Openlayers自定义4490坐标系 & 加载自定义坐标系图层
时间:2020-10-24 11:49:52
收藏:0
阅读:77
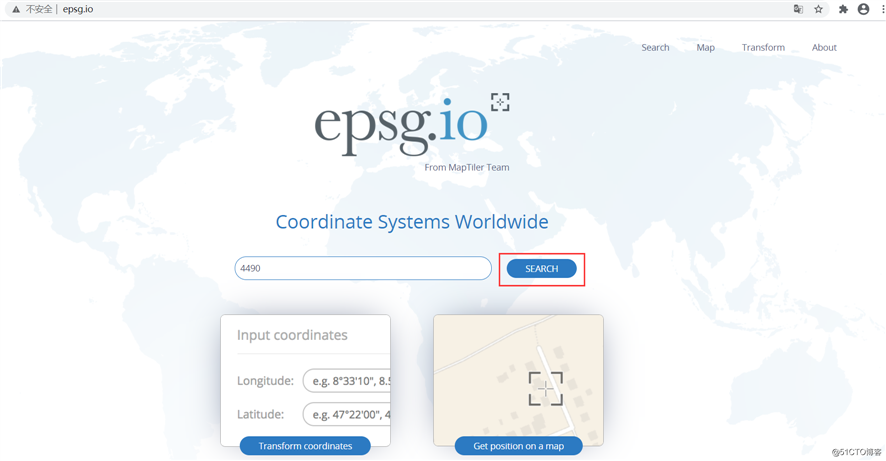
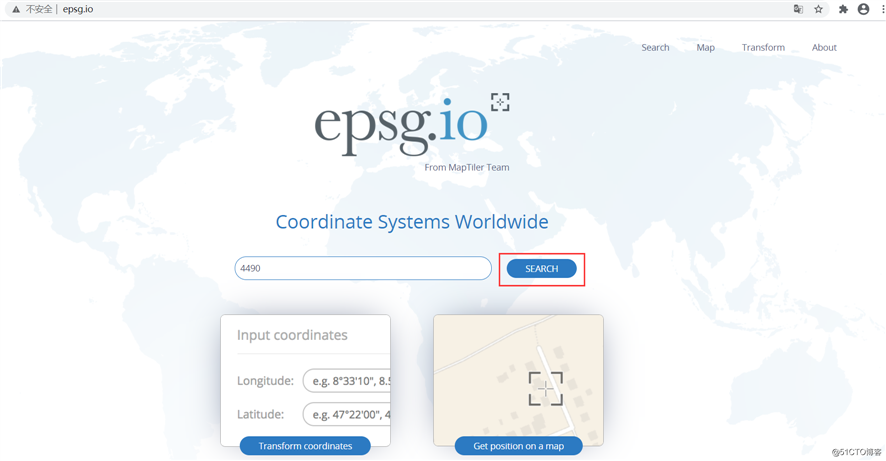
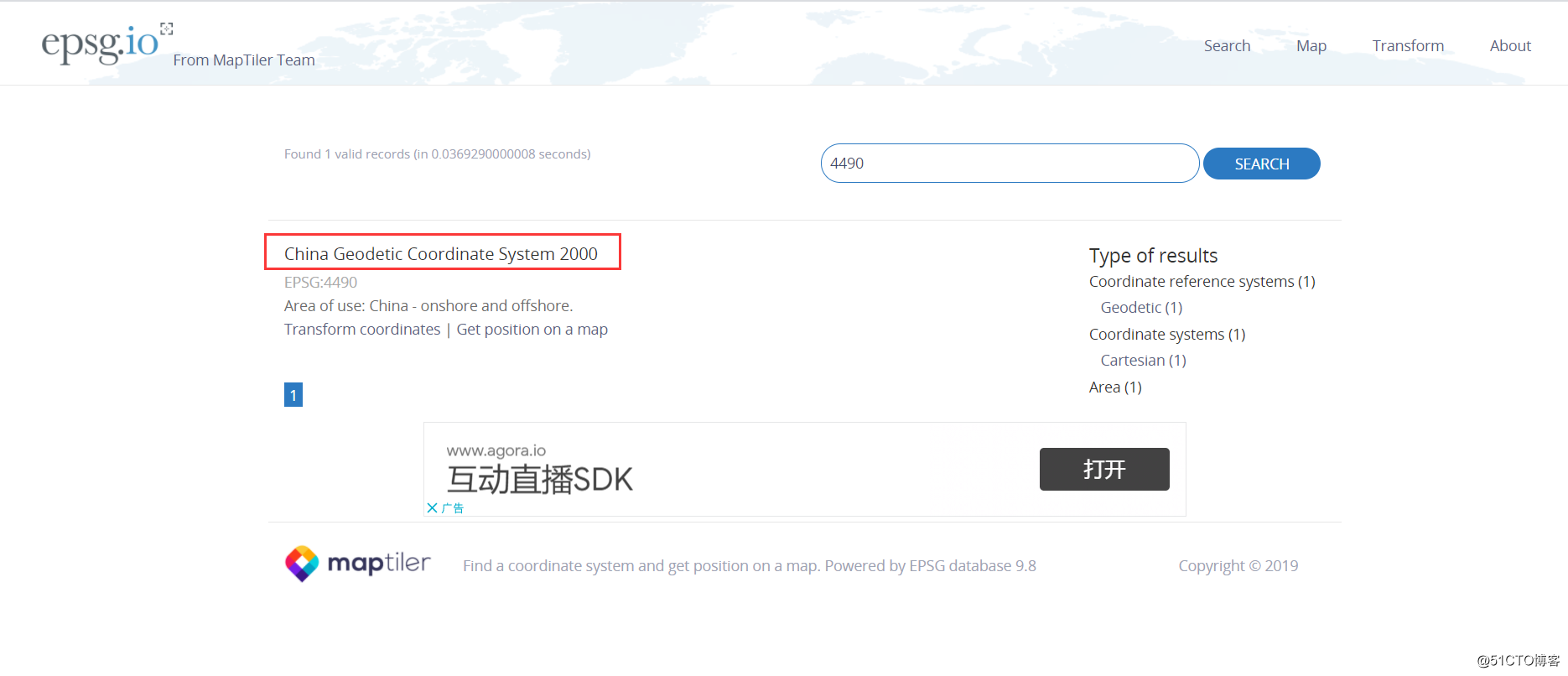
1.访问http://epsg.io/
