探索小程序实现
随着小程序的发展与功能的逐步完善,越来越多的产品需要小程序与 APP 的功能能有一些共性,社区跨平台的解决方案越来越多,比如 taro 等为代表的把一套代码编译成多端运行的机制,本文会使用 Swift 作为原生语言,在 iOS 应用上运行一个小程序 Demo, 使用 Android && react Native 也可以采用同样的思路实现。
相关代码仓库: https://github.com/taixw2/rmini
编译层
编译的目的是为了抹平小程序的与 H5 的差异,利用 vue 实现数据绑定,利用 Web Component 实现小程序的组件功能。
从官网文档中可以看出来,运行一个小程序需要框架(数据绑定渲染)、组件(小程序渲染单元)、api(与原始交互的能力)。

框架实现
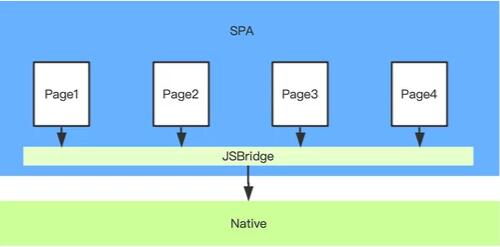
转换成单页应用(一种可行的方案)
把所有页面打包成一个 js, 再由 js 管理所有的路由和状态,这种方案适合在 web 端运行,并且是单引擎的方案,在模拟原生的右滑返回等效果也会不尽人意。

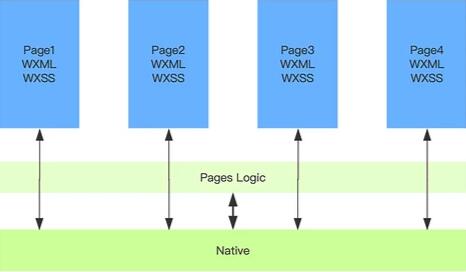
转换成多页面
众所周知,小程序是一个双引擎的框架,上面的方案显然不能达到要求, 双引擎的特点是在运行 JavaScript 的黑盒子中,无法访问到 DOM && BOM 等。将所有的逻辑代码在原生的 JavaScriptCore 中运行,WebView 中的 Javascript 引擎负责数据绑定,需要解决的难点是 JavascriptCore 中的 setData 怎么通知 WebView 渲染, WebView 的事件怎么执行 JavascriptCore,接着往下看。

抹平WXML
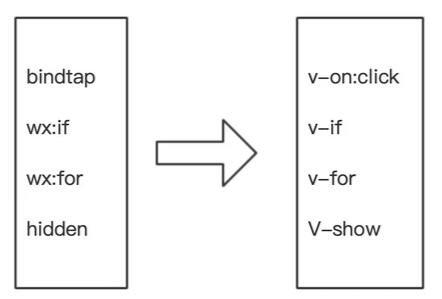
wxml 是一种类 html 标记语言,他负责所有的渲染规则,包括条件渲染、列表渲染、数据绑定等,与其再实现一种框架,还不如直接利用 vue 实现同样的功能,再利用各种转换库将 wxml 中的事件转换成 Vue 能够识别的事件,如利用 post-html 可以做到如下的转换:

每一个事件绑定的方法全都在原生的 JSContext 中运行,所以此时的事件只需要传递给 JSContext 的作用。
抹平WXSS
wxss 作为小程序的样式语言,其余 css 的主要区别就是多了一个 rpx 单位,以下是官网的换算表:

