微信小程序开发实战(云开发)--资产管理工具
时间:2020-11-16 13:34:02
收藏:0
阅读:29
添加首页 menu页面
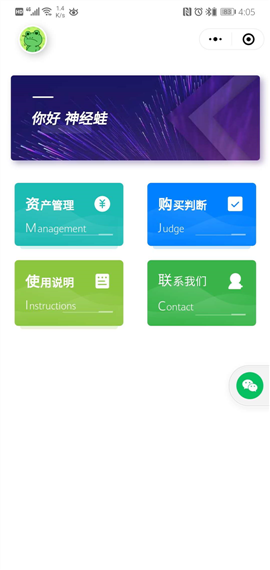
截图展示

menu.js源码
// pages/menu/menu.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
menu.json 源码
{
"usingComponents": {},
"navigationStyle": "custom",
"backgroundColor": "#fff",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "理财小助手",
"navigationBarTextStyle": "black"
}
menu.wxml 源码
<view class=‘cu-tabbar-height‘ style="min-height:180rpx">
<view class="userinfo-avatar">
<open-data type="userAvatarUrl"></open-data>
</view>
</view>
<view class="cu-card" style="margin-bottom:35rpx">
<view class="cu-item bg-img shadow-blur" style="background-image:url(‘images/qpct2148.jpg‘)">
<view class="cardTitle" style="font-weight:bolder">
你好 <open-data type="userNickName"></open-data>
</view>
</view>
</view>
<view class=‘nav-list‘>
<navigator open-type="navigate" hover-class=‘none‘ url="" class="nav-li bg-cyan" >
<view style="font-weight:bolder" class="nav-title">资产管理</view>
<view style="font-weight:bolder" class="nav-name">management</view>
<text class=‘cuIcon-rechargefill‘></text>
</navigator>
<navigator open-type="navigate" hover-class=‘none‘ url="" class="nav-li bg-blue" >
<view style="font-weight:bolder" class="nav-title">购买判断</view>
<view style="font-weight:bolder" class="nav-name">judge</view>
<text class=‘cuIcon-squarecheckfill‘></text>
</navigator>
<navigator open-type="navigate" hover-class=‘none‘ url="" class="nav-li bg-olive" >
<view style="font-weight:bolder" class="nav-title">使用说明</view>
<view style="font-weight:bolder" class="nav-name">instructions</view>
<text class=‘cuIcon-formfill‘></text>
</navigator>
<button open-type="contact" hover-class=‘none‘ style="width: 45%;margin: 0 0 40rpx;" class="nav-li bg-green" >
<view style="font-weight:bolder" class="nav-title" style="text-align:left">联系我们</view>
<view style="font-weight:bolder" class="nav-name" style="text-align:left">Contact</view>
<text class=‘cuIcon-friendaddfill‘ style=""></text>
</button>
</view>
<view class=‘cu-tabbar-height‘></view>
menu.wxss 源码
/* pages/menu/menu.wxss */
@import "../../colorui/main.wxss";
@import "../../colorui/icon.wxss";
page{
background-color: white;
}
.cardTitle{
color: #fff;
padding: 90rpx 60rpx;
font-size: 40rpx;
font-weight: 300;
transform: skew(-10deg, 0deg);
position: relative;
text-shadow: 0px 0px 6rpx rgba(0,0,0,0.3)
}
.cardTitle::before{
content: "";
position: absolute;
width: 60rpx;
height: 6rpx;
border-radius: 20rpx;
background-color: #fff;
display: block;
top: 60rpx;
left: 50rpx;
transform: skew(10deg, 0deg);
}
.cardTitle::after{
content: "";
position: absolute;
width: 140rpx;
border-radius: 6rpx;
height: 24rpx;
background-color: #fff;
display: block;
bottom: 76rpx;
left: 90rpx;
transform: skew(10deg, 0deg);
opacity: 0.1;
}
.scrollPage {
height: 100vh;
}
.nav-list {
display: flex;
flex-wrap: wrap;
padding: 0px 40rpx 0px;
justify-content: space-between;
}
.nav-li {
padding: 30rpx;
border-radius: 12rpx;
width: 45%;
margin: 0 0 40rpx;
background-image: url(https://image.weilanwl.com/color2.0/cardBg.png);
background-size: cover;
background-position: center;
position: relative;
z-index: 1;
}
.nav-li::after {
content: "";
position: absolute;
z-index: -1;
background-color: inherit;
width: 100%;
height: 100%;
left: 0;
bottom: -10%;
border-radius: 10rpx;
opacity: 0.2;
transform: scale(0.9, 0.9);
}
.nav-li.cur {
color: #fff;
background: rgb(94, 185, 94);
box-shadow: 4rpx 4rpx 6rpx rgba(94, 185, 94, 0.4);
}
.nav-title {
font-size: 32rpx;
font-weight: 300;
}
.nav-title::first-letter {
font-size: 40rpx;
margin-right: 4rpx;
}
.nav-name {
font-size: 28rpx;
text-transform: Capitalize;
margin-top: 20rpx;
position: relative;
}
.nav-name::before {
content: "";
position: absolute;
display: block;
width: 40rpx;
height: 6rpx;
background: #fff;
bottom: 0;
right: 0;
opacity: 0.5;
}
.nav-name::after {
content: "";
position: absolute;
display: block;
width: 100rpx;
height: 1px;
background: #fff;
bottom: 0;
right: 40rpx;
opacity: 0.3;
}
.nav-name::first-letter {
font-weight: bold;
font-size: 36rpx;
margin-right: 1px;
}
.nav-li text {
position: absolute;
right: 30rpx;
top: 30rpx;
font-size: 52rpx;
width: 60rpx;
height: 60rpx;
text-align: center;
line-height: 60rpx;
}
.text-light {
font-weight: 300;
}
.userinfo-avatar {
overflow:hidden;
display: block;
width: 80rpx;
height: 80rpx;
margin-left: 50rpx;
margin-top: 70rpx;
border-radius: 50%;
border: 2px solid #fff;
box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.2);
}
.userinfo{
/* color: #fff; */
font-size: 14px;
background-color: #c0c0c0;
border-radius:40%;
}
合作项目/交朋友/问题咨询 请打开https://blog.iffmd.cn (https://blog.iffmd.cn)
评论(0)
