微信小程序--基于ColorUI构建皮皮虾短视频去水印组件(仅供学习使用)
时间:2020-11-13 12:48:04
收藏:0
阅读:23
微信小程序--基于ColorUI构建皮皮虾短视频去水印组件(仅供学习使用)
没错,我是皮友,我想学习舞蹈(/doge)和瑜伽 ,要无水印的那种有助于我加深学习。
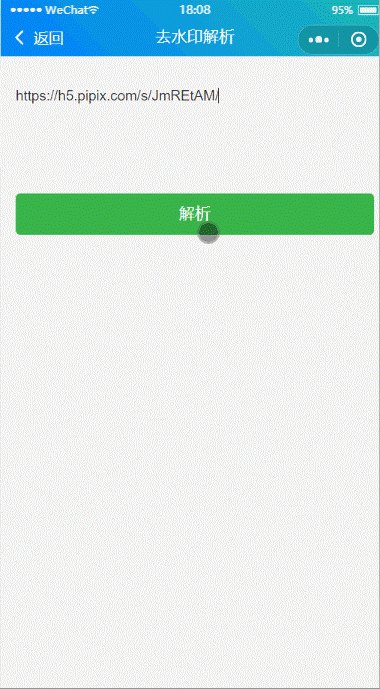
1.组件效果展示

2.组件引入准备
https://spider.apisev.cn加入合法request域名列表- 如果需要下载视频功能的话,把
http://v6-ppx.ixigua.com加入downloadFile合法域名列表 - 样式基于
colorui,请在全局或者组件样式文件内引入colorui
3.组件引入并使用
-
组件建议在一个空白页面进行引入,配置
json文件"navigationStyle": "custom"//自定义需要配置的内容或者也可以在全局引入该配置
"window": { "navigationStyle": "custom" } -
全局引入组件并使用
"usingComponents": { "spider":"components/spider/spider" }在页面中使用组件
<!--么错,就是这么简单--> <spider> </spider>
4.API构建思路
- 根据短链接请求的
response溯源视频的item_id信息 - 配置合理的
header置换真实的视频地址 - 根据
item_id请求api置换无水印视频地址 - 请求结果存放在缓存中,如果短时间内有类似查询,可以迅速返回结果
age = 3600 * 24
不提供接口源码,不做盈利使用,仅供皮友们学习娱乐
5.去水印插件
loading动画,可以使用 wx.showLoading来替代
spider.js
// components/spider/spider.js
Component({
options: {
addGlobalClass: true,
multipleSlots: true
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
url:‘‘,
vis:false,
mname:‘‘,
videourl:‘‘
},
/**
* 组件的方法列表
*/
methods: {
hideModal(e) {
this.setData({
mname: null
})
},
urlinput(e){
this.setData({
url:e.detail.value
})
},
parse(){
var url = this.data.url;
this.setData({vis:true})
wx.request({
url: ‘https://spider.apisev.cn/cvideo/v1/pipixia?url=‘+url,
success:res=>{
console.log(res)
this.setData({
vis:false,
mname:‘bt‘,
videourl:res.data.videourl
})
},
fail:res=>{
console.log(res)
}
})
}
}
})
spider.wxml
<cu-custom bgColor="bg-gradual-blue" isBack="{{true}}">
<view slot="backText">返回</view>
<view slot="content">去水印解析</view>
</cu-custom>
<view class="cu-form-group margin-top">
<textarea maxlength="-1" disabled="{{modalName!=null}}" bindinput="urlinput" placeholder="请输入视频链接"></textarea>
</view>
<view class="padding flex flex-direction">
<button class="cu-btn bg-green margin-tb-sm lg" bindtap="parse">解析</button>
</view>
<uload
visible="{{vis}}"
text="正在解析"
>
</uload>
<view class="cu-modal bottom-modal {{mname==‘bt‘?‘show‘:‘‘}}">
<view class="cu-dialog">
<view class="cu-bar bg-white">
<view class="action text-green">下载</view>
<view class="action text-blue" bindtap="hideModal">关闭</view>
</view>
<view class="padding-xl">
<video src="{{videourl}}" ></video>
</view>
</view>
</view>
参考文档
- CVideo 接口文档 皮皮虾无水印接口V1 - CVideo接口文档 - 飞光 (apisev.cn)
评论(0)
