微信小程序--留言板
时间:2020-05-05 21:39:27
收藏:0
阅读:76
微信小程序 — — 留言板的实现方式
主要功能点:
-
富文本的边框可以自动匹配屏幕大小;
-
显示富文本中输入的字数;
-
获取富文本中的内容,提交留言;
- 提交留言后的弹窗;
对应的.wxml内容
注意:
富文本是通过嵌套在表单内的方式,显现出来。
<view data-id="liuyan">
<form bindsubmit="bindFormSubmit">
<textarea class="view-liuyan" minlength="4" maxlength="122" name="textarea" placeholder="请输入留言内容" bindinput="bindInputText">
<text class="currentWordNumber">{{currentWordNumber|0}}/{{max}}</text>
</textarea>
<button class="send" form-type="submit">提交留言</button>
</form>
</view>对应的.wxss内容
注意:
要重写textarea标签选择器,主要就是width属性,否则本文框显示不对。
.view-liuyan {
margin: 25rpx;
border-style: solid;
border-width: 2rpx;
border-color: #ccc;
}
textarea {
cursor: auto;
/* 主要就是重写它 */
width: 700rpx;
height: 250rpx;
display: block;
position: relative;
}
/* 显示输入字符 */
.currentWordNumber {
position: absolute;
bottom: 40rpx;
right: 26rpx;
color: #888;
}对应的.js内容
注意:
《实时显示输入字数》与《获取富文本内容并提交》是分开写的。
// 获取富文本中的内容,并提交留言
bindFormSubmit: function(e) {
var that = this;
// 获取输入的内容
var value = e.detail.value.textarea;
if (value.length < 4) {
wx.showModal({
title: ‘提示‘,
content: ‘字数少于4个字‘,
})
} else {
// 提交留言
wx.request({
// 传到自己的服务器上
url: ‘xxx.com‘,
method: ‘POST‘,
// 。。。。。。。
})
// 提交完成后的显示
wx.showToast({
title: ‘感谢留言‘,
icon: ‘success‘,
duration: 2000
})
}
},
// 实时显示输入字数
bindInputText: function(e) {
var that = this
var value = e.detail.value;
var len = parseInt(value.length);
if (len > that.data.noteMaxLen) return;
that.setData({
currentWordNumber: len
})
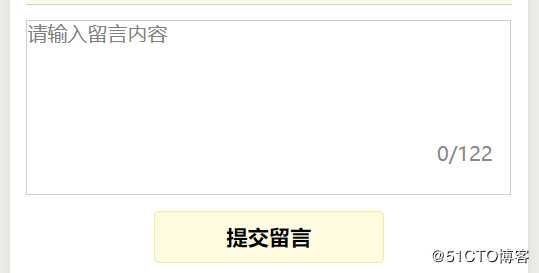
}显示效果:
更具体的效果显示,可以去我的小程序看看效果哦,就在留言中。

感觉有用的小伙伴,点个赞再走撒~
评论(0)
