小程序的布局 flex 布局/相对定位和绝对定位
时间:2020-04-29 16:29:31
收藏:0
阅读:275
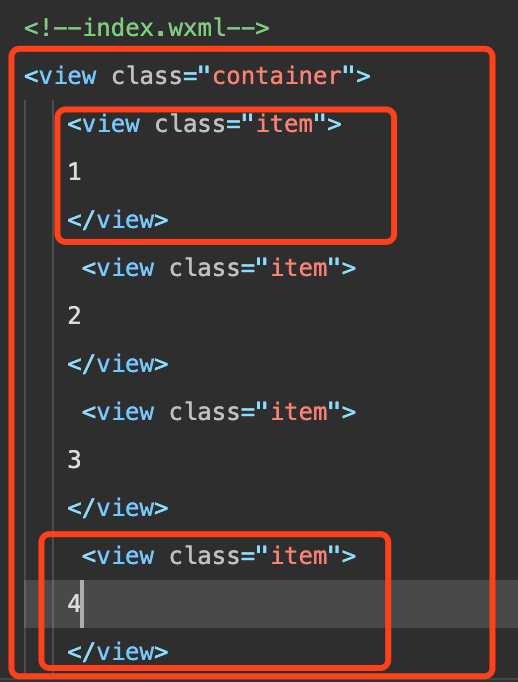
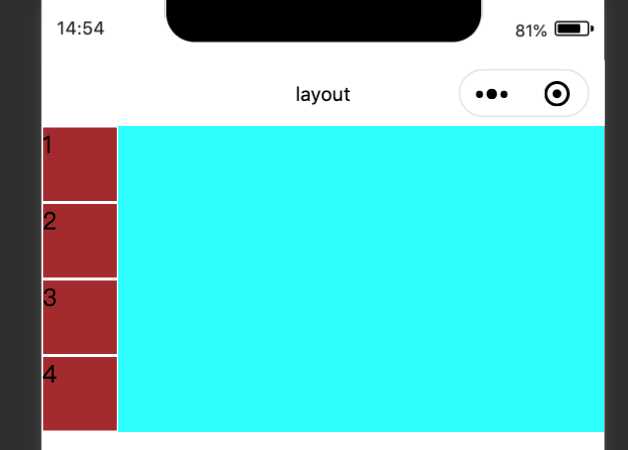
1.不使用flex时,在index.wxml里写格式

