企业微信API:成员个性化新客户欢迎语的nodejs实现
时间:2020-09-17 13:49:23
收藏:0
阅读:50
目标:
在企业微信上只能设置统一的新客户欢迎语,因此我们通过API来实现为对每个成员设置个性化欢迎语。
实现环境:
白码低代码平台(该平台是低代码代发平台,提供企业微信API,可直接调用,减少前期配置调试工作)
平台语言:
使用node.js开发
准备工作:
- 准备一个企业微信管理员账号
- 获取成员信息(主要是userid,可参考:Node.JS调用企业微信API:成员的增删查改)
请结合以下内容阅读:
- 企业微信上传临时素材API:https://work.weixin.qq.com/api/doc/90000/90135/90253
- 企业微信发送新客户欢迎语API:https://work.weixin.qq.com/api/doc/90000/90135/92137
- 企业微信添加客户回调事件:https://work.weixin.qq.com/api/doc/90000/90135/92130
- 白码使用的企业微信API库:https://github.com/liwenyue/co-wxwork-api
实现步骤:
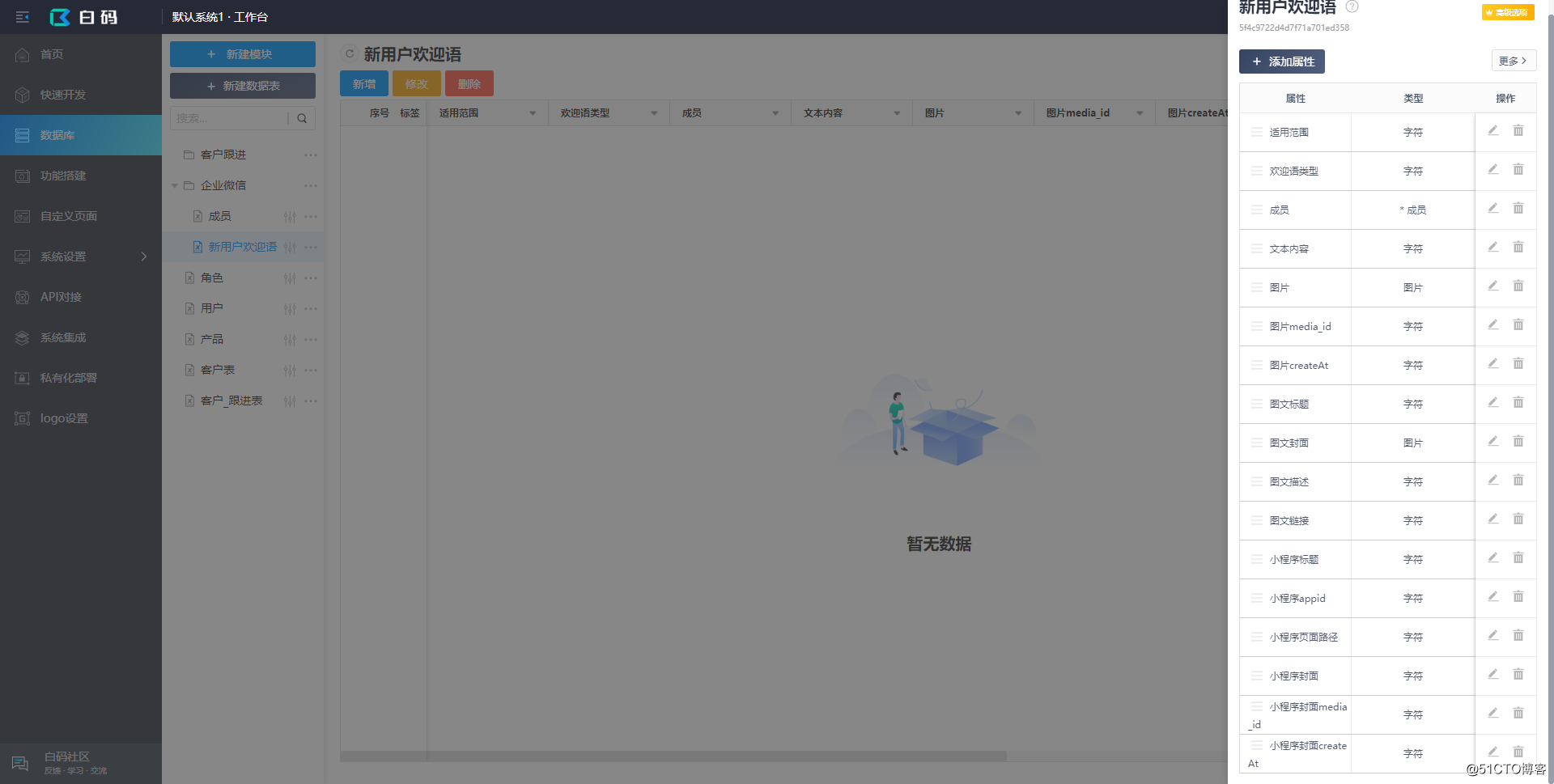
1、创建“新客户欢迎语”数据表以存储成员的欢迎语数据。
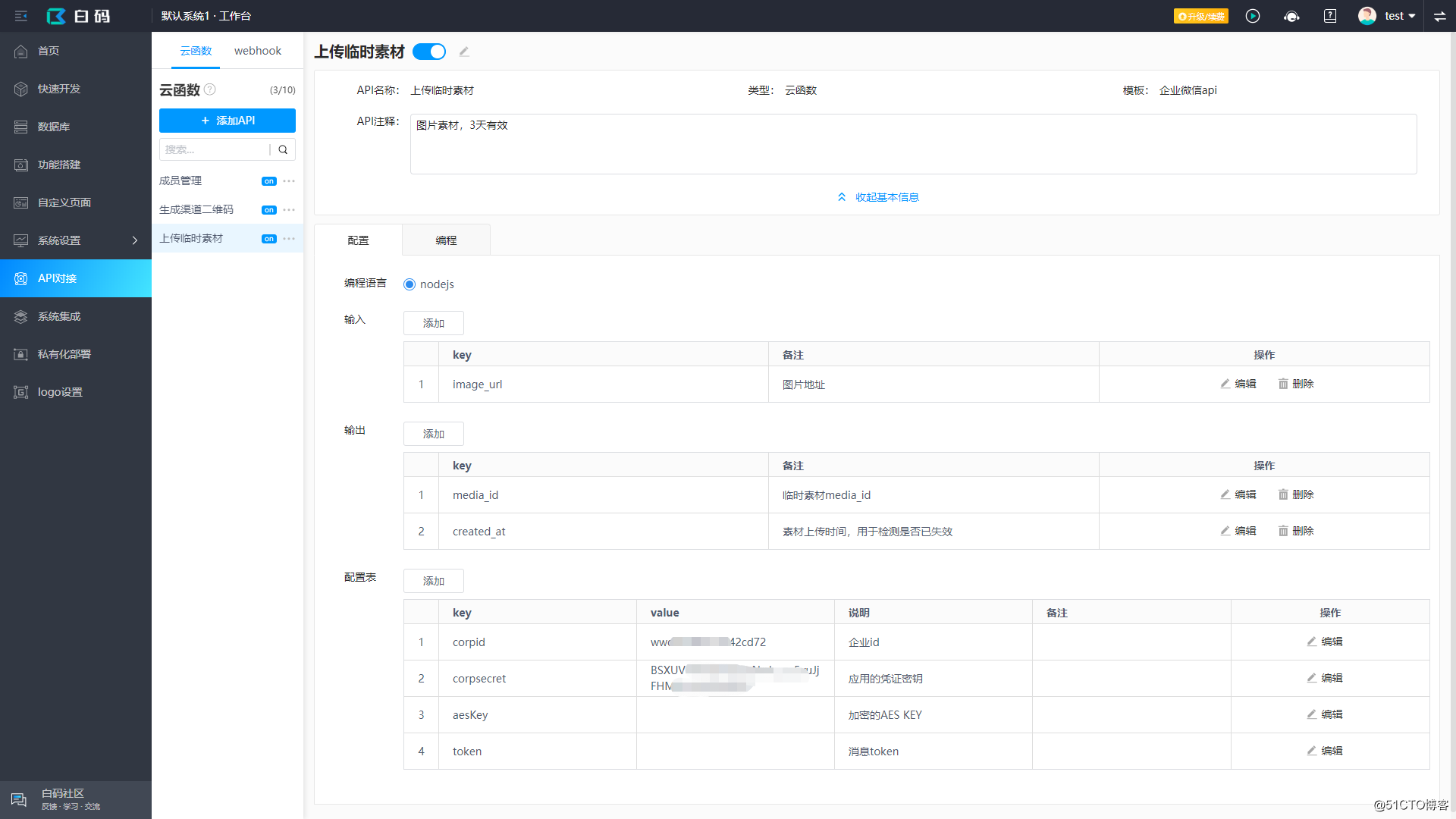
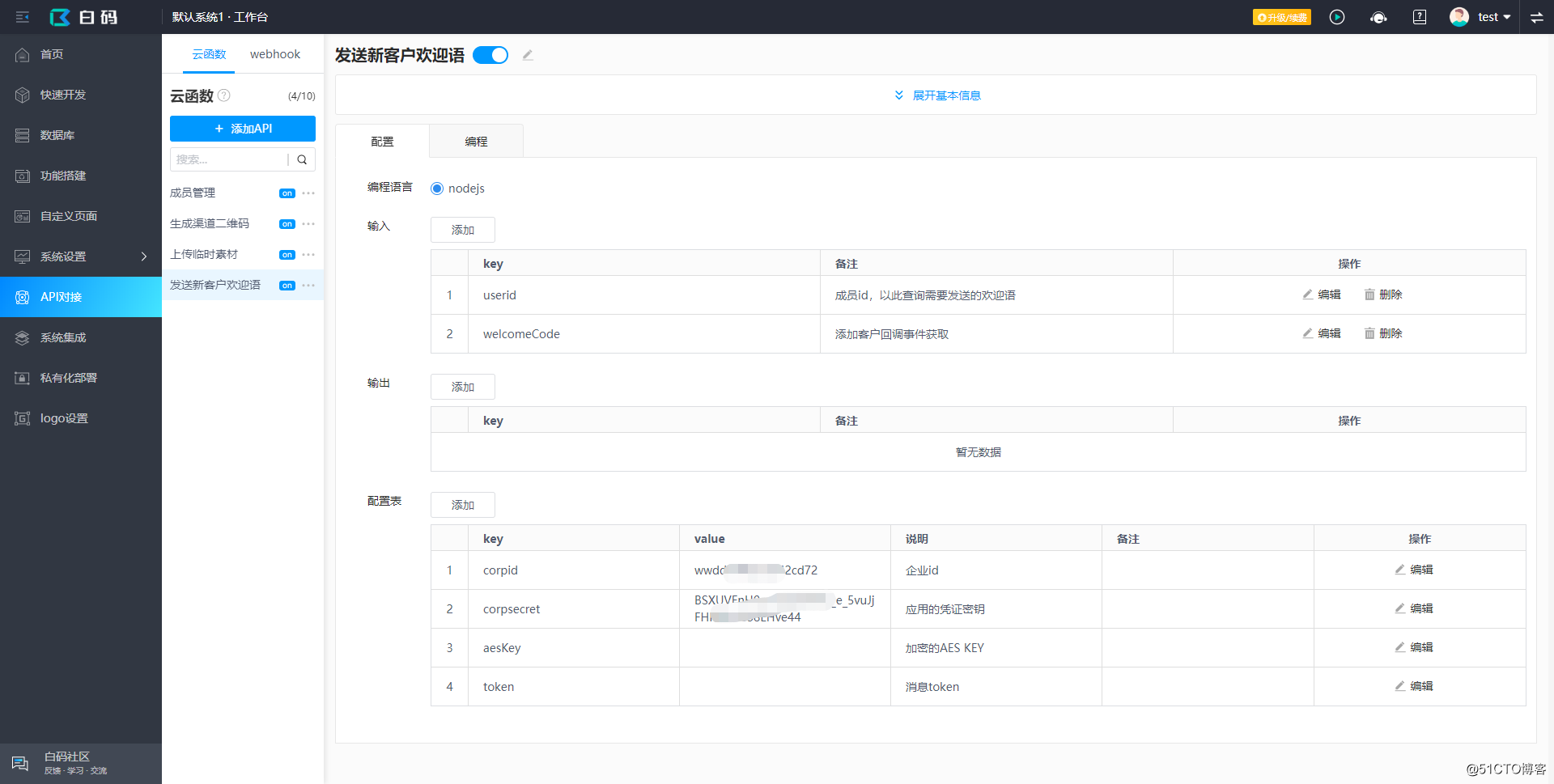
2、创建上传临时素材的云函数。
配置API参数:
代码:
async?function?run($input,?$output,?$modules?=?modules)?{
????let?image_url?=?$input.image_url;
let?mediaName?=?new?Date().getTime()?+?".png";
????//上传临时素材
