小程序多图片上传
时间:2020-04-27 15:32:40
收藏:0
阅读:102
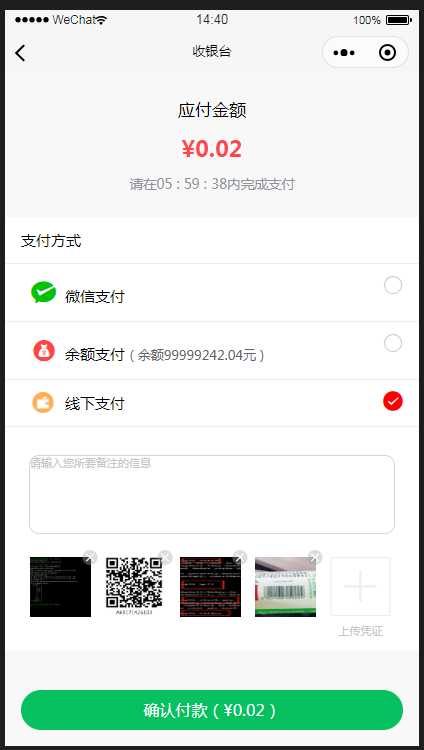
<!-- // 图片上传 --> <view class="upLoad_file_box" wx:if="{{offlineSelected}}"> <view class="file_item file_item_left" wx:for="{{imgPathArr}}" wx:key="index"> <view> <image class="file_item_default" src="{{item}}"></image> <!-- // 删除图片 --> <image data-idx="{{index}}" bindtap="upHeaderPhotoDel" class="file_item_del" src="../../../images/del.png"></image> </view> </view>
<view class="file_item" style="margin-left:{{imgPathArr.length >0?26:0}}rpx" wx:if="{{imgPathArr.length < 5}}"> //这里做判断可以让图片最多上传五次则隐藏,同时只有点击这里才可以上传 超过五张隐藏这里 <view wx:key="index"> <image bindtap="upHeaderPhoto" class="file_item_default" src="../../../images/default.png"></image> </view> <text class="upload_tex">上传凭证</text> </view> </view>
.upLoad_file_box { width: 660rpx; margin: 0 auto; margin-top: 43rpx; display: flex; /* justify-content: space-between; */ } .file_item { position: relative; width: 111rpx; height: 110rpx; text-align: center; } .file_item_left { margin-left: 26rpx; } .file_item_left:first-child { margin-left: 0rpx; } .file_item_default { width: 111rpx; height: 110rpx; } .file_item_del { position: absolute; right: -11rpx; top: -11rpx; width: 30rpx; height: 30rpx; z-index: 999; } .upload_tex { font-size: 20rpx; color: rgba(199, 199, 199, 1); line-height: 34rpx; }
// 图片删除 upHeaderPhotoDel(e) { console.log(e.currentTarget.dataset.idx, ‘删除‘) const that = this; let idx = e.currentTarget.dataset.idx console.log(that.data.imgPathArr, ‘imgPathArr‘) that.data.imgPathArr.splice(idx, 1) that.setData({ imgPathArr: that.data.imgPathArr }) }, // /线下支付==》上传 upHeaderPhoto() { const that = this; wx.chooseImage({ count: 1, sizeType: [‘original‘, ‘compressed‘], sourceType: [‘album‘, ‘camera‘], success(res) { console.log(res, ‘线下支付》上传‘) // tempFilePath可以作为img标签的src属性显示图片 const tempFilePaths = res.tempFilePaths let imgPathArr = [] tempFilePaths.forEach((item, index) => { wx.uploadFile({ url: api.get_UpdataWxCode, filePath: tempFilePaths[index], name: ‘file‘, formData: { ‘paytype‘: 1, "type": ‘paycertificate‘ }, header: { ‘Content-Type‘: ‘multipart/form-data‘, ‘X-Requested-With‘: ‘XMLHttpRequest‘, ‘user-token‘: wx.getStorageSync(‘user_token‘), }, responseType: ‘text‘, success: (res) => { console.log(JSON.parse(res.data), ‘服务器返回的微信图片‘) imgPathArr.push(JSON.parse(res.data).data.src) that.setData({ imgPathArr: that.data.imgPathArr.concat(imgPathArr) }) } }) }) // } } }) },

评论(0)