根据上表可得知, rpx = (750 / 屏幕宽度) * px ;
在传统的移动端页面,我们的高清方案,一般需要获取 dpr, 然后修改动态修改 viewport 和 html 上的 font-size,但是小程序的代码因为是放在了设备本地,所以可以在下载小程序页面之后,我们还有一次编译机会,这时就可以把 rpx 根据当前设备的屏幕宽度替换成对应的 px。
还有一个 @import ,则利用 scss 或 less 就可以合并到同一个 css 文件中,
而全局样式则可以在构建 WXML 的时候再植入进入
抹平组件
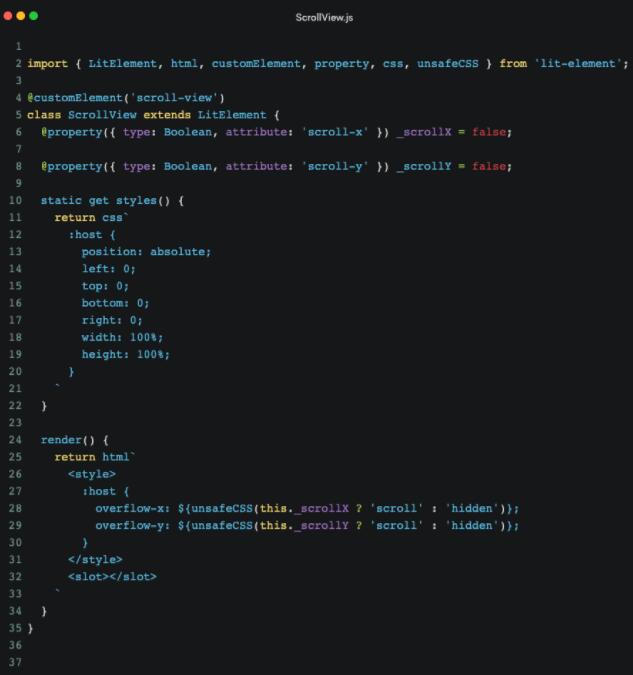
组件具有独特的功能和自己的渲染规则,比如 scroll-view 具有 scroll-x 和 scroll-y 等属性控制滚动条。在 HTML5 中有一个重大的功能 web-component ,它能够自定义 html 元素,并且能够监控属性的变化,非常适合实现小程序组件。如:(使用了 lit-element 框架)

这里用了 lit-element 这个框架,能够简化一些操作。
抹平 Page 和 App
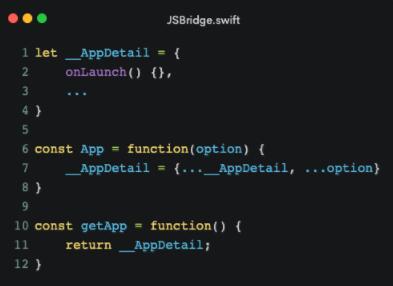
App 负责整个应用的生命周期以及存一些全局的数据, getApp 能获取到 app 的信息。 所以类似的结构可能是这样的:

getApp 能够直接访问到内部对象,并且在最顶层声明,这样每一个的地方都能访问到 getApp。
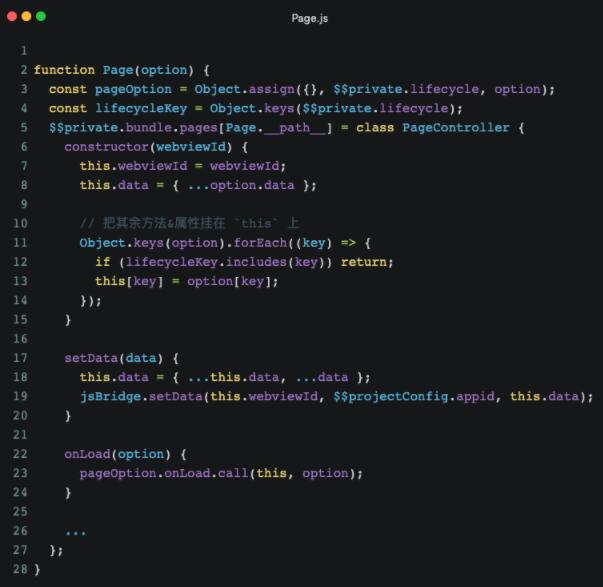
初始化一个页面都需要是实例化 PageClass, 即使再次进入(不是返回到这个页面)这个页面页需要再次重新实例化,每次实例化都需要关联一个 webviewId, 这个 ID 与原始的 webview 关联,这样每个 PageClass 中的 setData 都能找到对应的 webview 进行再次渲染,所以对应的代码可能是这样的:

抹平 API
通过 API 能够直接调用原生的功能,比如 wx.request , 如果直接在 webview 中的 JSContext 中运行的话,则可能存在跨域,但是放在原生就不会存在这个问题。
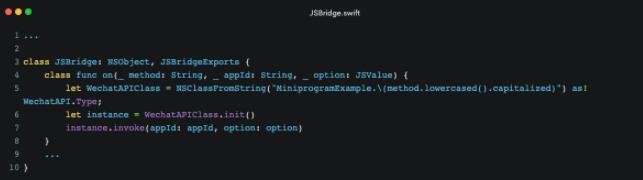
实现JSContext 调用原生代码的功能,需要给 JSContext 中植入一个 JSBridge,如: JSBridge.invoke 和 JSBridge.on , invoke 负责同步任务,on 负责异步任务,原生再利用反射(原生的反射真麻烦)调用对应的原生方法,原生可以利用 while(true) 挂起 JSContext,既可以达到同步和异步的方法。

打包 Javascript
Javascript 代码打包后被放在 JavascriptCore 中运行,唯一与 Webview 中的 JSContext 打交道的只有 setData , 先看一下打包流程:
- 利用 App.json 构建入口文件
- 利用 rollup 等工具将所有 Javascript 打包成一个文件(目前没有分包)
打包流程及其简单,接下来看一下两个 Javascript 引擎的交互过程。
打通 JSContext 到 WebView JavascriptCore
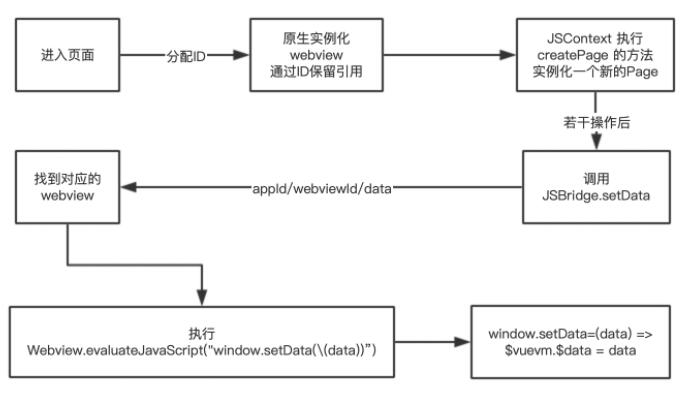
每次进入一个页面的时候都需要为这个页面的 webview 分配一个 id, 这个 id 至关重要,作为 native 与 JSContext (原生运行 javascript 的上下文对象) 与 webview 交互的唯一标识,JSContext 中需要实例化一个新的 PageClass 关联这个 id, native 中通过 id 保留 webview 的引用。在 JSContext 中植入一个 JSBridge 用于与原生交互,如: JSBridge.setData(webviewId, appId, data), 当 JSBridge 的 setData 被调用后,通过 appId + webviewId 就能找到对应的 webview, 再将 setData 传入 webview 中,在 Vue 接收到 data 后进行渲染, 整个过程如图:

电脑刺绣绣花厂 http://www.szhdn.com 广州品牌设计公司https://www.houdianzi.com
打通 Webview JavascriptCore 到 JSContext
有了前面的铺垫,接下来再看 webview 如何调用 JSContext 的方法, Webview 唯一能与 JSContext 交互的方式只有事件,事件触发后,需要通过某种方式触发 JSContext 中的方法,最后调用 setData 再返回来重新渲染 webview。
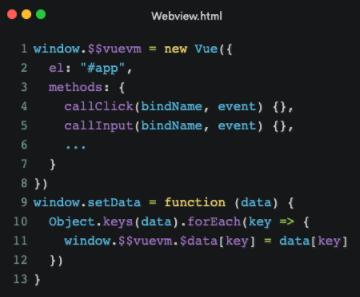
webview 中绑定的方法名众多,如: bindtap="a", bindtap="b", bindtap="c" 等,但是可以通过 “抹平 WXML” 的时候最终只保留一个出口,如:
v-on:click="callClick(‘a‘, $event)" 等,这样 vue 中的 method 只需要实现对应的几个事件便可:

结尾
利用原生作为桥梁,在两个引擎之间通信,webview 中的 JSContext 负责接收渲染通知,以及发送事件到 Native 的 JSContext 中,JSContext 独立运行,所以既访问不到 window 对象,也访问不到 document 对象。
