一个iOS约束布局的小技巧
时间:2020-06-01 23:49:30
收藏:0
阅读:92
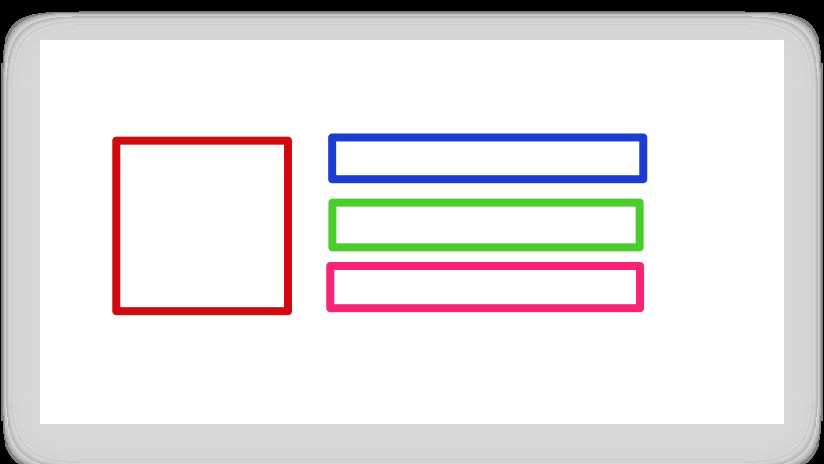
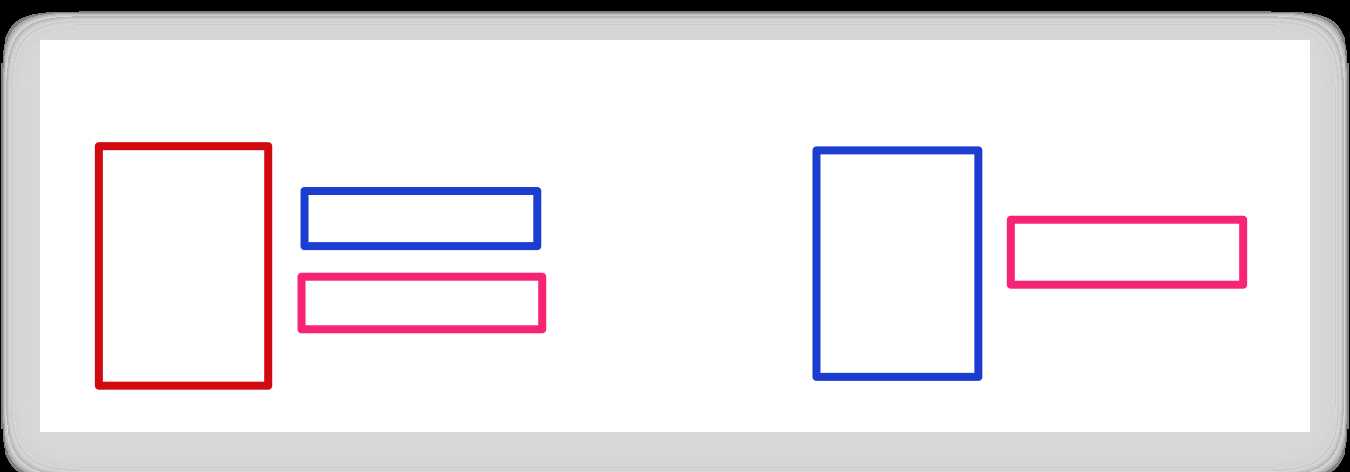
三个视图相对于一个视图的居中布局约束应该怎么拉?
如图: 右边??三个视图相对于左边的视图居中,无论是三个,两个,甚至是一个右边的相对左边居中显示...


- 使用stackview, 貌似没有达到预期效果(可能是我太菜了)
- 利用容器view辅助定位视图的大小或者位置: 垂直⊥方向上三个item相对于左边的一个视图居中,然后三个item是动态的,有时候一个,有时候两个,有时候三个,但是每一种情况都相对那个view居中显示,那就得多出一个容器用来装载三个item进行定位,还有view的位置必须是确定的要有size不然会垮掉。。。。
//容器的伪代码如下:
centerY = 左边的 centerY
左边和右边指定间距
底部等于最后一个子视图的底部 实现容器自适应
Masonry优先级的使用
https://www.cnblogs.com/siasyl/p/6775055.html
场景: 一些动态场景,有时需要计算动态高度,有图片或者没有图片时高度是从谁的底部去计算这种,优先级往往就可以起到关键作用,少写一些低效代码
评论(0)
