vue-awesome-swiper v4.1.1版本 autoplay、effect等无效问题
时间:2020-09-14 19:04:20
收藏:0
阅读:160


main.js
import VueAwesomeSwiper from ‘vue-awesome-swiper‘
//swiper6版本需要引入的css
import "swiper/swiper-bundle.css";
//降低版本后引入的css
import ‘swiper/dist/css/swiper.css‘
Vue.use(VueAwesomeSwiper)
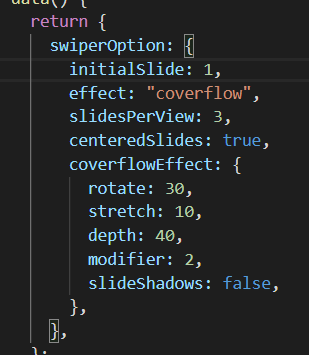
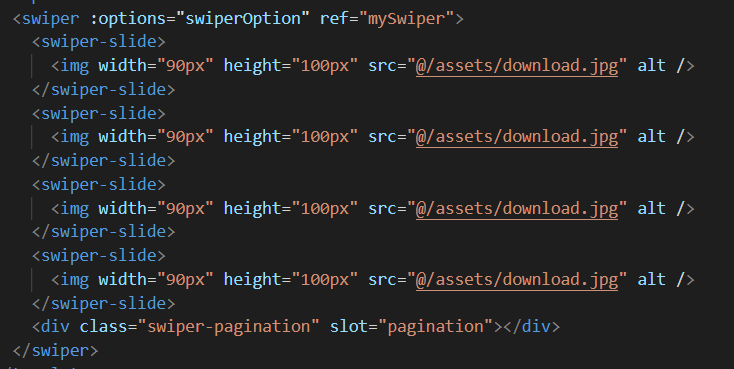
根据官网api设置后但是还是无效,只有基础的手动轮播功能可以使用;(官网API地址https://www.swiper.com.cn/api/index.html)。
翻遍百度,github,谷歌,也没有找到原因和解决方法。最后无奈将版本降低到v3.1.3 ( npm install swiper vue-awesome-swiper@3.1.3 --save )
然后...然后...emmm就可以了,我也是极度无奈。
搞不清楚这是不是swiper官方的问题。真是坑死我了
评论(0)
