小程序开发-自定义顶部底部导航栏和全屏导航栏
时间:2020-09-17 18:17:56
收藏:0
阅读:58
顶部导航栏
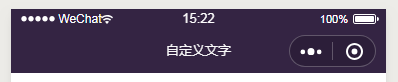
1. 设置导航栏文字
在相应界面的json中加入属性值:
"navigationBarTitleText":"自定义文字",
"navigationBarTextStyle":"white"

2. 设置导航栏颜色
在相应界面的Json 文件中加入属性、值,值只能是十六进制的颜色。
"navigationBarBackgroundColor":"十六进制颜色"
底部导航栏
1. 添加底部导航栏
在app.json中添加tabBar代码:
"tabBar":{
"selectedColor" : "#1296016",
"list":[
{
"pagePath" : "pages/index/index",
"text" : "首页",
"iconPath" : "/images/icon/home.png",
"selectedIconPath" : "/images/icon/homeSelected.png"
},
{
"pagePath" : "pages/mine/mine",
"text" : "我的",
"iconPath" : "/images/icon/mine.png",
"selectedIconPath" : "/images/icon/mineSelected.png"
}
]
selectedColor设置的是选中之后的图标描述文字颜色iconPath的值不能为空
2. 底部导航栏页面之间的跳转
a)“首页”和“我的”之间的跳转时使用switchTab,使用navigateTo、navigateBack和redirectTo并不起作用;
b)从首页跳到“page1”(page1不是带有底部导航栏的页面),那么在page1界面要跳回到首页的话使用redirectTo和navigateTo是没用的,使用switchTab或者navigateBack(使用navigateBack的前提是从首页跳到page1用的是navigateTo)
wx.switchTab({
url:‘../page1/page1‘
全屏导航栏
1. 设置全屏模式
在json文件中加 "navigation"属性,值为:" custom";
"navigationStyle": "custom"
2. 自定义导航栏
在wxml中加入代码:
<view class="customTitleBar" style="top:{{top}}px">
微信小程序
</view>
wxss中代码:
.customTitleBar {
position:fixed;/*出现滚动条的时候仍能保证标题在最上边*/
z-index:10000;/*让这个view浮在最上层*/
color:white;/*设置文字颜色*/
text-align:center;/*设置文字居中*/
width:100%;/*设置宽度为整个屏幕的宽度,配置text-align使用*/
}
js中加入
data{
top: wx.getMenuButtonBoundingClientRect().top
}
评论(0)