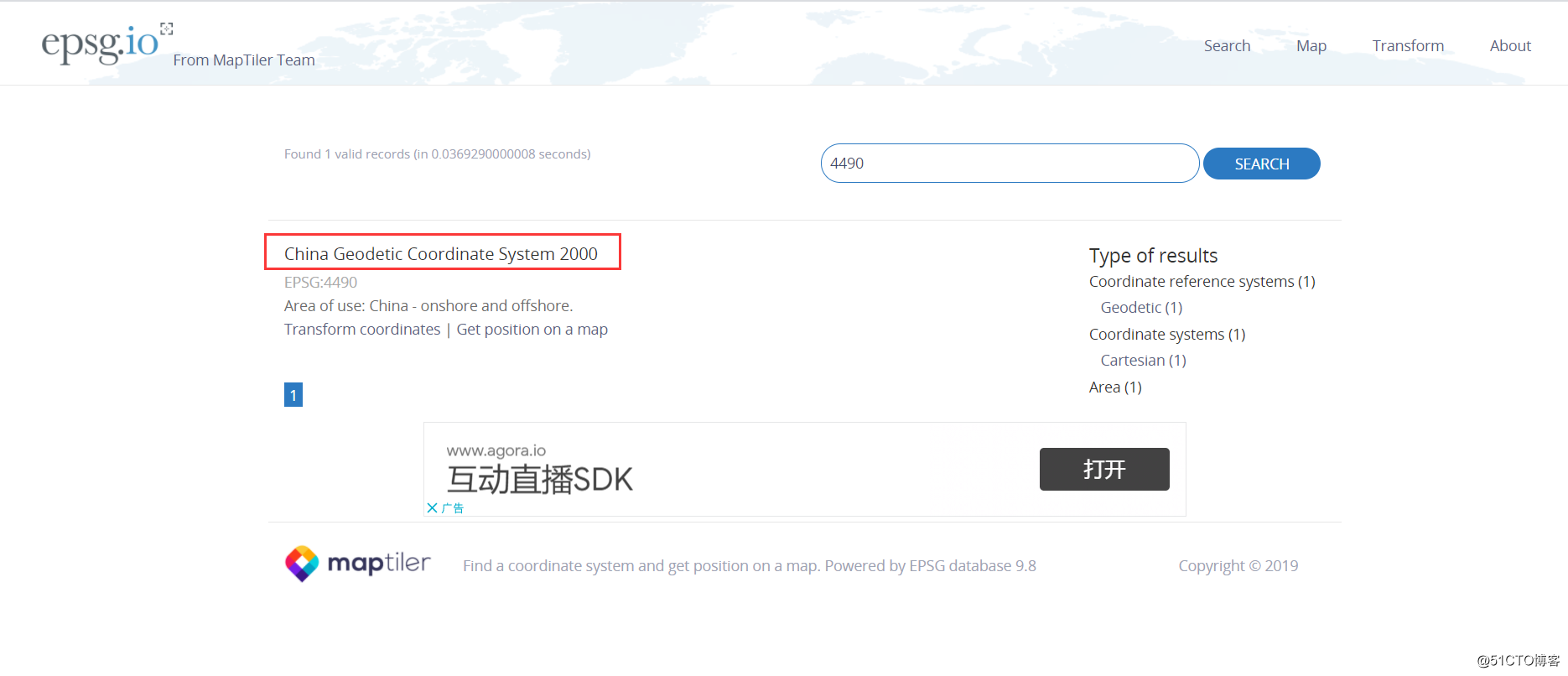
2.查找要自定义的坐标系,以4490坐标系为例:


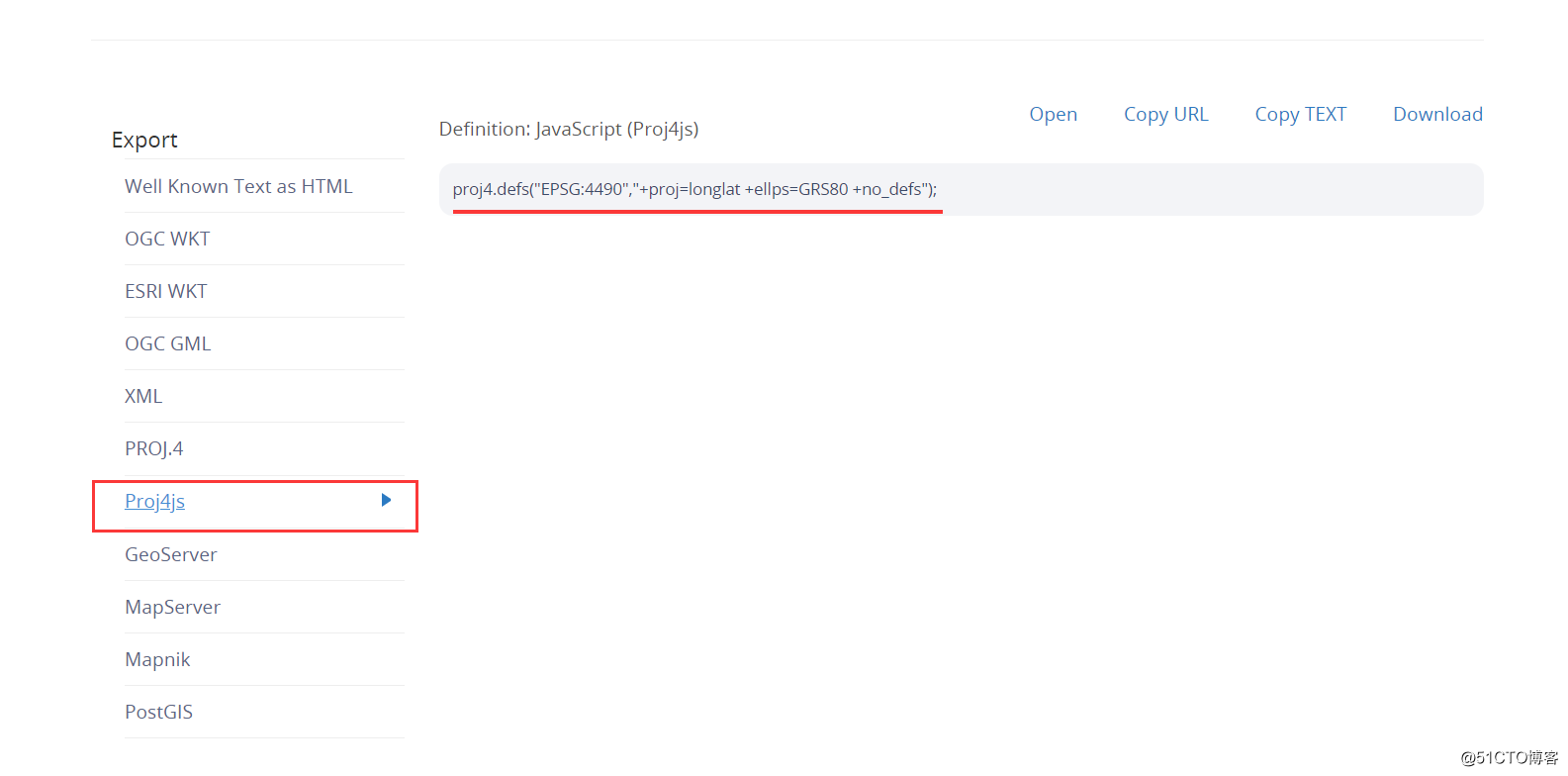
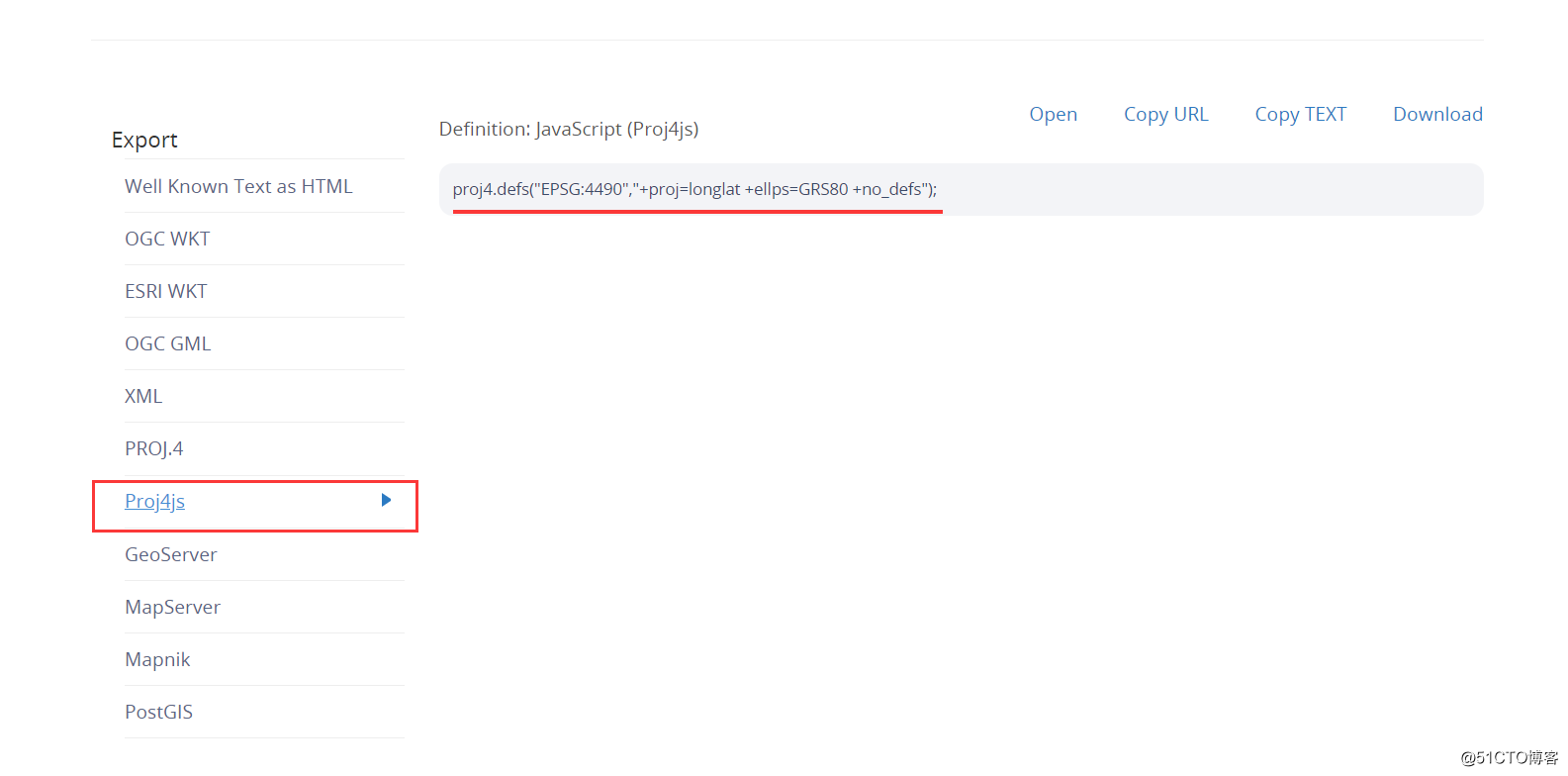
点击Proj4js,复制JavaScript下的代码;

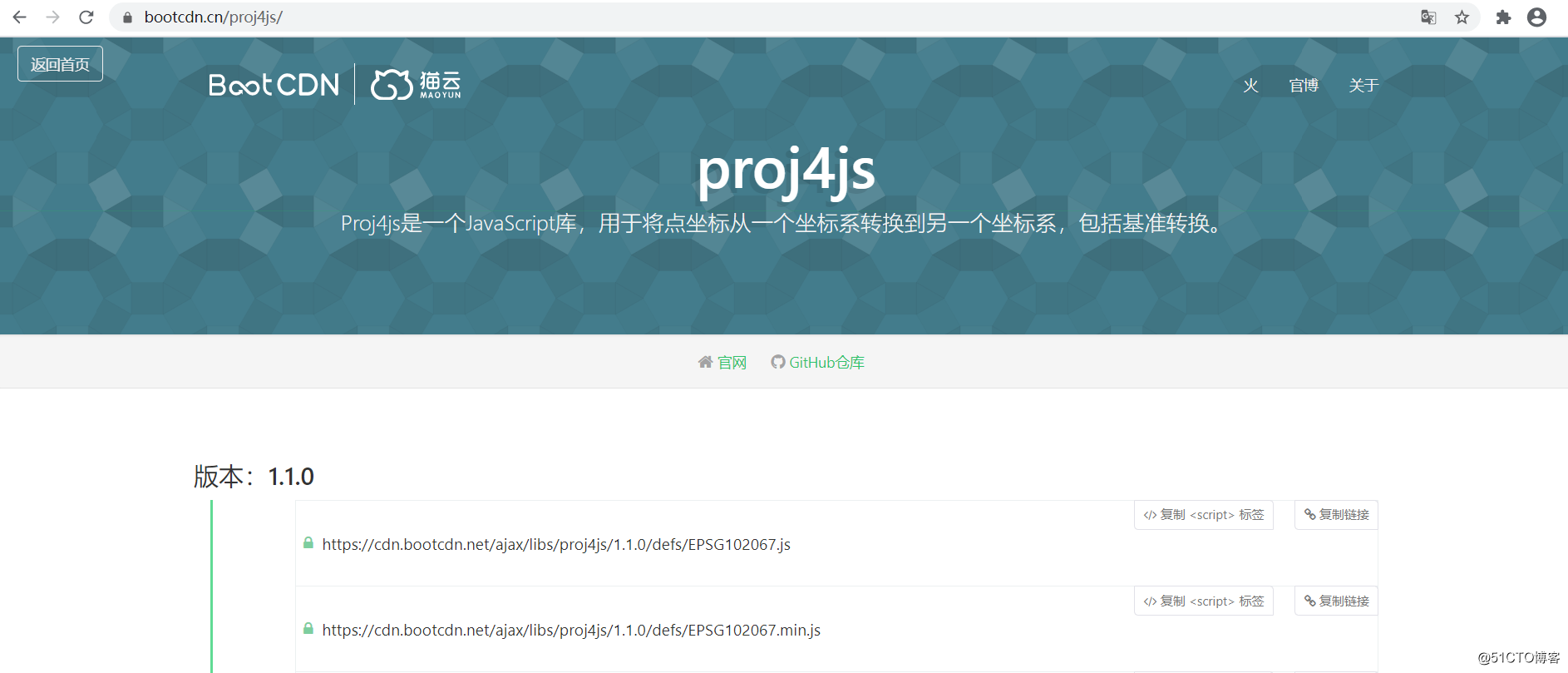
