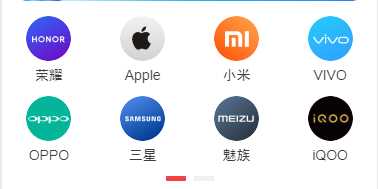
微信小程序分类导航图标左右滑动
时间:2020-06-02 13:34:45
收藏:0
阅读:345

wxml
<scroll-view scroll-y="true" scroll-into-view="{{scrollIntoView}}" bindscroll="onScroll"> <swiper class="page_class" indicator-dots="true" autoplay="" interval="" duration="500"> <block wx:if="{{homeDate.brand}}"> <swiper-item> <view class="page_li center" wx:for="{{homeDate.brand}}" catchtap=‘toList‘ data-cateid="{{item.id}}" data-pid="-2"> <block wx:if="{{index<8}}"> <image src=‘{{item.logo}}‘ mode=‘aspectFill‘></image> <text>{{item.name}}</text> </block> </view> </swiper-item> </block> <block wx:if="{{homeDate.brand.length>7}}"> <swiper-item> <view class="page_li page_num center" wx:for="{{homeDate.brand}}" catchtap=‘toList‘ data-cateid="{{item.id}}" data-pid="-2"> <block wx:if="{{index>7}}"> <image src=‘{{item.logo}}‘ mode=‘aspectFill‘></image> <text>{{item.name}}</text> </block> </view> </swiper-item> </block> </swiper> </scroll-view>
wxss
.page_class{padding:0 0 20rpx;margin-top: 20rpx;white-space: nowrap;height: 360rpx;}
.page_class .page_li{width: 20%;margin-top: 20rpx;color: #3d3d3d;}
.page_class image{width: 90rpx;height: 90rpx;border-radius: 50%;display: block;margin: 0 auto 8rpx;}
.page_class .page_li {float: left;display: -webkit-flex;flex-direction: column;flex-wrap: wrap;width: 25%;text-align: center;margin: 10rpx 0;}
.swiper-box .wx-swiper-dots.wx-swiper-dots-horizontal{margin-bottom: 2rpx;}
.page_class .wx-swiper-dot{width:40rpx;display: inline-flex;height: 10rpx;justify-content:center;border-radius: 6rpx;margin: 0;}
.page_class .wx-swiper-dot::before{content: ‘‘;flex-grow: 1;background: rgba(255,255,255,0.8);border-radius: 6rpx;}
.page_class .wx-swiper-dot-active::before{background:#f6414a;}
.page_num:nth-child(-n+8){display: none;}
评论(0)