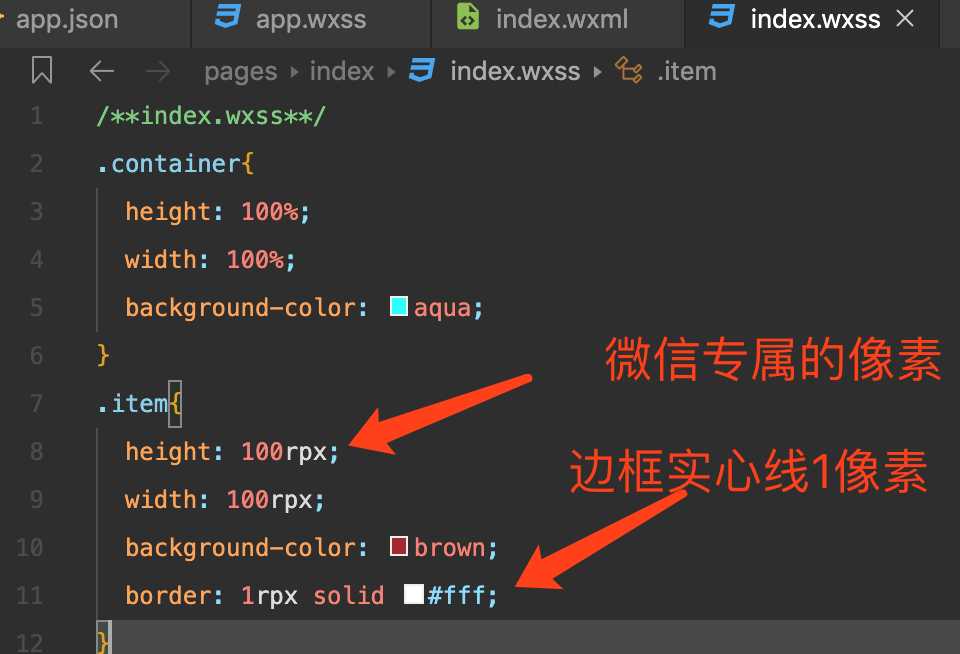
2.在index.wxss里写样式


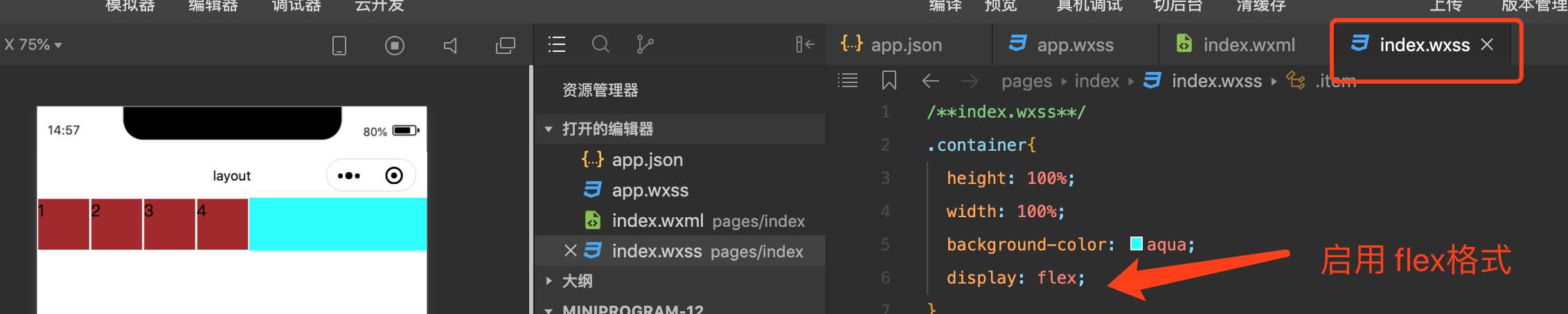
3.开始启用flex格式

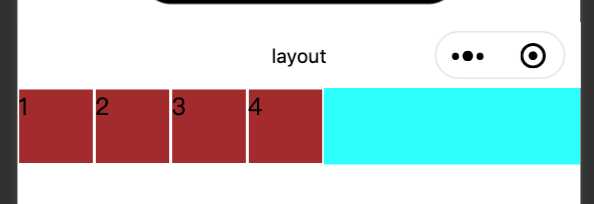
3.1 flex-flow: row; 元素按照一行排列; flex-flow: column; 元素按照一列排列


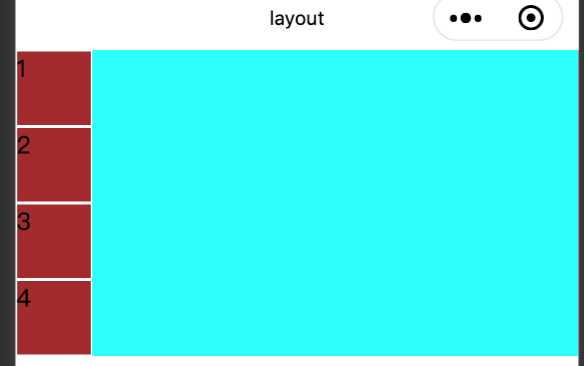
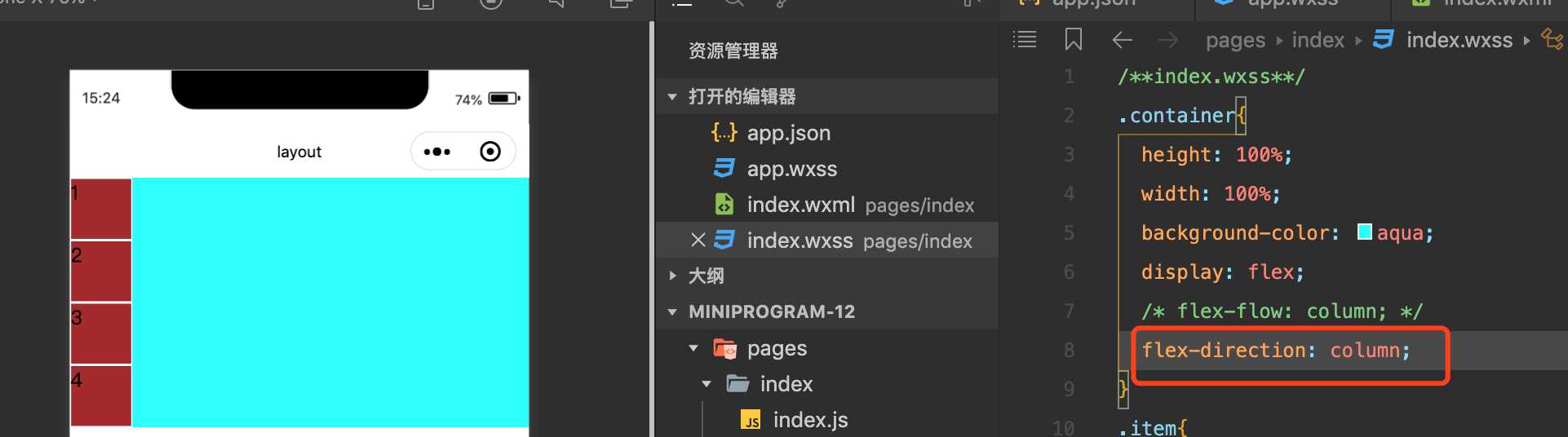
3.2 flex-direction: column; 元素排列方式:按一列排列