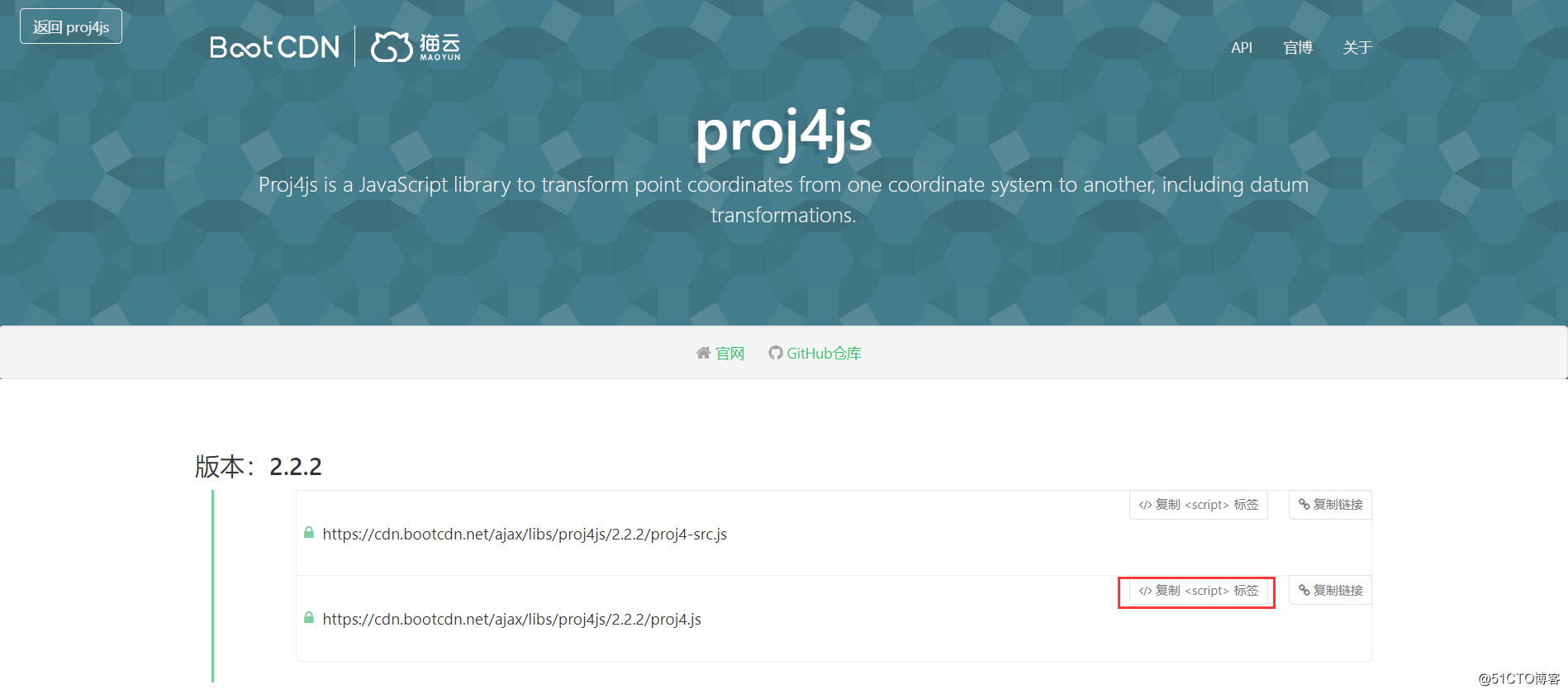
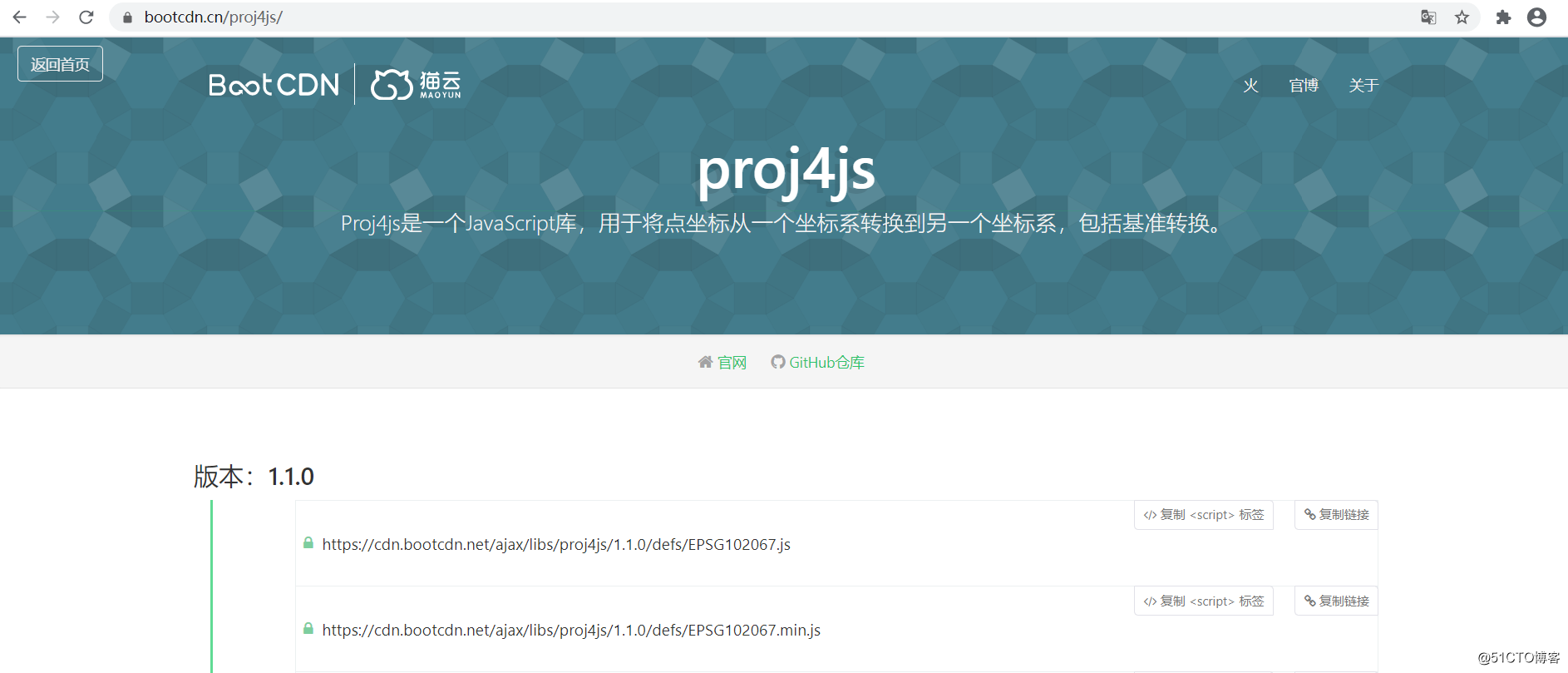
3.访问https://www.bootcdn.cn/proj4js/
4.使用proj4js,proj4js干嘛的?官网说的有这样一句话 “Proj4js是一个JavaScript库,用于将点坐标从一个坐标系转换到另一个坐标系,包括基准转换”,

