微信小程序开发入门(十三)
时间:2020-07-31 19:18:49
收藏:0
阅读:118
利用wx:for对数组、对象和字符串进行列表渲染&&利用wx:for-index和wx:for-item修改数组默认下标index和默认数组元素item&&在block标签中使用wx:for对多节点结构块进行列表渲染
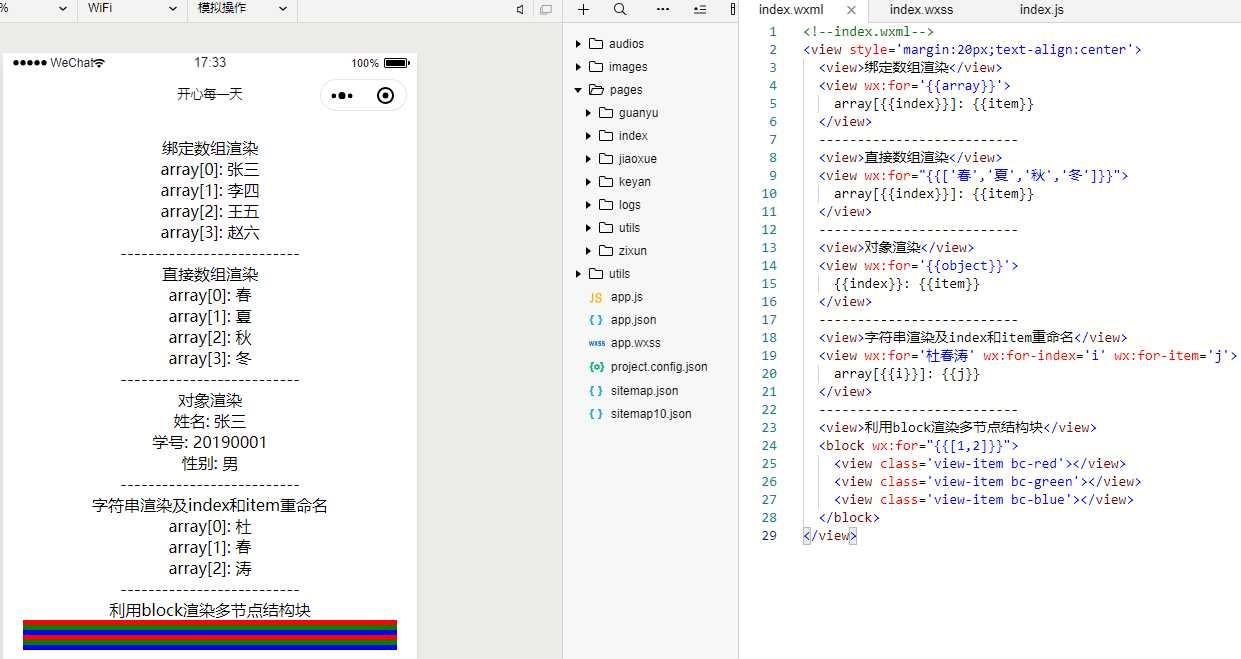
<!--index.wxml--> <view style=‘margin:20px;text-align:center‘> <view>绑定数组渲染</view> <view wx:for=‘{{array}}‘> <!--array对象必须放在引号中--> array[{{index}}]: {{item}} <!--index:数组下标、item:数组元素项--> </view> -------------------------- <view>直接数组渲染</view> <view wx:for="{{[‘春‘,‘夏‘,‘秋‘,‘冬‘]}}"> array[{{index}}]: {{item}} </view> -------------------------- <view>对象渲染</view> <view wx:for=‘{{object}}‘> {{index}}: {{item}} <!--index:对象属性名、item:对象属性值--> </view> -------------------------- <view>字符串渲染及index和item重命名</view> <view wx:for=‘杜春涛‘ wx:for-index=‘i‘ wx:for-item=‘j‘> array[{{i}}]: {{j}} </view> -------------------------- <view>利用block渲染多节点结构块</view> <block wx:for="{{[1,2]}}"> <view class=‘view-item bc-red‘></view> <view class=‘view-item bc-green‘></view> <view class=‘view-item bc-blue‘></view> </block> </view>
/**index.wxss**/ .view-item { width: 100%; height: 5px; } .bc-red { background-color: red; } .bc-green { background-color: green; } .bc-blue { background-color: blue; }
//index.js Page({ data: { array: [‘张三‘, ‘李四‘, ‘王五‘, ‘赵六‘], //初始化绑定的数组array object: { //初始化绑定的对象object 姓名: ‘张三‘, 学号: ‘20190001‘, 性别: ‘男‘ } } })

在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
数组当前项的下标变量默认为 index,数组当前项的变量名默认为 tem。使用 wx:for-item 和 wx:for-index可以指定数组当前元素和元素下标。
可以将 wx:for 用在<block/>标签上,以渲染一个包含多节点的结构块。
如果列表元素位置会动态改变或者有新的元素添加,并且希望列表中的项目保持自己的特征和状态,就需要使用 wx:key来指定列表中元素的唯一标识符。
使用wx:for的注意事项
当 wx:for 的值为字符串时,会将字符串解析成字符数组。例如:
<view wx:for="array">
等同于 <view wx:for="{{[‘a‘,‘r‘,‘r‘,‘a‘,‘y‘]}}">
注意事项
花括号和引号之间如果有空格,将最终被解析成为字符串。
<view wx:for="{{[1,2,3]}} ">
等同于 <view wx:for="{{[1,2,3] + ‘ ‘}}">
评论(0)
