(十一)微信小程序:电影页面数据适配
时间:2020-04-26 10:55:45
收藏:0
阅读:102
电影页面数据适配
上一节我们已经获取到了豆瓣的电影数据,那么接下来我们实现将获取到的数据放到页面上
一:数据过滤
1.为什么进行数据过滤?
我们只需要取得部分数据显示到界面上,因此需要将数据过滤
2.初步过滤后形成一类型数据(正在热映),还需进一步过滤形成(正在热映、即将热映、排行榜)三部分

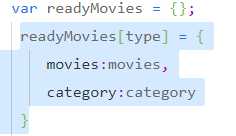
// pages/movie/movie.js var utils = require("../../utils/utils.js"); Page({ /** * 页面的初始数据 */ data: { movies:[], in_theaters:[], coming_soon:[], top250:[], }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { utils.http("http://localhost:8888/v2/movie/in_theaters?count=3",this.getMovies,"in_theaters","正在热映"), utils.http("http://localhost:8888/v2/movie/coming_soon?count=3",this.getMovies,"coming_soon","即将上映"), utils.http("http://localhost:8888/v2/movie/top250?count=3",this.getMovies,"top250","排行榜") }, getMovies:function(data,type,category){ console.log(data); /** * 数据过滤 * 1.大图 * 2.标题 * 3.星星 * 4.评分 * 5.id */ var movies = []; for(var i = 0;i<data.subjects.length;i++){ var temp = { large:data.subjects[i].images.large, title:data.subjects[i].title, stars:null, average:data.subjects[i].rating.average, id:data.subjects[i].id } movies.push(temp); } var readyMovies = {}; readyMovies[type] = { movies:movies, category:category } this.setData(readyMovies); console.log(readyMovies); } })
代码难点解析:1.初步过滤:利用for循环取得每一部电影(对象),存储至movies中
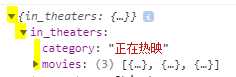
2.二次过滤:存储至readyMovies对象中,此代码解析: 呈现出来的效果是键值对的形式:
呈现出来的效果是键值对的形式:
加上this.setData(readyMovies),则相当于打开了第一层{}
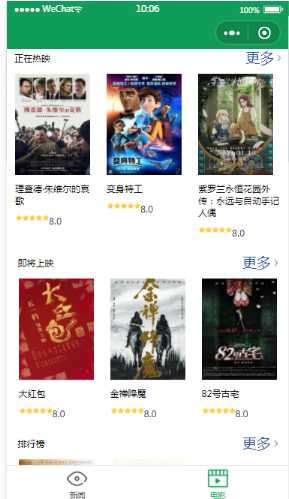
二.呈现出来的效果

本节完成了对于页面数据的适配,关键还是对于过滤+拆分的理解;
缺陷是没有对星星和评分进行处理,下节处理星星和评分(⊙o⊙)哦~
评论(0)

