微信小程序自定义tabbar
时间:2020-09-18 03:16:21
收藏:0
阅读:65
这个自定义组件需要用到 Vant Weapp 组件库 详情看
https://youzan.github.io/vant-weapp/#/intro
组件

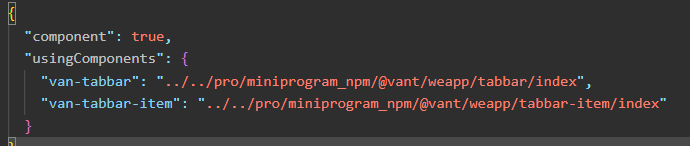
tabbar.json页面

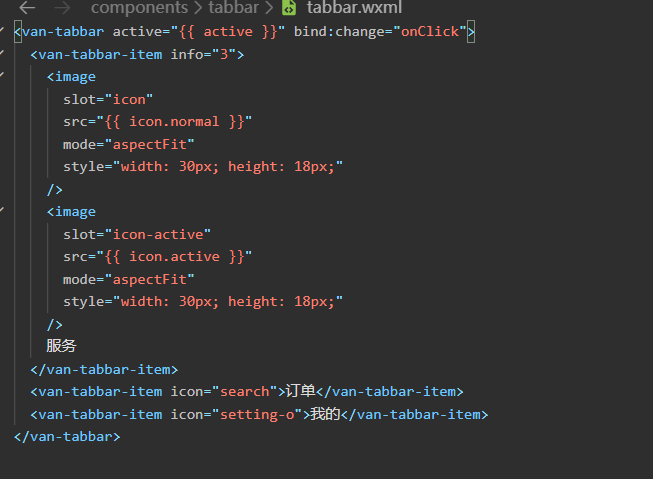
tabbar.wxml页面(这个页面不懂的可以看vant组件库的文档)

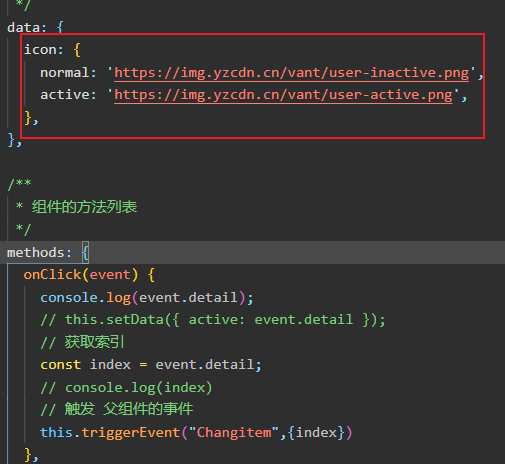
tabbar.js页面

tabbar.wxss页面
.picker{
display:flex;
justify-content: space-between;
padding: 25rpx;
border-bottom: 1rpx solid #f0f0f0;
margin: 0 20rpx;
}
这样tabbar组件就写好了 这东西好像可以自己写,原理就差不多
之后在需要tabbar的页面引用
index.html 页面
<tabbar active="{{active}}" bindChangitem="Changitem"></tabbar>
index.js 页面
//index.js
Page({
data: {
active: 0
},
changeIndex(index){
this.setData({ active: index });
if (index==0) {
wx.reLaunch({
url: ‘/pages/index/index‘
})
}else if (index==1) {
wx.reLaunch({
url: ‘/pages/order/order‘
})
}else{
wx.reLaunch({
url: ‘/pages/my/my‘
})
}
},
onLoad: function () {
this.setData({ active: 0 });
},
onShow: function () {
wx.hideTabBar()
}
})
为了防止跳转时tabbar闪动
还是写一个原生的tabbar然后
wx.hideTabbar() 用这个方法把原生的tabbar隐藏
用组件好像是有点麻烦的感兴趣的小伙伴可以参考思路自己写一个
评论(0)
