JS 获取元素的偏移量
时间:2020-09-18 00:03:44
收藏:0
阅读:36
获取元素的偏移量
获取父级节点
curEle.parentNode
document.parentNode -> null
父级参照物
offsetParent: 父级参照物
在同一个平面中, 最外层的元素是里面所有元素的父级参照物(和HTML层级结构没有必然的联系)
一般来说一个页面中所有的父级参照物都是body
body的父级参照物是null
使用position
想要改变父级参照物需要通过positon定位来进行改变: absolute, relative, fixed 任意一个值都可以把父级参照物进行修改
不能修改的有, static, inherit
offSetTop/ offSetLeft
offSetTop/ offSetLeft, 当前元素(外边框)距离其父级参照物的(内边框)偏移距离
获取距离body的左偏移
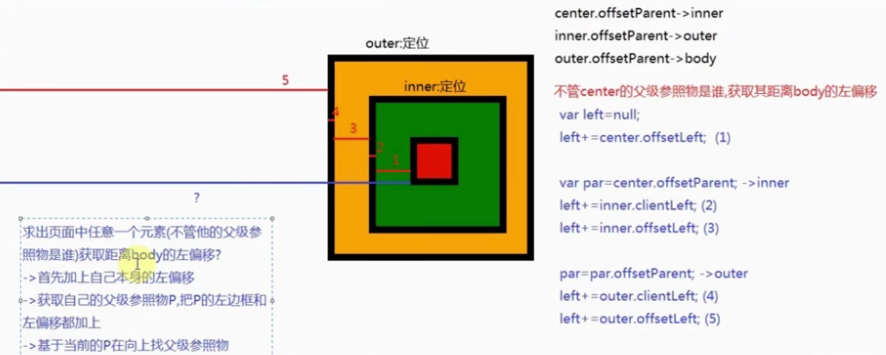
求出页面中任意一个元素(不管它的父级参照物是谁)距离body的左偏移
- 首先加上自己本身的左偏移
- 获取自己的父级参照物P, 把P的左边框和左偏移都加上
- 基于当前的P再向上找父级参照物, 找到后依然是累加边框和其左偏移
- 一直到父级参照物为null, 已经找到body了
图示:

代码
offset: 等同于jQuery中的offset方法, 实现获取页面中任意一个元素, 距离body的偏移(包括左偏移和上偏移), 不管当前元素的父级参照物是谁
function?offset(curEle)?{
??????var?totallLeft?=?null,
????????totalTop?=?null,
????????par?=?curEle.offsetParent;
??????totallLeft?+=?curEle.offsetLeft;
??????totalTop?+=?curEle.offsetTop;
??????while?(par)?{
????????totallLeft?+=?par.clientLeft;
????????totalTop?+=?par.clientTop;
????????totallLeft?+=?par.offsetLeft;
????????totalTop?+=?par.offsetTop;
????????par?=?par.offsetParent;
??????}
??????return?{
????????left:?totallLeft,
????????top:?totalTop,
??????};
????}
兼容
在标准的IE8浏览器中, 我们使用offsetLeft/ offsetTop, 其实是把父级参照物的边框已经算在内了, 所以我们不需要自己再单独的加边框了
以下是兼容IE8浏览器的代码
?function?offset(curEle)?{
??????var?totallLeft?=?null,
????????totalTop?=?null,
????????par?=?curEle.offsetParent;
??????totallLeft?+=?curEle.offsetLeft;
??????totalTop?+=?curEle.offsetTop;
??????while?(par)?{
????????if?(navigator.userAgent.indexOf("MSIE?8.0")?===?-1)?{
??????????//不是标准的IE8浏览器,?我们才累加边框
??????????totallLeft?+=?par.clientLeft;
??????????totalTop?+=?par.clientTop;
????????}
????????totallLeft?+=?par.offsetLeft;
????????totalTop?+=?par.offsetTop;
????????par?=?par.offsetParent;
??????}
??????return?{
????????left:?totallLeft,
????????top:?totalTop,
??????};
????}
评论(0)
