续—Django+小程序实现删除图片功能
时间:2021-01-06 12:13:21
收藏:0
阅读:0
还是在图片上传功能的基础上完成删除图片功能,跟下载图片功能都差不多,具体操作如下
第一步:还是在backup.js中添加删除图片功能,具体如下:

// 删除图片 deleteBackup: function(imgItem){ wx.request({ url: imageUrl + ‘?md5=‘ + ‘c272fb65f82896887eaf7d99bf90856d‘, //这里的url跟上面的下载图片中的url是一样的 method : ‘DELETE‘,//请求方法 //请求成功的回调函数 success : function(res){ console.log(res.data) //这里主要的作用:只要是删除成功,就弹出小方框 wx.showToast({ title: ‘删除成功‘, }) } }) }
第二步:运行程序,在执行时,可以发现有错误存在,但是可以删除图片,先看看问题,如下:
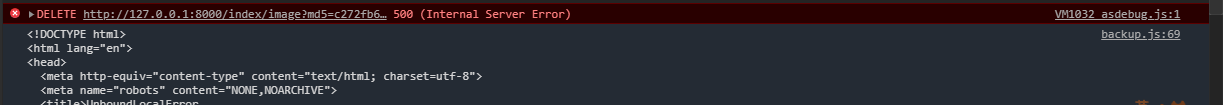
(1)在小程序所呈现的错误,如下:

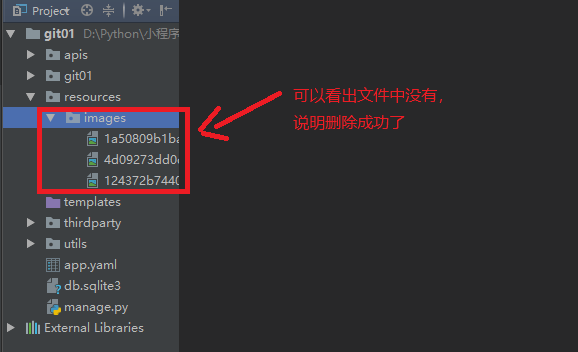
(2)再看看Django所删的图片是否存在,并且有哪些问题存在,如下:
先看图片是否已经删掉了,注:在代码中所要删除的图片名为“c272fb65f82896887eaf7d99bf90856d.jpg”,再看Django中的images文件是否存在,如下:

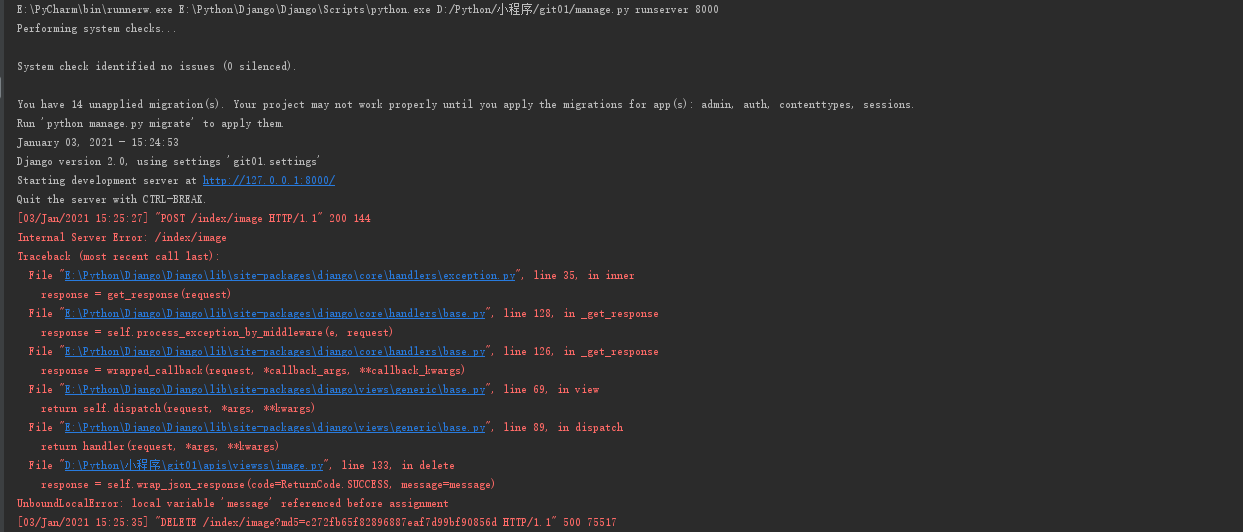
再看看Django报出什么错误,如下:

