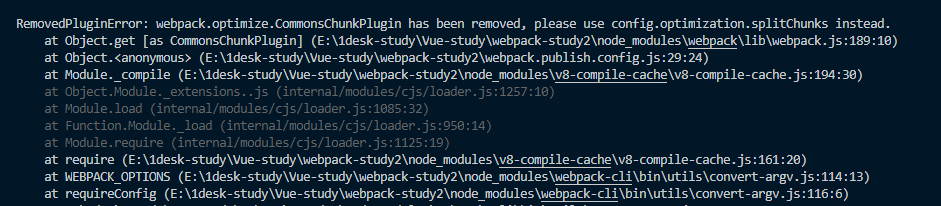
抽离第三方包时报错webpack.optimize.CommonsChunkPlugin has been removed, please use config.optimization.splitChunks instead.
时间:2020-10-14 20:40:45
收藏:0
阅读:45
1、抽离第三方包时报错webpack.optimize.CommonsChunkPlugin has been removed, please use config.optimization.splitChunks instead.

2、经查证又是因为版本问题重新编写配置

与 plugins 同级添加
optimization: {
splitChunks: {
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/](react|react-dom)[\\/]/,
name: ‘vendor‘,
filename: ‘vendors.js‘,
chunks: ‘all‘,
}
}
}
}
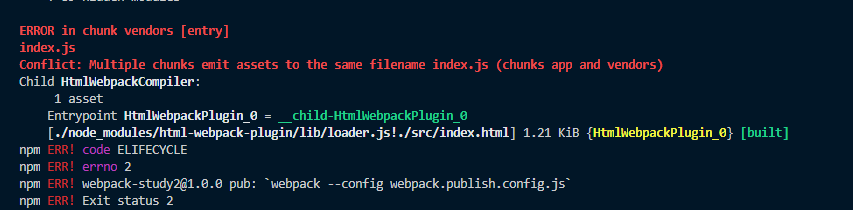
3、重新打包再次报错

4、webpack提供了占位符 【name】 来确定每一个文件名是唯一的:
output: {
path:path.join(__dirname, ‘./dist‘), //指定输出文件的存放路径
filename: ‘[name]index.js‘ //指定输出文件的的名称
}
评论(0)