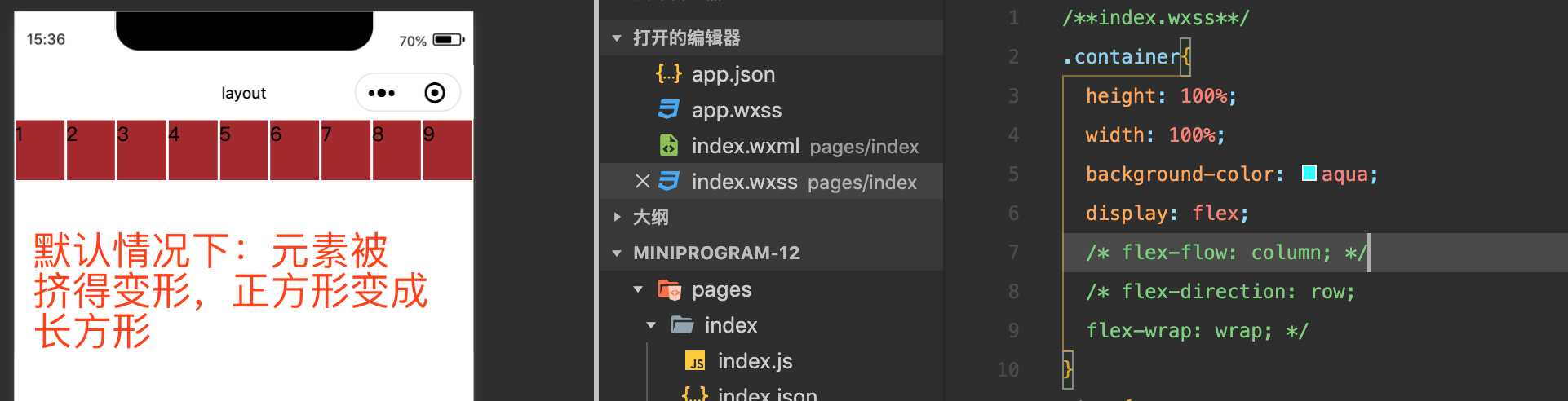
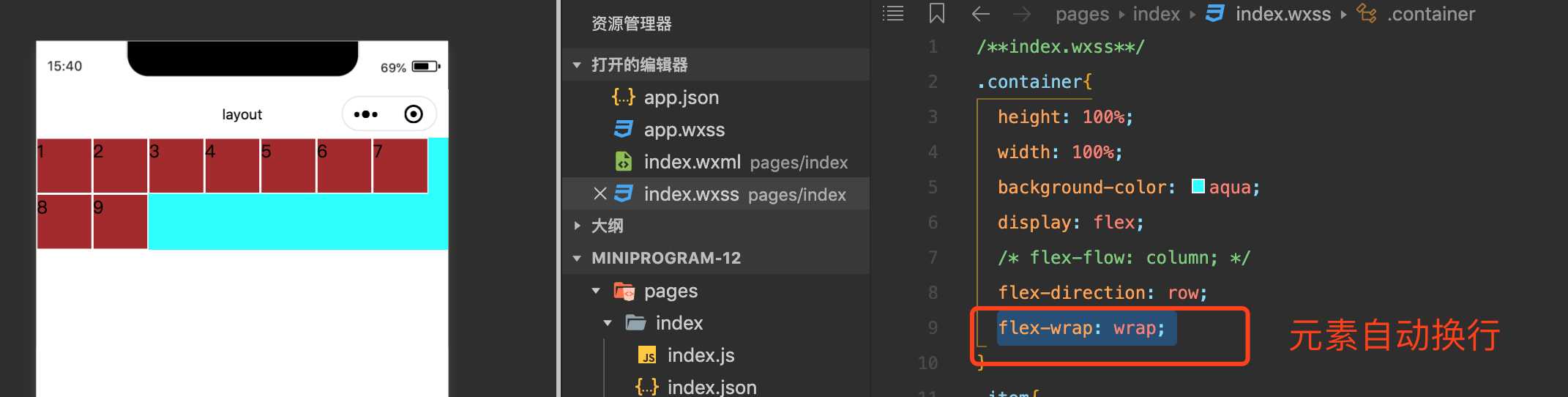
3.3 flex-wrap: wrap;设置换行
未设置前,默认状态,元素被挤变形

