评论(0)
