HTML5的新增视频音频属性
时间:2020-05-19 18:33:34
收藏:0
阅读:60
语义化元素(了解):只是将元素语义化,实际上只是一个块级元素,没有其它特性
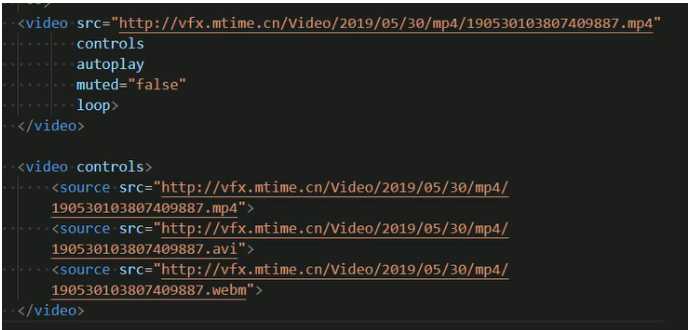
媒体元素:audio与video的属性一致

如果浏览器不支持视频的播放格式,那可以使用<source>标签来指定多个视频格式,浏览器会依次寻找支持的格式来播放(只播放一个)

评论(0)

