EF6 在原有数据库中使用 CodeFirst 总复习(五、生成发帖页面)
有点与在原有数据库中使用 CodeFirst 远了,不过是总复习吗,总得全面点。
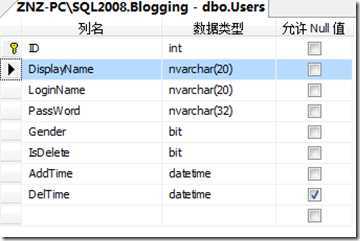
一、在用户表(Users)中插入两个用户
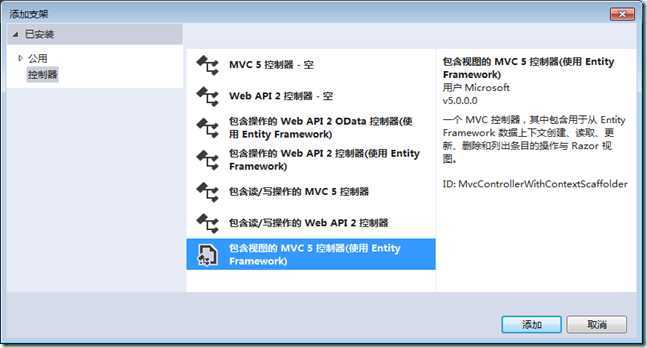
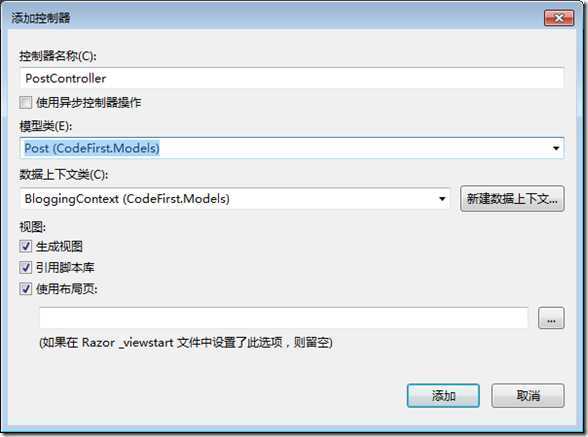
二、生成发帖界面
MVC生成的界面很多,也没使用Ajax,实际开发中很少会使用,这里只是为了演示。
但无论用什么生成,特性、实体对象等都是要用到的。
生成之前要编译一下。
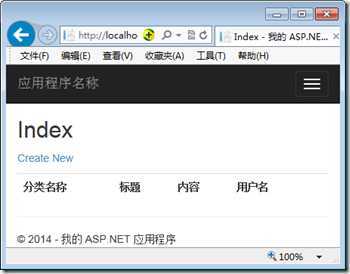
三、先试试看能不能运行
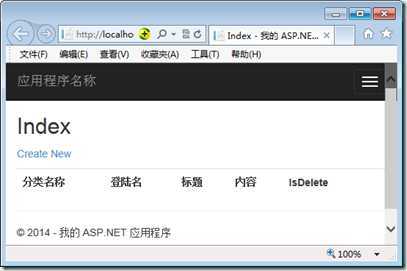
空空如也
应该显示用户名,显示成登陆名了(其实预想的是不在新增和修改时显示,未考虑到列表),删除标记怎么也显示出来了,还有内容,能显示的下吗。。。
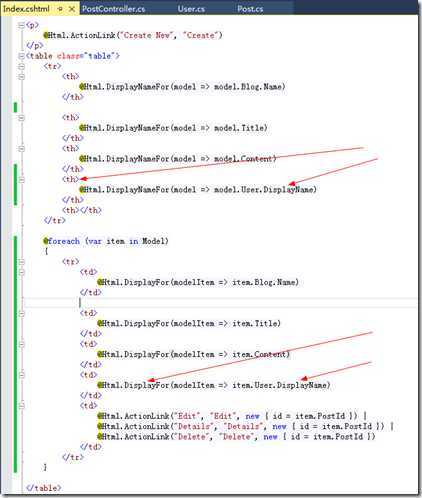
四、列显示问题
让列表显示用户,正好特性设错了,嘿嘿。就让它显示吧,一会再到新增和修改里删除相应内容。
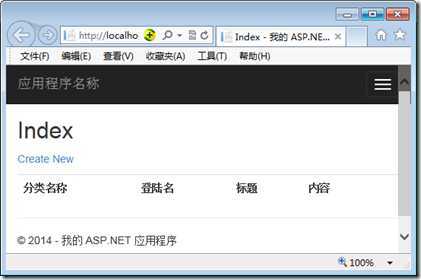
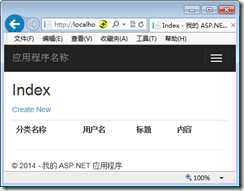
运行后页面如下:
登录名还未改,并且应放在后面。
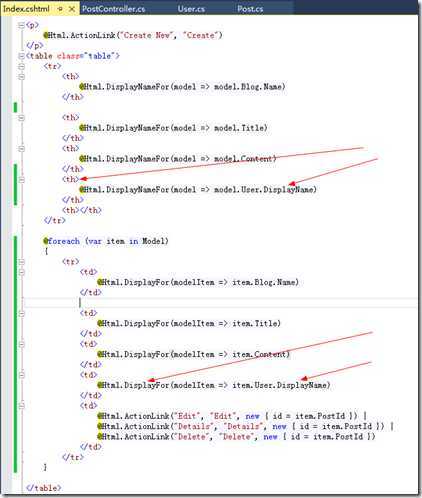
五、将登录名改为用户,并放到后面
未找到自动生成时排序顺序的特性,只能手动去拖代码了,郁闷吧?!
列别显示为:
系统使用登陆名未使用显示名可能是因为登陆名在前面
六、血的教训
自动生成列表框使用包含ID和包含Name的列,如果有多个Name,则使用前面的,为了记住它,我把用户名拖到了前面:
七、重新迁移,迁移后数据库中的字段顺序却不会改,嘿嘿,我用力的把它也拖到了前面(生成列表时并不以数据库中的顺寻为准)
八、删除Post控制器和Views里的Post文件夹,重新生成并运行
九、你就喜欢在前面?我非让你到后面去,只能安装上面的再拖一次代码了
列别显示为:
顺序真是个大问题,好在我们实际开发时一般不用它生成,我们自己生成,就可以想办法用特性等方法解决了。
拖代码起始也很简单,选中th或td,拖到后面,按Ctrl + E + D,自动排版一下就可以了,我一般都是习惯按Ctrl + E + D + S
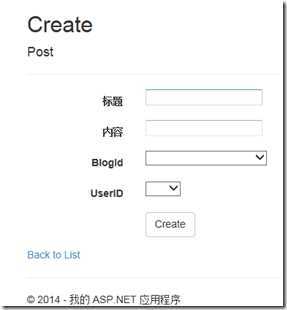
十、看看我们的新增界面
顺序也能将就了,内容不是多行文本,不应该显示用户,用户是我们根据登陆的当前用户自己添加进去的。
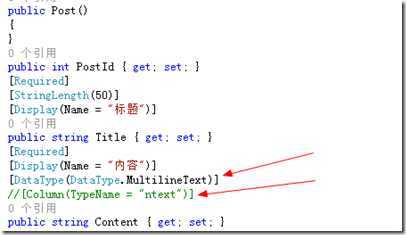
改为了多行文本,顺便去掉了ntext
没查ntext和max那个更长,只是max更大一点,你喜欢长的还是大的?重新迁移一下自己去数据库看吧。
十一、去掉用户,在新增时加上
在Creat.cshtml和Edit.cshtml中删除下面代码
<div class="form-group">
@Html.LabelFor(model => model.UserID, "UserID", new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("UserID", String.Empty)
@Html.ValidationMessageFor(model => model.UserID)
</div>
</div>
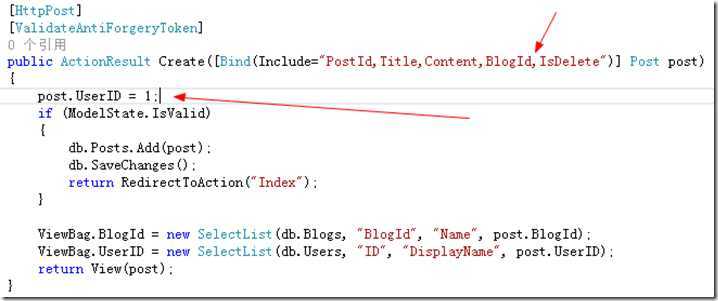
修改控制器
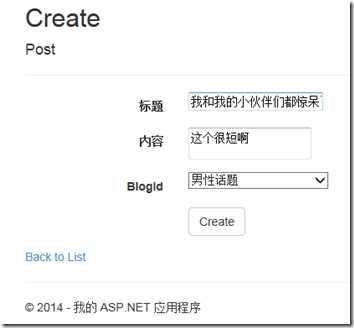
运行看看:
怎么有男性话题?不是软删除了吗?
