CSS list-style-type 属性
时间:2020-10-16 11:02:43
收藏:0
阅读:34
ul.circle {list-style-type:circle;}//圆形列表项
ul.square {list-style-type:square;}//正方形列表项
ol.upper-roman {list-style-type:upper-roman;}//大写罗马数字
ol.lower-alpha {list-style-type:lower-alpha;}//小写英文字母
<html> <head> <style type="text/css"> ul.circle {list-style-type:circle} ul.square {list-style-type:square} ol.upper-roman {list-style-type:upper-roman} ol.lower-alpha {list-style-type:lower-alpha} </style> </head> <body> <p>Type circle:</p> <ul class="circle"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>Type square:</p> <ul class="square"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>Type upper-roman:</p> <ol class="upper-roman"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> <p>Type lower-alpha:</p> <ol class="lower-alpha"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> </body> </html>
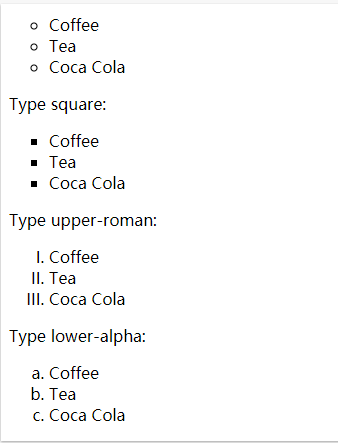
效果图:

来源:https://www.w3school.com.cn/css/pr_list-style-type.asp
评论(0)