let?media?=?await?modules.wxworkApi.uploadMediaByUrl(image_url,?"image",?mediaName);
????//输出
????$output.media_id?=?media.media_id;
$output.created_at?=?media.created_at;
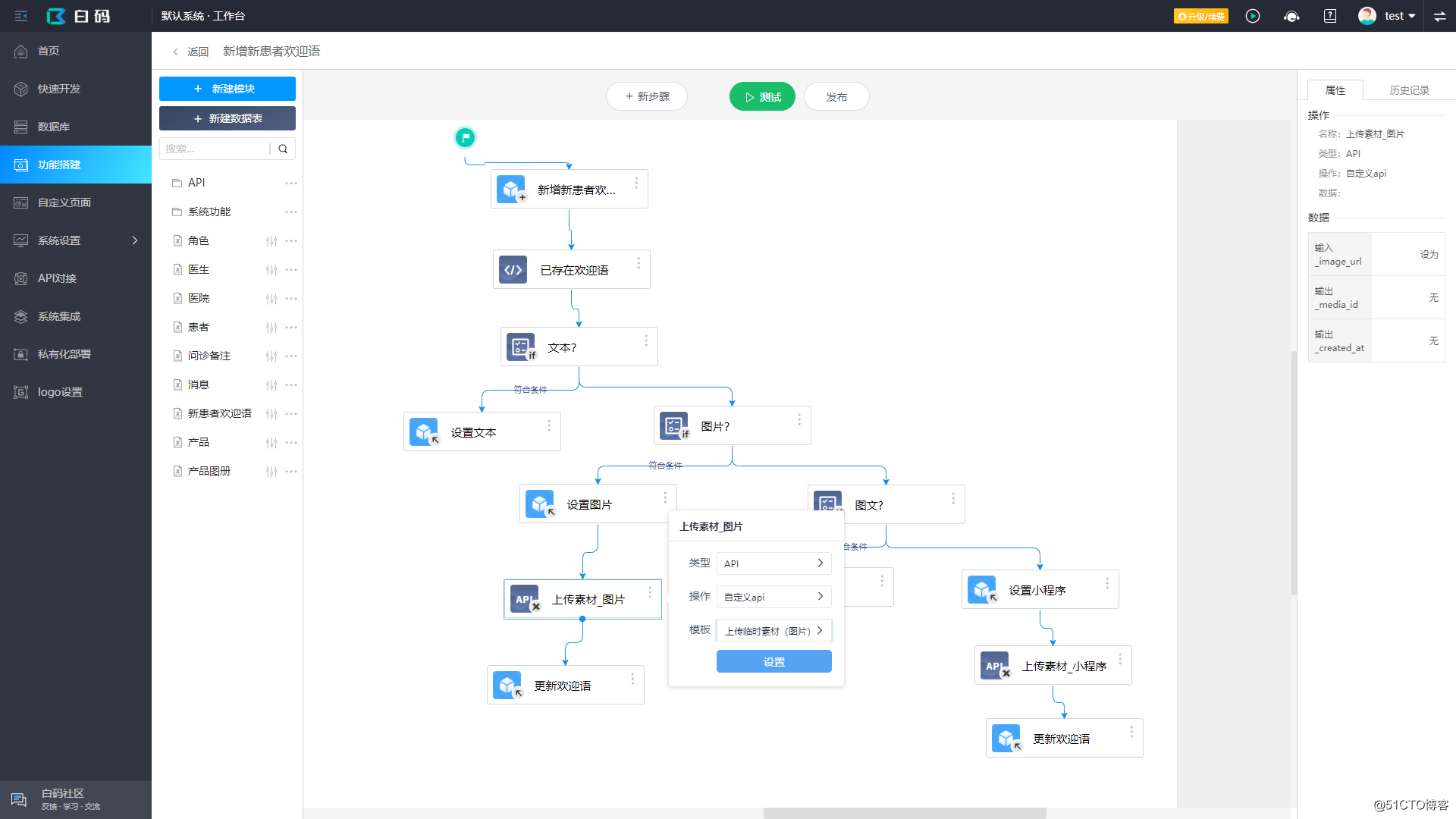
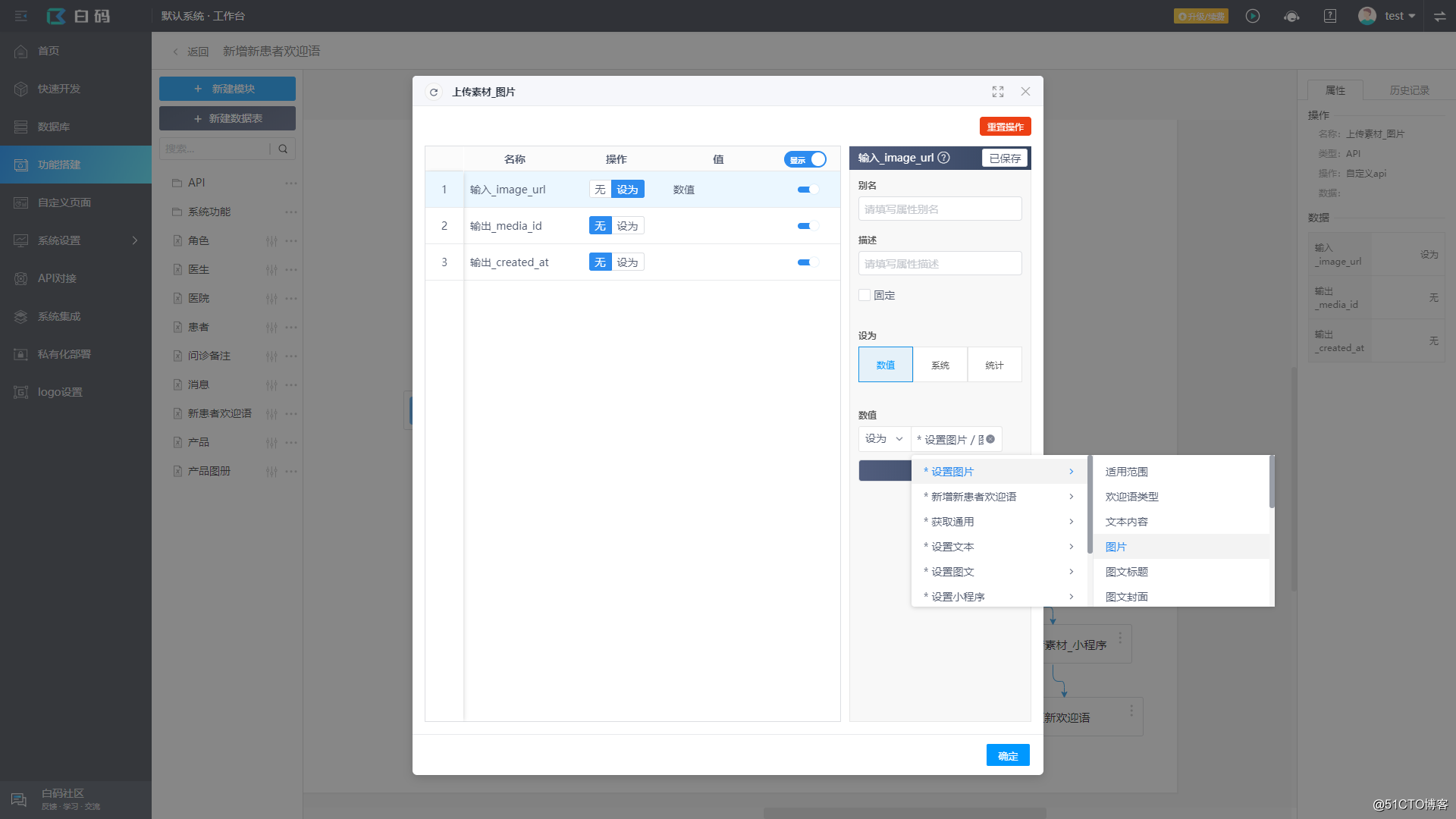
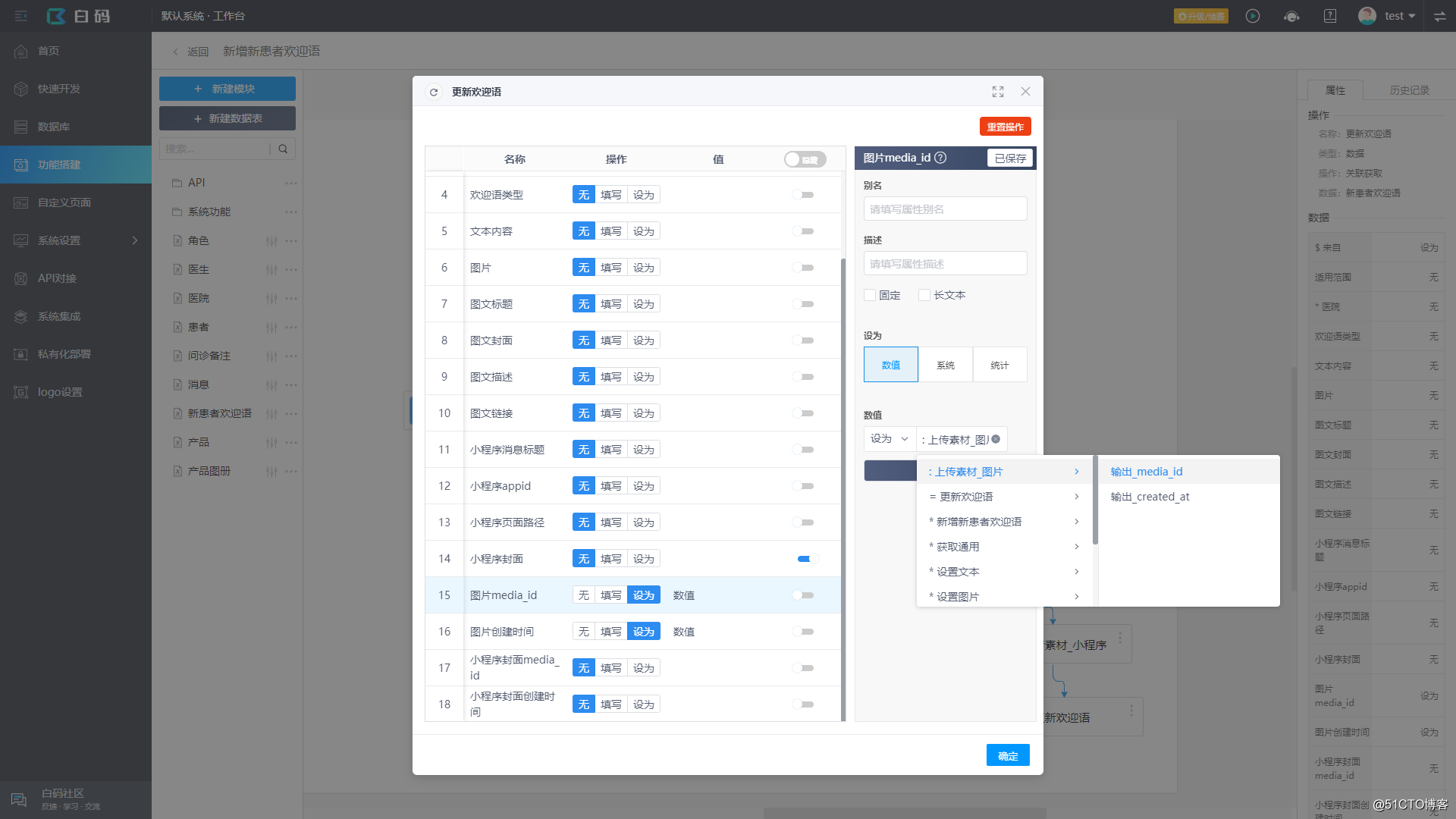
}3、创建新建欢迎语功能(根据需求自行构建),并调用“上传临时素材”云函数:


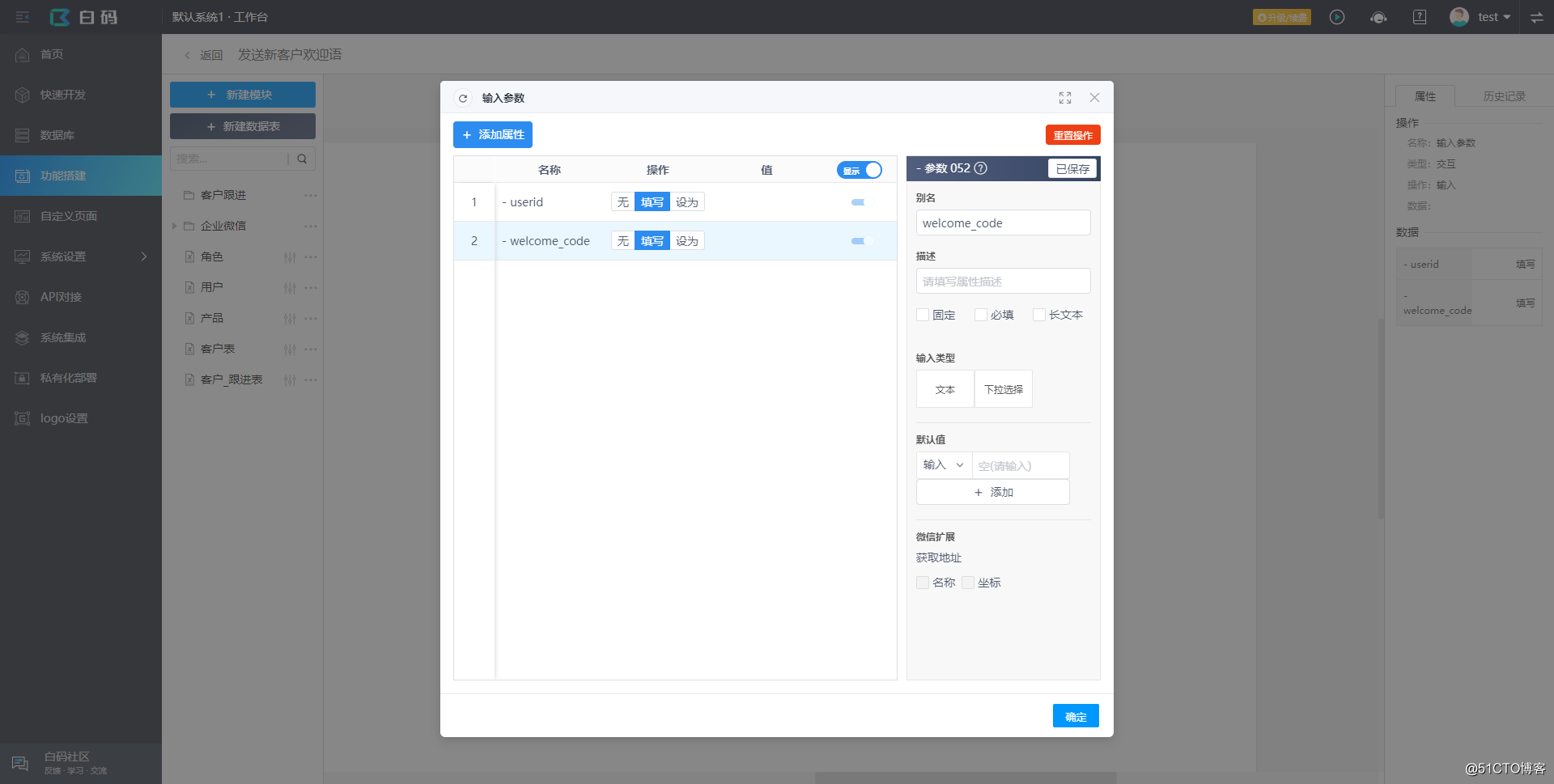
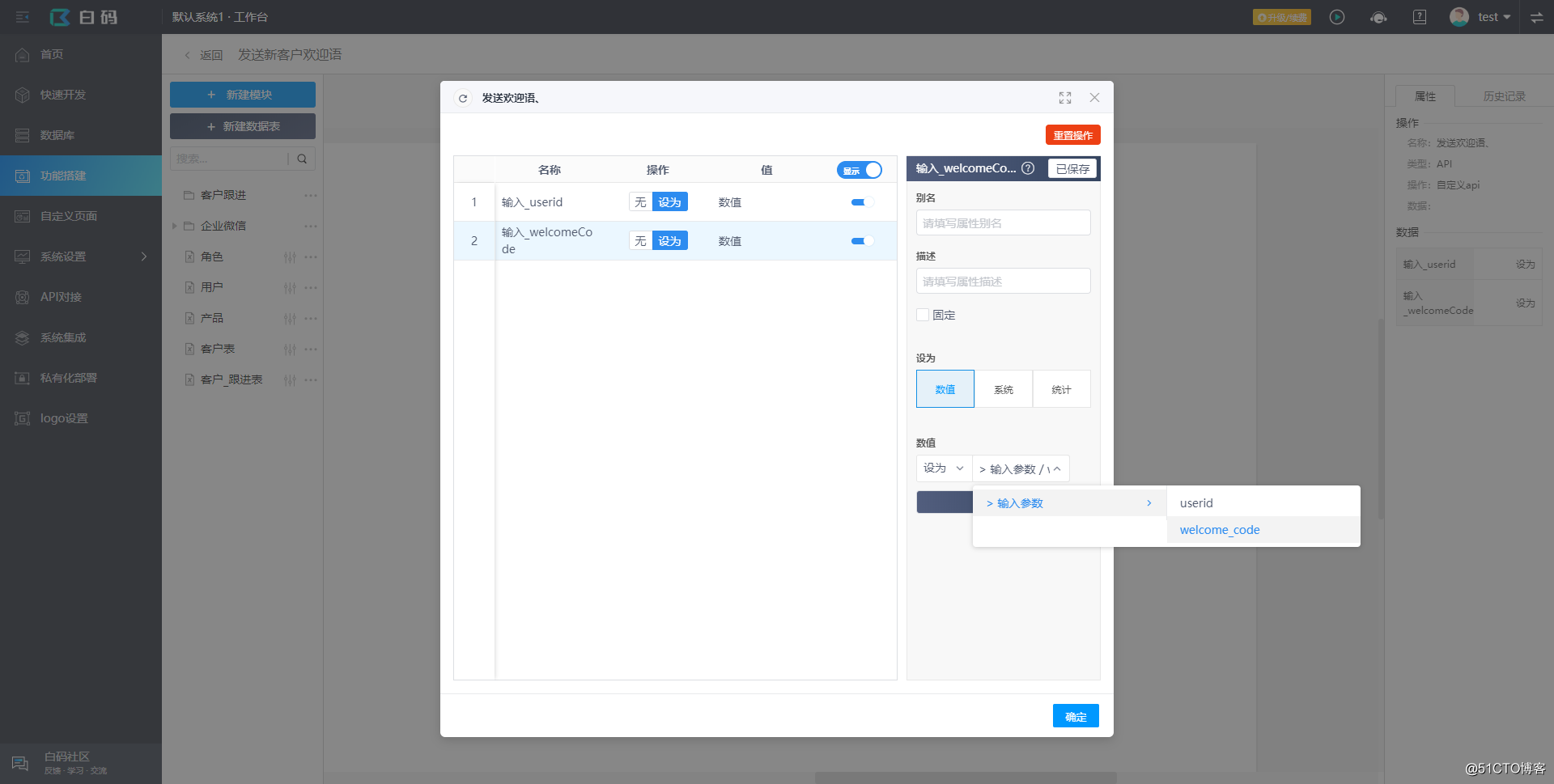
4、创建发送新客户欢迎语云函数,并创建一个功能调用它。
配置:
代码:
async?function?run($input,?$output,?$modules?=?modules)?{
????let?commonWelcomeQuery?=?await?modules.data.queryData("5f4647d829fa640a919d57ff",?{?"5f464815e233c00a9094345e":?"通用"?});
????if?(commonWelcomeQuery.length?>?0)?{
????????//初始化为通用欢迎语
????????let?welcome?=?commonWelcomeQuery[0];
????????//根据userid查询成员的欢迎语
????????let?welcomeQuery?=?await?modules.data.queryData("5f4647d829fa640a919d57ff",?{?"5f46482d29fa640a919d5801":?$input.userid?});
????????welcome?=?welcomeQuery.length?>?0???welcomeQuery[0]?:?welcome;