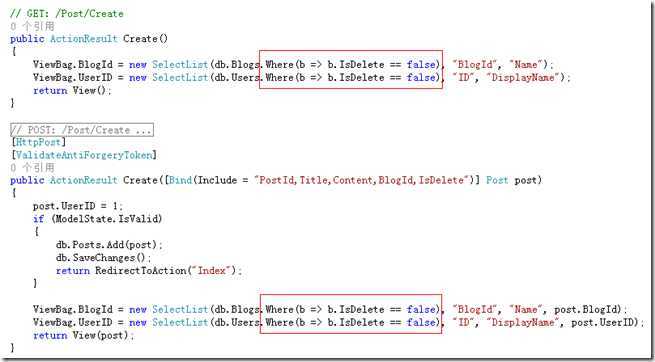
这个软删除真是很麻烦,先去把这个改掉吧,显得严谨一些,当然我们也只改此一处 :)
像复制粘贴不,你喜欢B还是喜欢U?
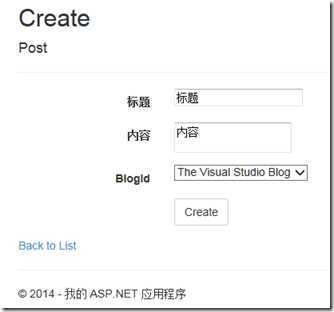
编译运行看看
点确定啊,这样就差不多了
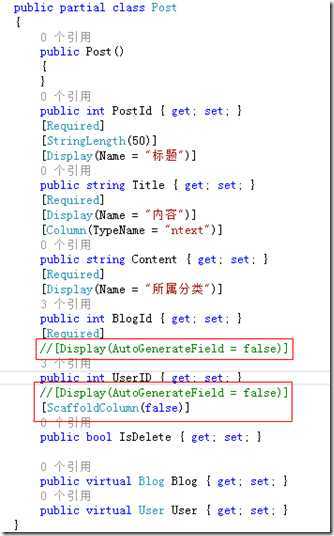
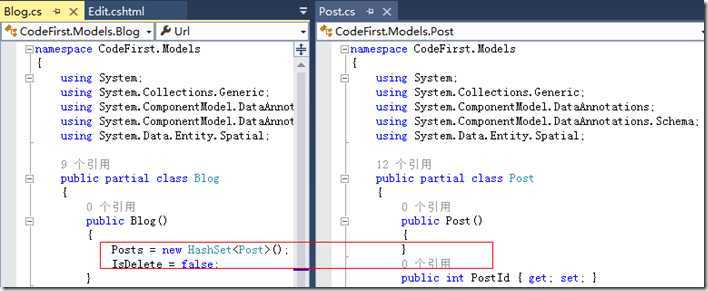
十二、还记得我们的Post实体对象吗,和Blog不一样的那个地方
实践也证明了,bool 系统会自动添加默认值 false的,其它的呢?明天查查资料吧