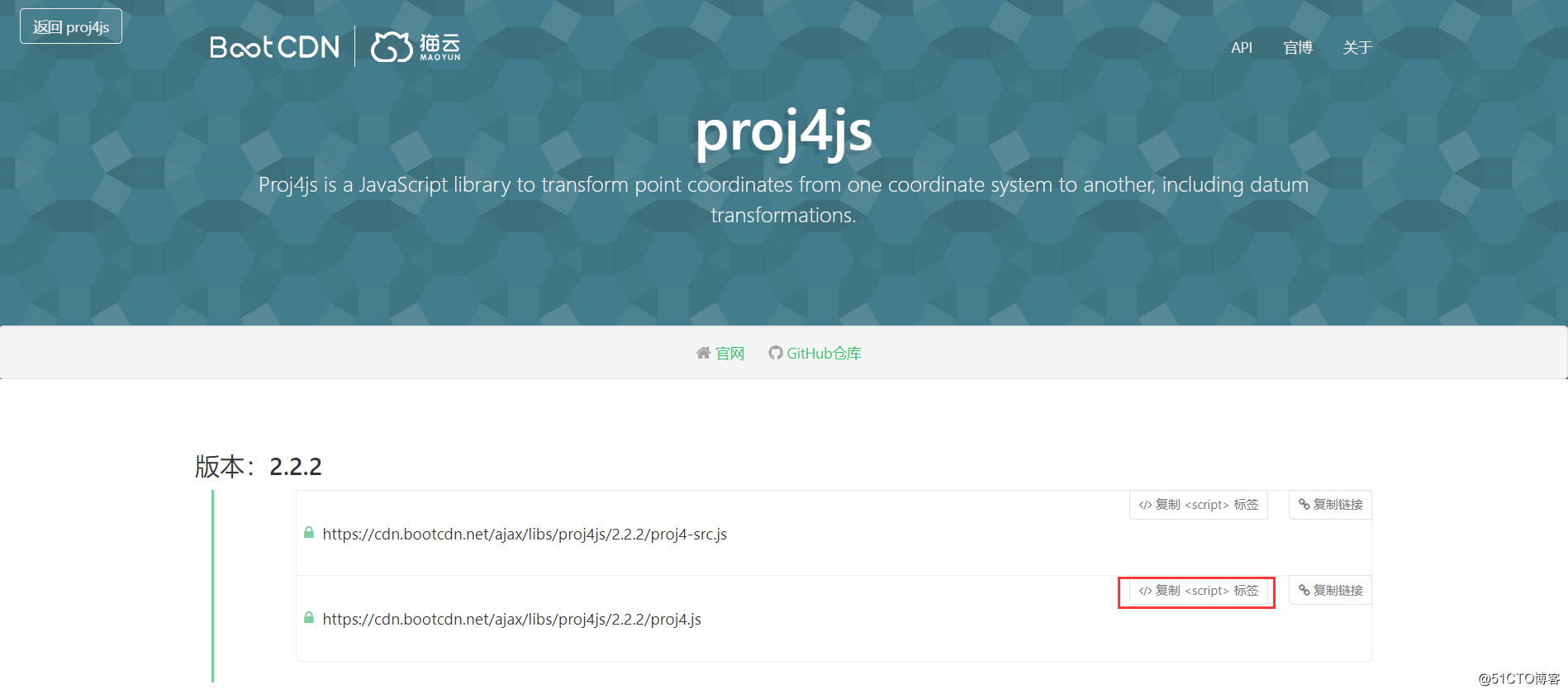
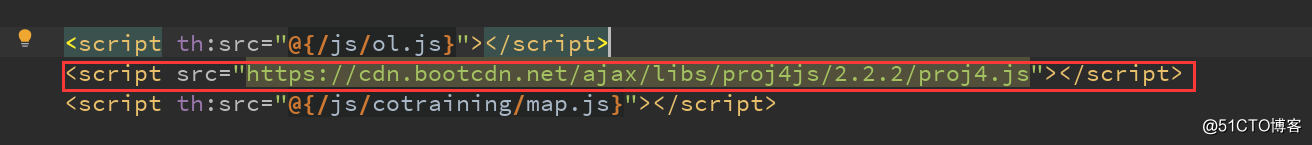
这里使用2.2.2版本,点击“复制script标签”,

这种方式必须要在联网的情况下才会成功,否则会报错导致地图加载不出来!那么在不连网的情况下,我们可以使用本地引入proj4.js,在网上也没有找到下载的地址,于是自己想到了一个法子,访问https://cdn.bootcdn.net/ajax/libs/proj4js/2.2.2/proj4.js
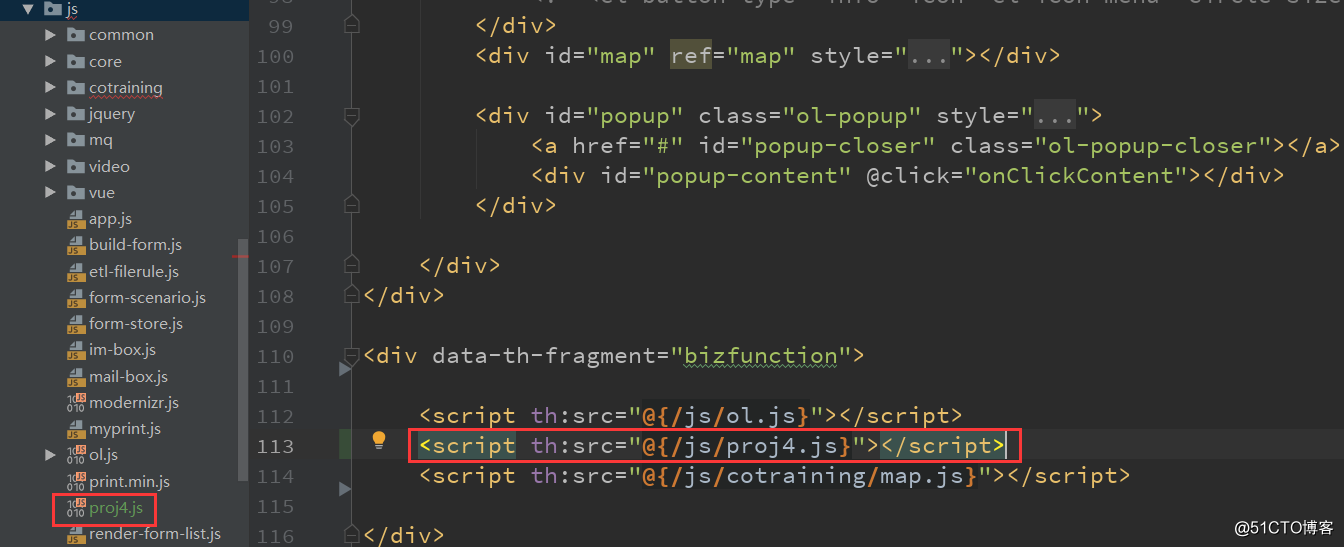
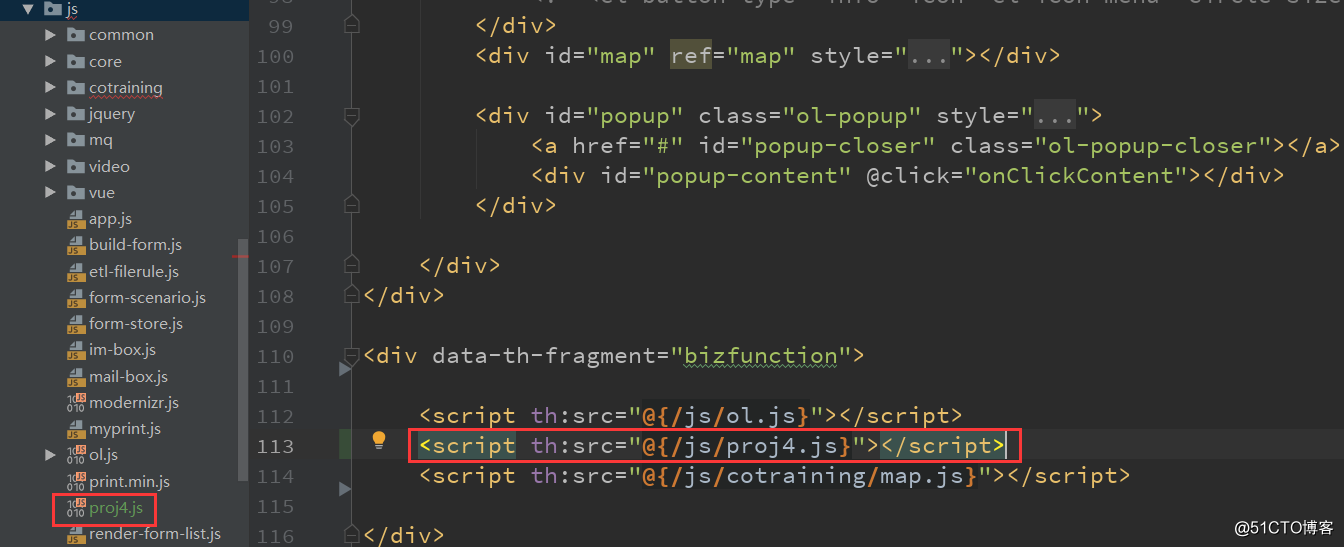
会显示js代码,按ctrl+a进行全选复制,然后新建一个proj4.js文件粘贴js代码,将proj4.js复制到项目中进行引用,OK,完美解决!


2.查找要自定义的坐标系,以4490坐标系为例:


点击Proj4js,复制JavaScript下的代码;

3.访问https://www.bootcdn.cn/proj4js/
4.使用proj4js,proj4js干嘛的?官网说的有这样一句话 “Proj4js是一个JavaScript库,用于将点坐标从一个坐标系转换到另一个坐标系,包括基准转换”,

这里使用2.2.2版本,点击“复制script标签”,

这种方式必须要在联网的情况下才会成功,否则会报错导致地图加载不出来!那么在不连网的情况下,我们可以使用本地引入proj4.js,在网上也没有找到下载的地址,于是自己想到了一个法子,访问https://cdn.bootcdn.net/ajax/libs/proj4js/2.2.2/proj4.js
会显示js代码,按ctrl+a进行全选复制,然后新建一个proj4.js文件粘贴js代码,将proj4.js复制到项目中进行引用,OK,完美解决!