设置后,元素自动向下换行,元素不变形 flex-wrap: wrap

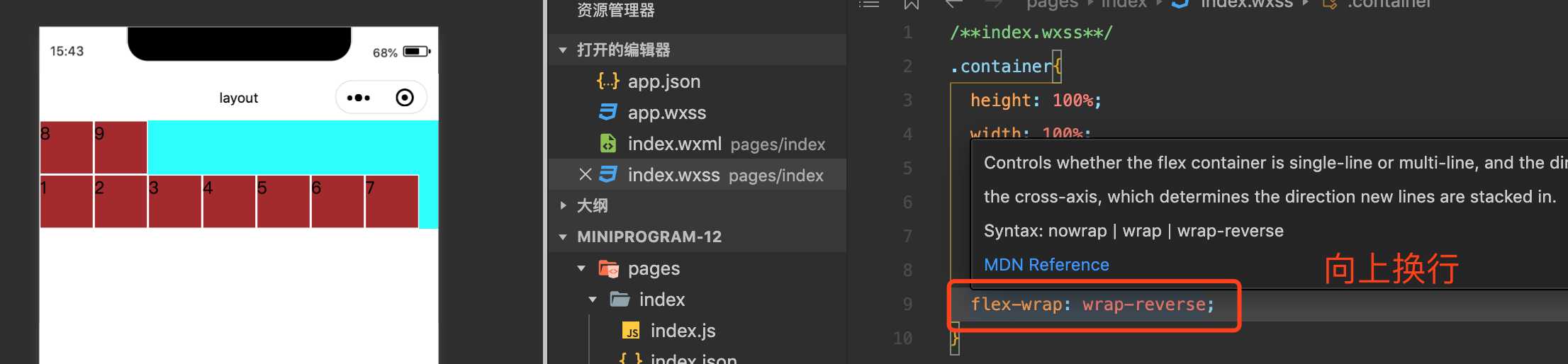
元素向上换行 flex-wrap: wrap-reverse;

