VUE使用axios调用后台API接口
时间:2020-07-13 09:27:38
收藏:0
阅读:98
引言
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。我们都知道VUE更多是注重前段用户界面的渲染合操作,但是如果想到实现前后端之间的交互调用后台API,就需要借助其他组件,如今天要讲到的Axios,下边就重点讲解axios在vue中的使用。
Axios,基于 Promise 的 HTTP 客户端,可以工作于浏览器中,也可以在 node.js 中使用。
功能:
-
从浏览器中创建 XMLHttpRequest
-
从 node.js 中创建 http 请求
-
支持 Promise API
-
拦截请求和响应
-
转换请求和响应数据
-
取消请求
-
自动转换 JSON 数据
-
客户端支持防止 XSRF 攻击
1.安装axios
cnpm i axios -S
2.方案一:修改原型链
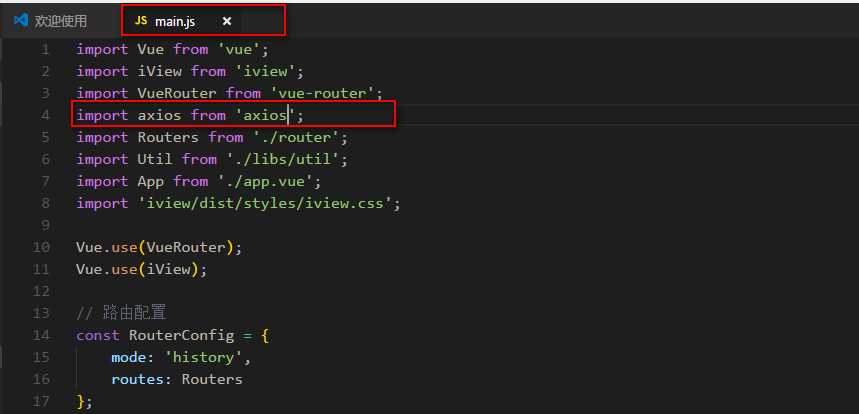
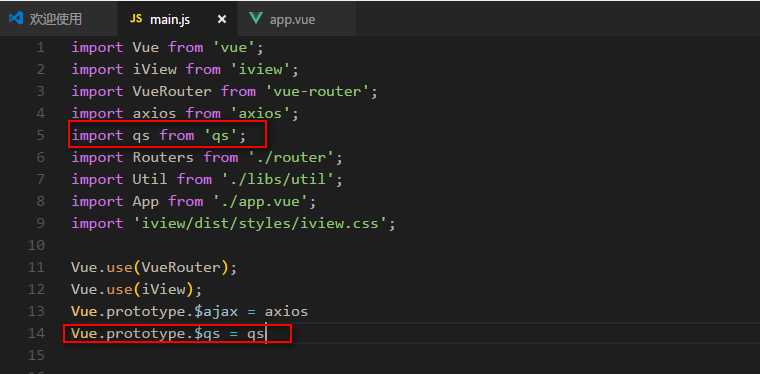
首先,在main.js中引入

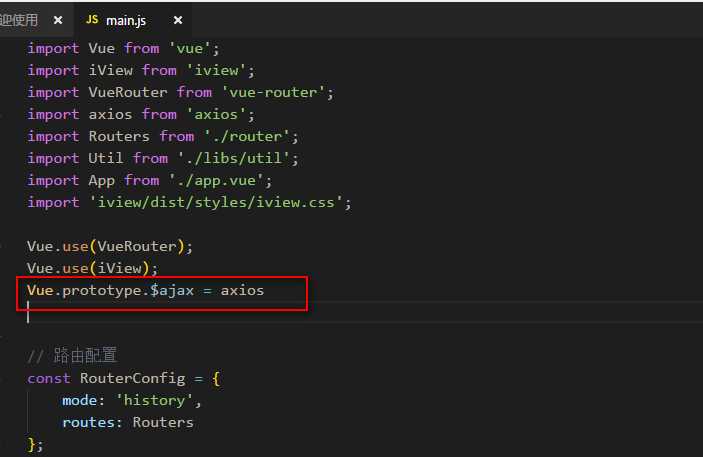
在这个时候,你还是无法在组件中使用axios的,但如果将vue改为vue的原型链,就可以解决这个问题,如下图