????????let?nowTime?=?new?Date().getTime();
????????//欢迎语初始化为发送文本内容
????????let?msgData?=?{
????????????welcome_code:?$input.welcomeCode,
????????????text:?{
????????????????content:?welcome["5f46483929fa640a919d5802"]
????????????}
????????};
????????let?create_at?=?"";
????????let?isExpired?=?false;
????????let?media_id?=?"";
????????switch?(welcome["5f464af329fa640a919d5809"])?{//欢迎语类型
????????????case?"图片":
????????????????create_at?=?new?Number(welcome["5f464de7e233c00a9094346e"]?+?"000");
????????????????isExpired?=?(nowTime?-?create_at)?>?3?*?24?*?60?*?60?*?1000;//素材超过3天失效
????????????????media_id?=?welcome["5f464dc0e233c00a9094346d"];
????????????????if?(isExpired)?{
????????????????????//重新上传图片
????????????????????let?mediaName?=?new?Date().getTime()?+?".png";
????????????????????let?getMediaId?=?await?modules.wxworkApi.uploadMediaByUrl(welcome["5f464dc0e233c00a9094346d"],?"image",?mediaName);
????????????????????media_id?=?getMediaId.media_id;
????????????????????//更新图片素材
????????????????????let?form?=?{
????????????????????????"5f464dc0e233c00a9094346d":?getMediaId.media_id,
????????????????????????"5f464de7e233c00a9094346e":?getMediaId.created_at
????????????????????}
????????????????????modules.data.updateData("5f4647d829fa640a919d57ff",?welcome._id,?form);
????????????????}
????????????????//文本+图片
????????????????msgData?=?{
????????????????????welcome_code:?$input.welcomeCode,
????????????????????text:?{
????????????????????????content:?welcome["5f46483929fa640a919d5802"]
????????????????????},
????????????????????image:?{
????????????????????????media_id:?media_id
????????????????????}
????????????????};
????????????????break;
????????????case?"图文":
????????????????//文本+图文
????????????????msgData?=?{
????????????????????welcome_code:?$input.welcomeCode,