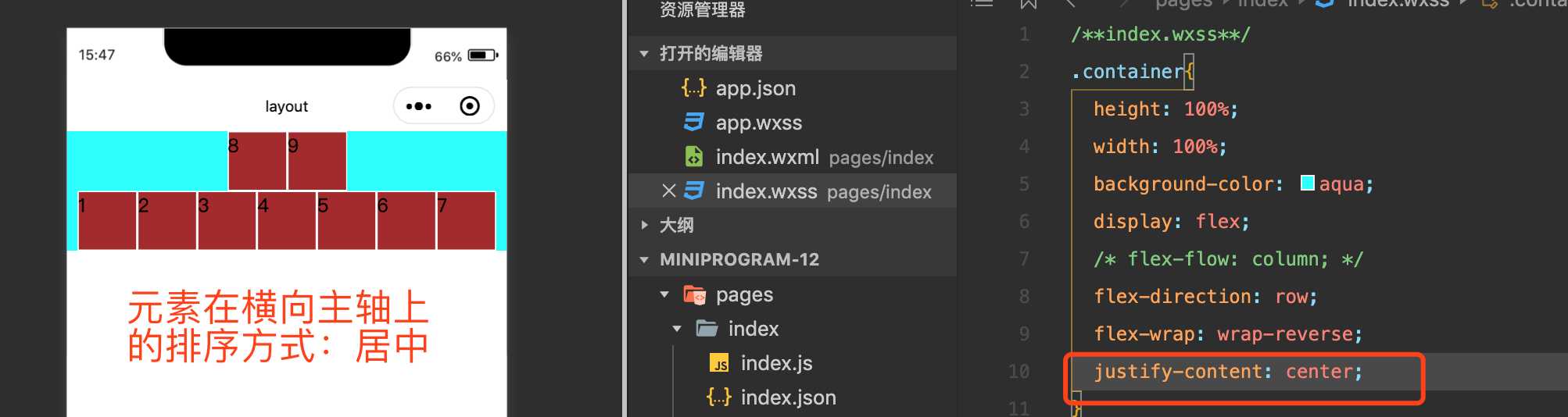
元素在主轴上的排序方式 justify-content: center;

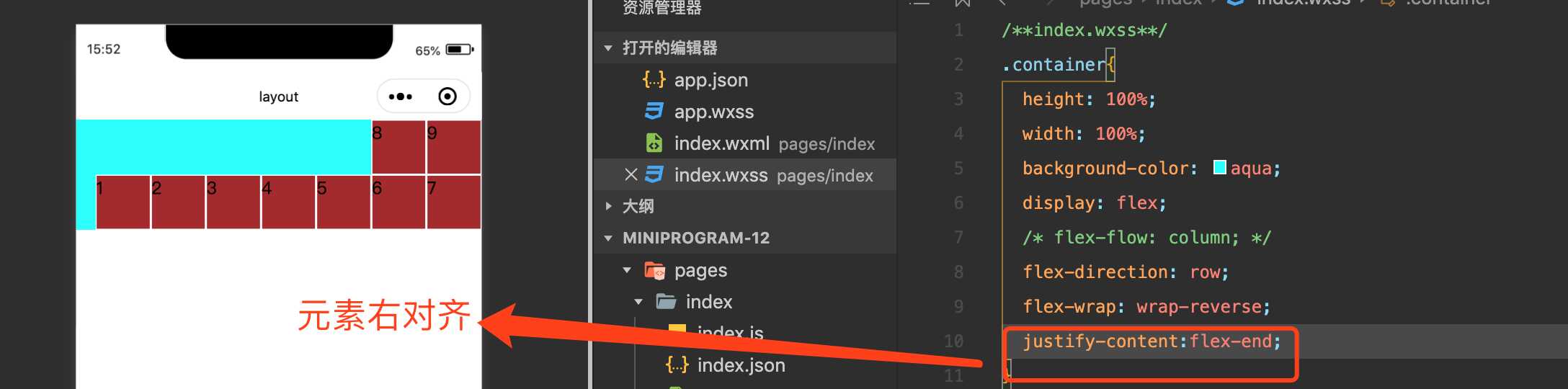
元素右对齐 justify-content:flex-end;

元素两边对齐 justify-content:space-around;