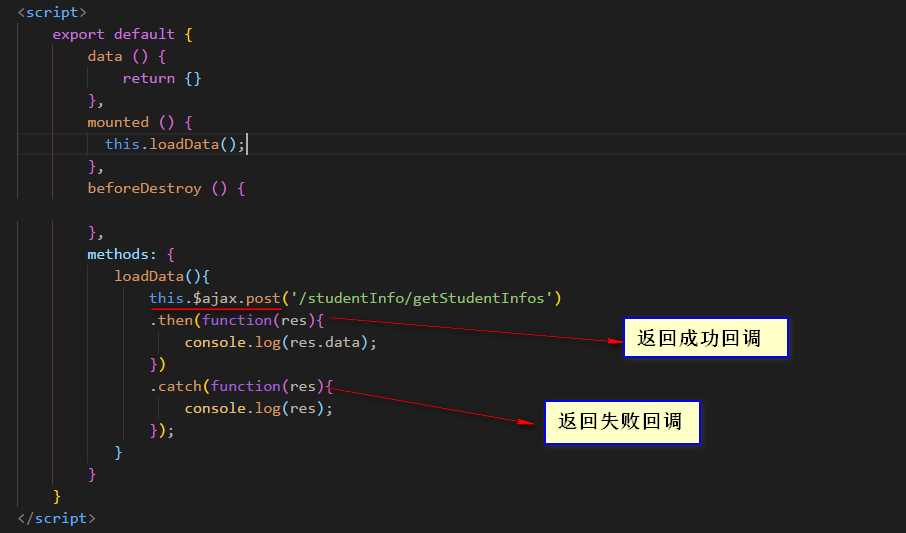
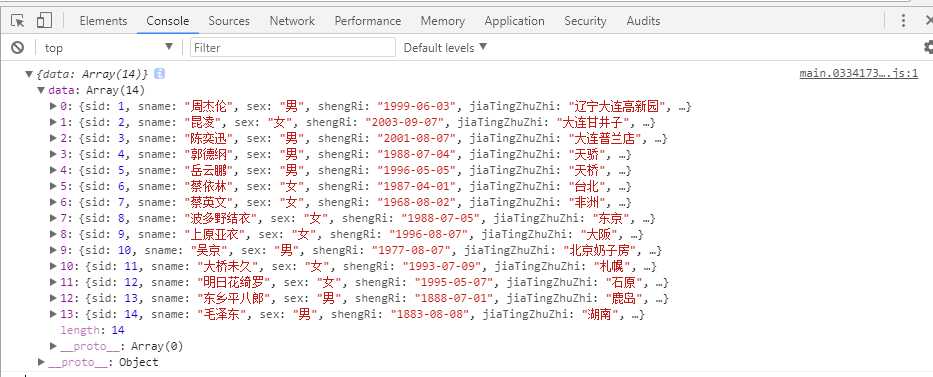
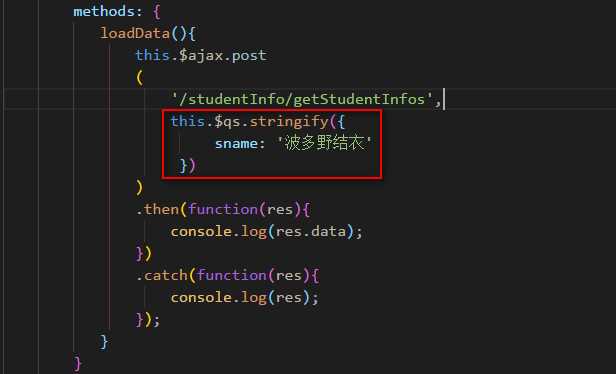
3.开始发送请求


5.带参数的请求
如果想要发送带json格式参数的请求,则需要使用qs模块来处理参数
首先在main.js中导入qs模块

然后使用qs处理参数

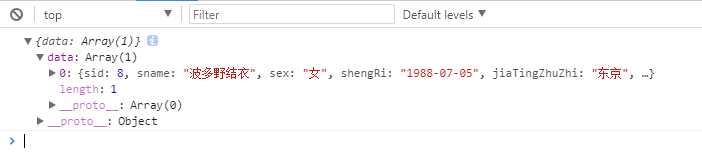
最终返回结果如下

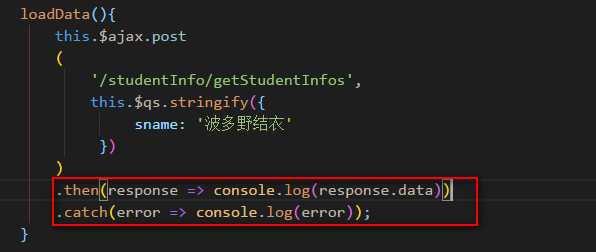
6.回调函数的简写

7.注意
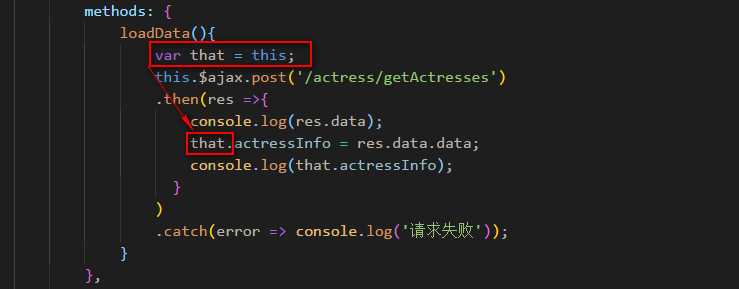
如果在vue中使用,那么vue中data中的数据无法通过this直接引用,需要做如下处理

至此,vue借助axios讲解完了!
评论(0)