????????????????????text:?{
????????????????????????content:?welcome["5f46483929fa640a919d5802"]
????????????????????},
????????????????????link:?{
????????????????????????title:?welcome["5f46486329fa640a919d5804"],
????????????????????????picurl:?welcome["5f46487029fa640a919d5805"],
????????????????????????desc:?welcome["5f464878e233c00a90943460"],
????????????????????????url:?welcome["5f464881e233c00a90943461"]
????????????????????}
????????????????};
????????????????break;
????????????case?"小程序":
????????????????create_at?=?new?Number(welcome["5f464e10e233c00a90943472"]?+?"000");
????????????????isExpired?=?(nowTime?-?create_at)?>?3?*?24?*?60?*?60?*?1000;//临时素材超过3天失效
????????????????media_id?=?welcome["5f464e06e233c00a90943471"];
????????????????if?(isExpired)?{
????????????????????//重新上传封面
????????????????????let?mediaName?=?new?Date().getTime()?+?".png";
????????????????????let?getMediaId?=?await?modules.wxworkApi.uploadMediaByUrl(welcome["5f4722b4e233c00a90943587"],?"image",?mediaName);
????????????????????media_id?=?getMediaId.media_id;
????????????????????//更新小程序封面素材
????????????????????let?form?=?{
????????????????????????"5f464e06e233c00a90943471":?getMediaId.media_id,
????????????????????????"5f464e10e233c00a90943472":?getMediaId.created_at
????????????????????}
????????????????????modules.data.updateData("5f4647d829fa640a919d57ff",?welcome._id,?form)
????????????????}
????????????????//文本+小程序
????????????????msgData?=?{
????????????????????welcome_code:?$input.welcomeCode,
????????????????????text:?{
????????????????????????content:?welcome["5f46483929fa640a919d5802"]
????????????????????},
????????????????????miniprogram:?{
????????????????????????title:?welcome["5f464891e233c00a90943462"],
????????????????????????pic_media_id:?media_id,