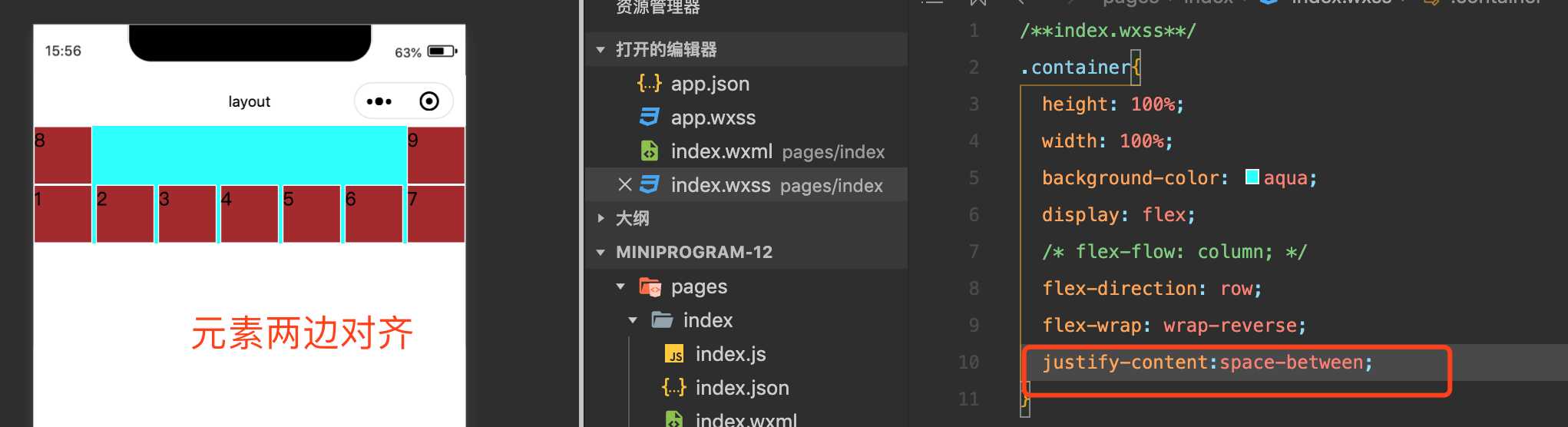
元素两边对齐 justify-content:space-between;

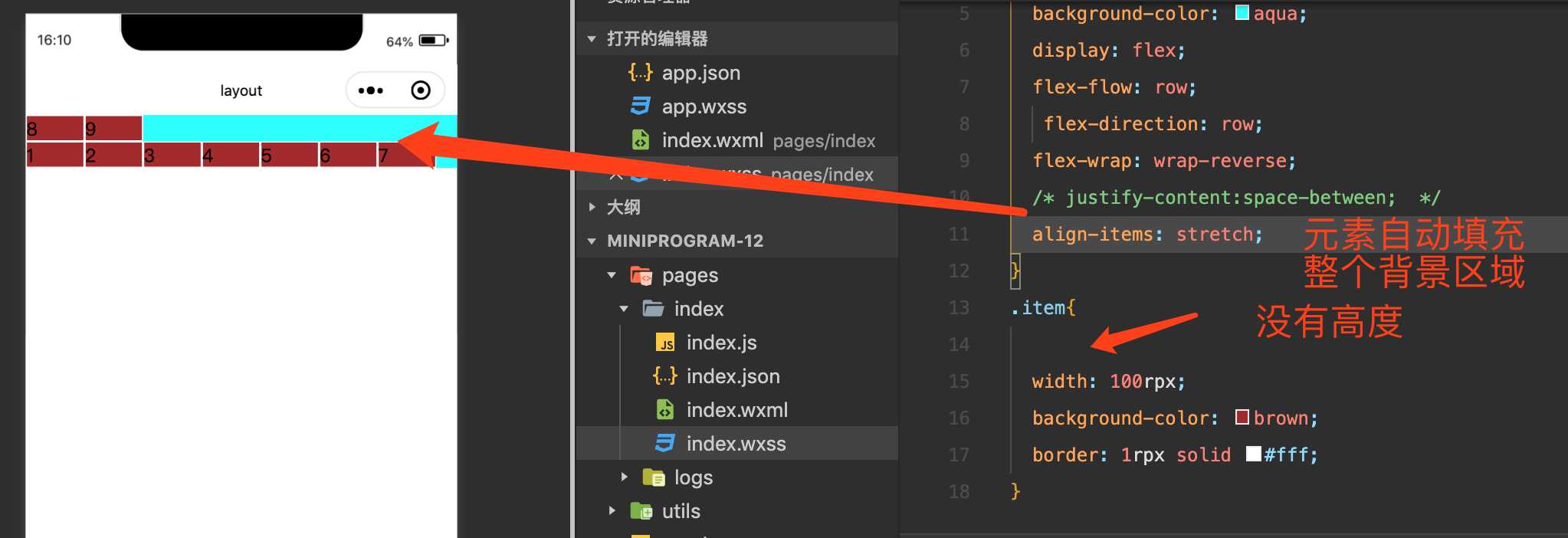
align-items: stretch; 延伸

评论(0)