5.在js文件引入proj4.js;
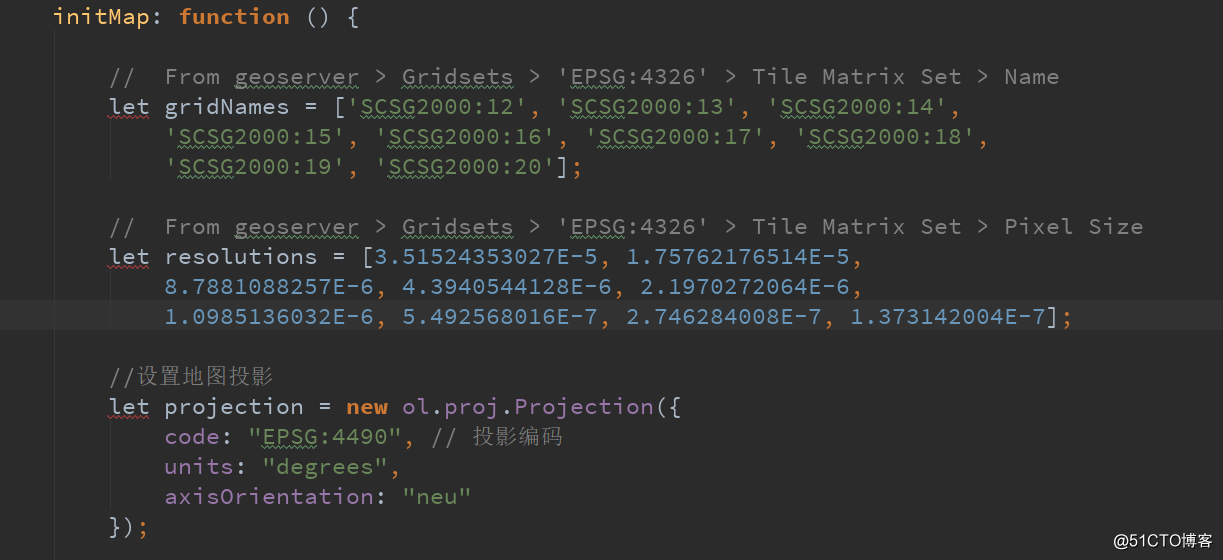
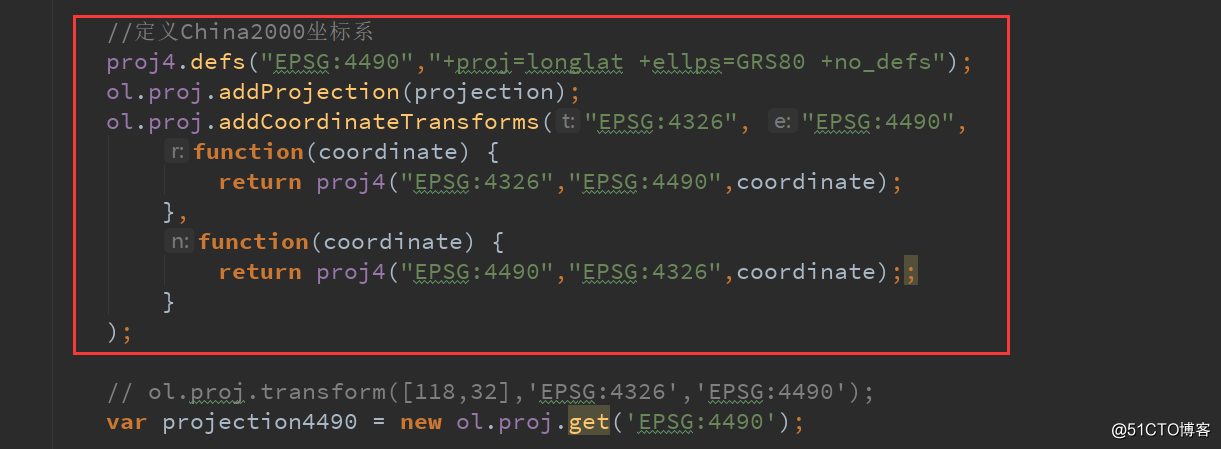
拿到自定义坐标系,进行创建实例;
添加proj4 转换方法
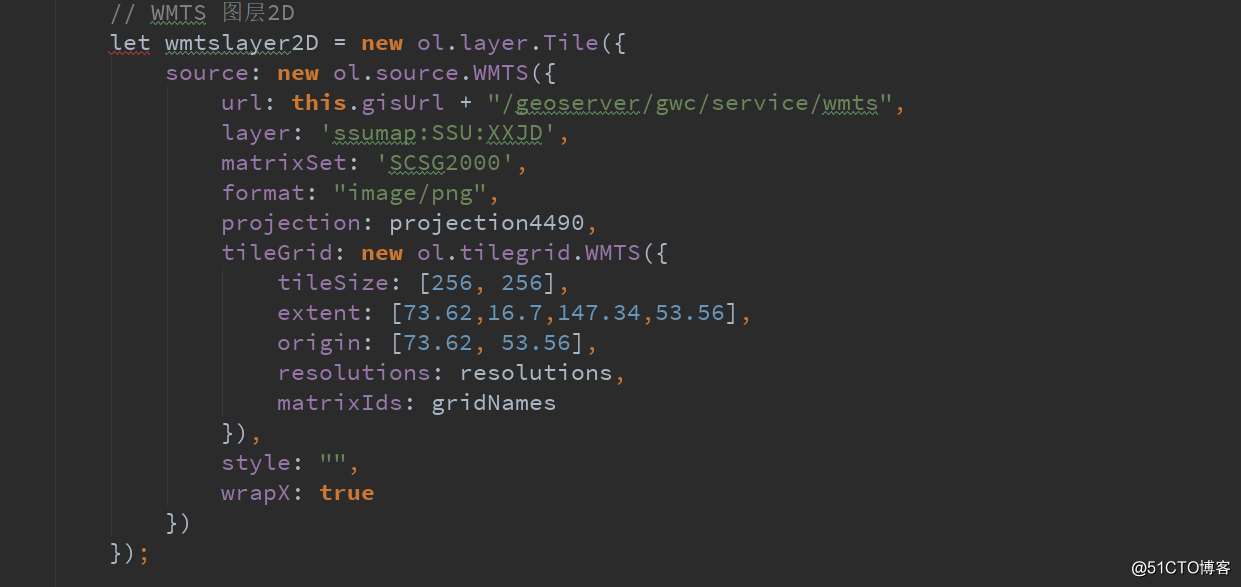
加载自定义坐标系图层
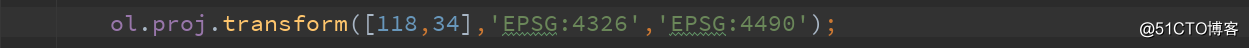
测试坐标系转换,查看控制台,如果没有报错,那就转换成功啦!
评论(0)
