Gluttonous Snake.html
时间:2020-07-29 21:43:46
收藏:0
阅读:79




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>贪吃蛇</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!--一个开始按钮-->
<div class="btn starBtn"><button></button></div>
<!--一个暂停按钮-->
<div class="btn pauseBtn"><button></button></div>
<!--蛇和食物的盒子-->
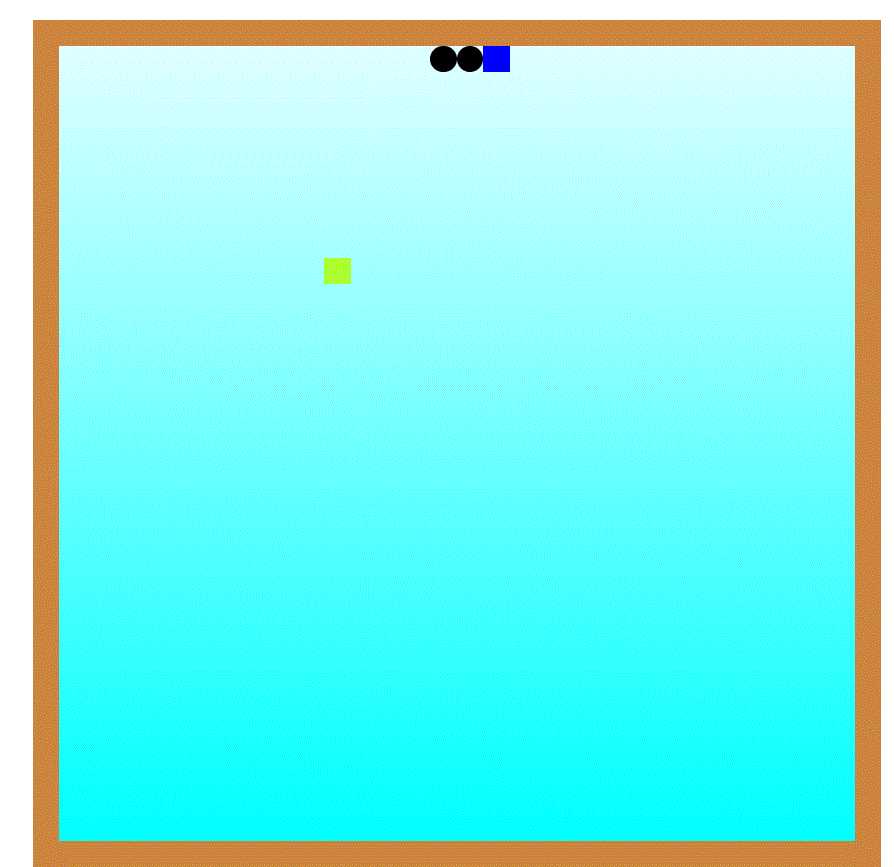
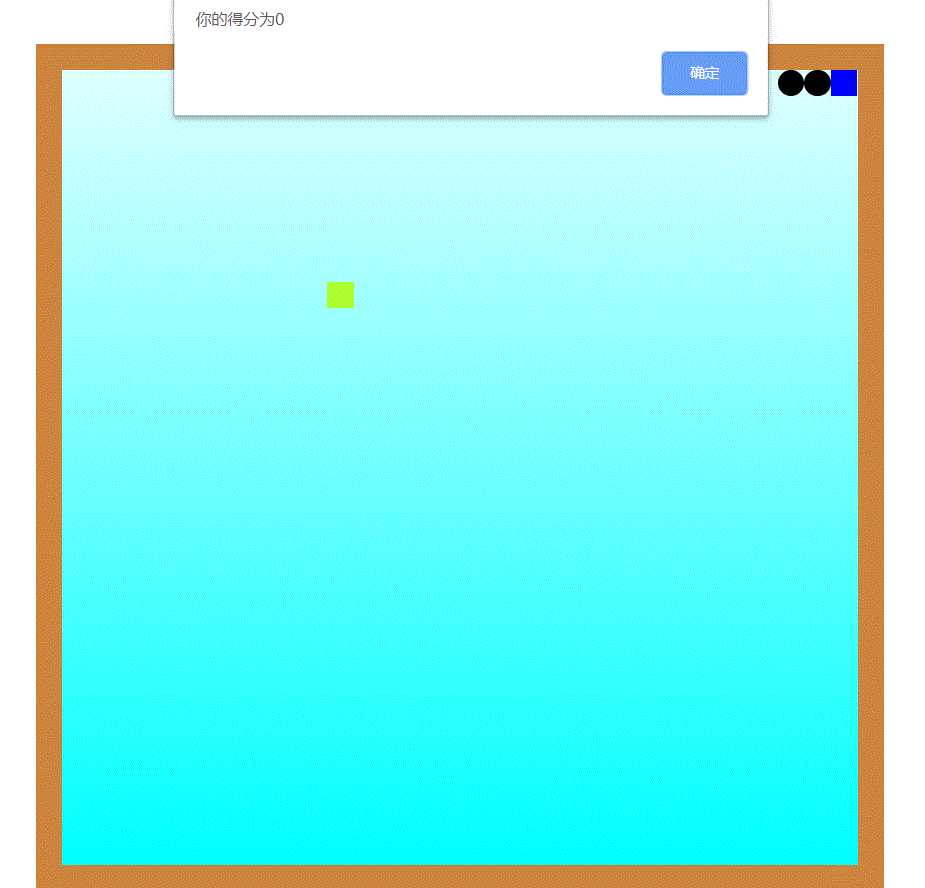
<div id="snakeWarp">
<!--<div class="snakeHead"></div>
<div class="snakeBody"></div>
<div class="snakeFood"></div>-->
</div>
</div>
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
评论(0)