(3)解决方法,如下:
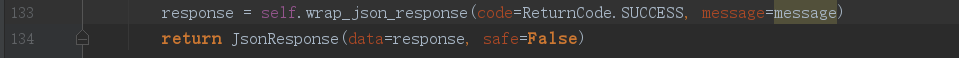
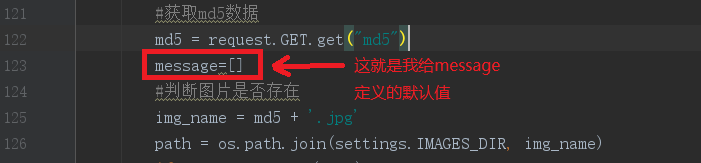
可以从“File "D:\Python\小程序\git01\apis\viewss\image.py", line 133, in deleteresponse = self.wrap_json_response(code=ReturnCode.SUCCESS, message=message)UnboundLocalError: local variable ‘message‘ referenced before assignment”看出在image.py中的133行中的message有问题,看看image.py中133行的错误,如下:

从上面的问题可以看出message是高亮显示的,那怎么解决的,解决方法是给message定义默认值即可(完成以后再次运行程序,可以正常运行了,没有任何问题存在),定义方法如下:

关于最终的backup.js代码,如下:

const app = getApp() const imageUrl = app.globalData.serverUrl + app.globalData.apiVersion //这里可以理解为路径拼接 Page({ data: { // 需要上传的图片 needUploadFiles: [], // 已下载的备份图片 downloadedBackupedFiles: [], }, // 选择图片上传 chooseImage: function(e) { var that = this; wx.chooseImage({ sizeType: [‘original‘, ‘compressed‘], // 可以指定是原图还是压缩图,默认二者都有 sourceType: [‘album‘, ‘camera‘], // 可以指定来源是相册还是相机,默认二者都有 success: function(res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 that.setData({ needUploadFiles: that.data.needUploadFiles.concat(res.tempFilePaths) }); } }) }, // 上传图片文件 uploadFiles: function() { for(var i=0;i<this.data.needUploadFiles.length;i++){ var filePath= this.data.needUploadFiles[i] wx.uploadFile({ filePath: filePath, name: ‘test‘, url: imageUrl, success: function(res){ //打印结果 console.log(res) } }) } }, // 下载图片 downloadFile: function (imgItem) { var that = this wx.downloadFile({ url: imageUrl + ‘?md5=‘ + ‘c272fb65f82896887eaf7d99bf90856d‘, //指定地址,获取全局变量中的imageUrl,在imageUrl的后面拼接图片名称 success : function(res){ //临时路径 var tmpPath = res.tempFilePath var newDownloadedBackupedfiles = that.data.downloadedBackupedFiles //把临时路径添加进去 newDownloadedBackupedfiles.push(tmpPath) that.setData({ downloadedBackupedFiles: newDownloadedBackupedfiles }) } }) }, // 删除图片 deleteBackup: function(imgItem){ wx.request({ url: imageUrl + ‘?md5=‘ + ‘c272fb65f82896887eaf7d99bf90856d‘, //这里的url跟上面的下载图片中的url是一样的 method : ‘DELETE‘,//请求方法 //请求成功的回调函数 success : function(res){ console.log(res.data) //这里主要的作用:只要是删除成功,就弹出小方框 wx.showToast({ title: ‘删除成功‘, }) } }) } });
评论(0)