????????????????????????appid:?welcome["5f4648a4e233c00a90943463"],
????????????????????????page:?welcome["5f4648afe233c00a90943464"]
????????????????????}
????????????????};
????????????????break;
????????}
????????//发送欢迎语
????????modules.wxworkApi.request(
????????????{
????????????????method:?‘post‘,
????????????????url:?‘externalcontact/send_welcome_msg‘,
????????????????data:?msgData
????????????}
????????)
????}
}功能:

5、设置回调事件,在成员添加外部联系人时发送欢迎语(回调事件的具体实现过程可参考:Node.JS调用企业微信API:自建应用的回调事件)
代码:
async?function?hook($req,?$resp,?$modules?=?modules)?{
????//get?请求用于验证有效性
????if?($req.method?==?"GET")?{
????????/**
?????????*?企业收到消息后,需要作如下处理:
?????????*?1、对msg_signature进行校验
?????????*?2、解密Encrypt,得到明文的消息结构体(消息结构体后面章节会详说)
?????????*?3、如果需要被动回复消息,构造被动响应包
?????????*?4、正确响应本次请求
?????????*?以上1~2步骤可以直接使用解密函数一步到位。
?????????*?3步骤其实包含加密被动回复消息、生成新签名、构造被动响应包三个步骤,可以直接使用加密函数一步到位。
?????????*/
????????$resp.body?=?await?modules.wxworkApi.getVerifyMsg($req);//处理已封装,可直接调用
????}?else?if?($req.method?==?"POST")?{
????????//无法保证在五秒内处理完成,先回复(企业微信服务器在五秒内收不到响应会断掉连接)
????????$resp.body?=?"success";
????????//处理
????????let?handle?=?async?()?=>?{
????????????//将数据转换成json
????????????let?data?=?await?modules.wxworkApi.getMsgData($req);
????????????if?(data.Event?==?"change_external_contact"?&&?data.ChangeType?==?"add_external_contact")?{/**添加客户事件*/
????????????????//调用功能,发送欢迎语
????????????????modules.program.exec(
????????????????????"5f4735ef00d5f969b43ef012",//功能follow
????????????????????{
????????????????????????"5f47360000d5f969b43ef014":?{//输入参数步骤
????????????????????????????"field_1598502473677":?data.Userid,//userid
????????????????????????????"field_1598502477417":?data.WelcomeCode//welcome_code
????????????????????????}
????????????????????}
????????????????);
????????????????handle()
????????????}
????????}
????}
}至此已实现成员个性化欢迎语的功能。
评论(0)
