vue项目添加build config目录 webpack环境切换
时间:2020-06-02 16:08:20
收藏:0
阅读:270
首先执行命令:
npm install -g @vue/cli-init // 安装完后 才可使用 vue init 命令
vue init webpack mypro // 给vue-cli添加webpack
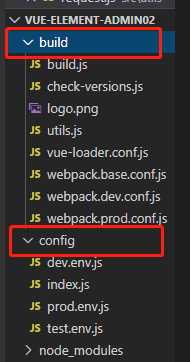
可以看到创建的vue脚手架中包含以下 build 和 config 目录:

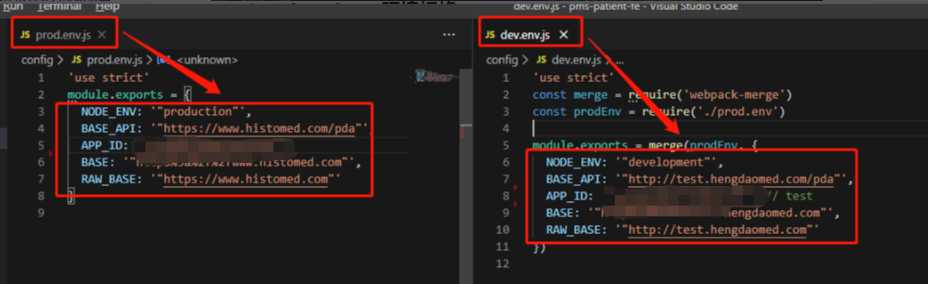
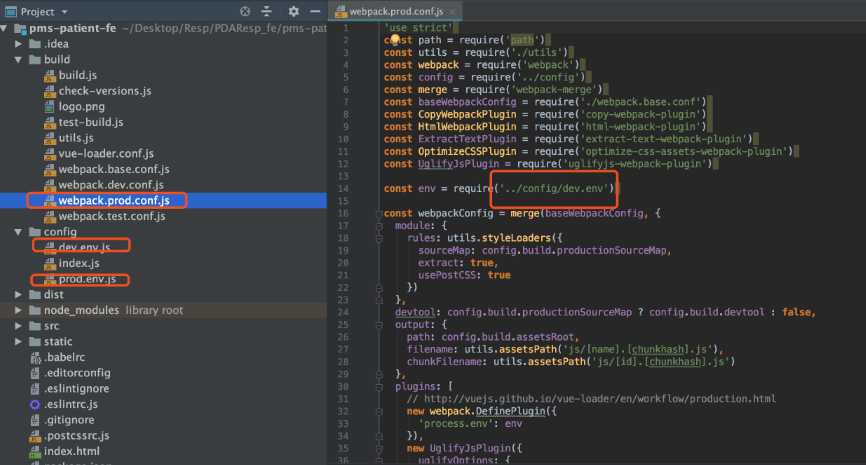
webpack.prod.conf.js 切换环境

等到项目开发完成后要上线时,要用webpack实现环境切换:
评论(0)