【webpack】webpack打包之后调试源码
时间:2020-07-28 17:07:41
收藏:0
阅读:93
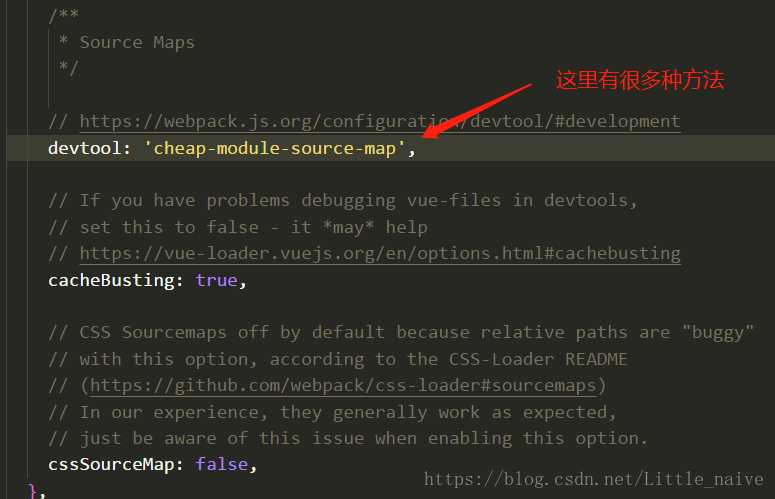
1.config/index.js文件
开发环境:

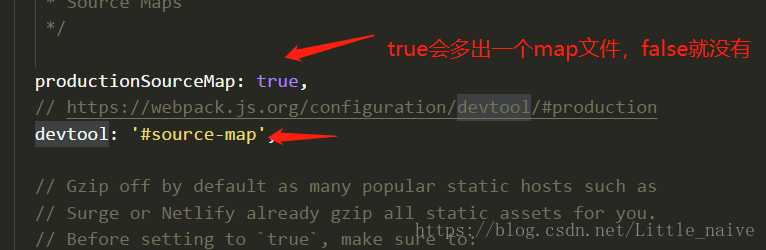
生产环境:

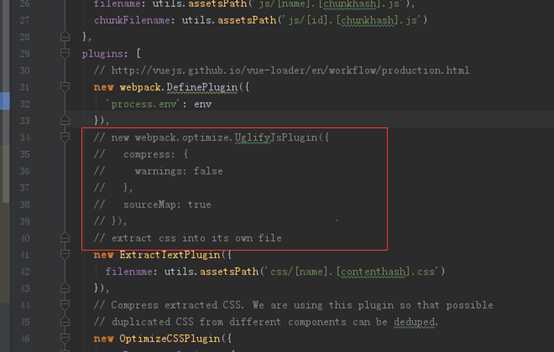
2.webpack.prod.conf.js文件
注释掉的UglifyJsPlugin(或者terser-webpack-plugin)用于js打包、压缩、混淆

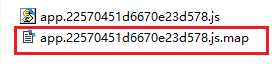
3.打包结果多一个map文件

评论(0)
