小程序中提供了两种录音的API,wx.startRecord和wx.getRecorderManager(),前一个现在微信团队已经不再维护,所以在这里写一下新的录音管理,比之前要强大
1.小程序录音管理介绍 wx.getRecorderManager()
基础库 1.6.0 开始支持,低版本需做兼容处理,获取全局唯一的录音管理器 recorderManager。
2.小程序录音管理代码
// 录音管理
let record = function (recorderManager) {
this.recorderManager = recorderManager
this.recordStart()
}
record.prototype = {
// 开始录音
start: function (startObj) {
this.recorderManager.start(startObj)
},
//录音开始事件
recordStart: function () {
this.recorderManager.onStart(() => {
console.log(this.recorderManager, ‘this.recorderManager‘)
})
}
}
3.Page onLoad配置
//录音管理,new 出 第二阶段的实例
recorderManager = wx.getRecorderManager()
that.newRecord = new record(recorderManager)
that.newRecord.recorderManager.onStop((res) => {
console.log(res, ‘获取录制完的链接‘)
})
//播放录音
innerAudioContext = wx.createInnerAudioContext()
innerAudioContext.onEnded(() => {
console.log("音频自然播放结束")
})
4.现在开始录音
startRecord() {
let that = this,
startObj = {
duration: 60000,
sampleRate: 44100,
numberOfChannels: 1,
encodeBitRate: 192000,
format: ‘mp3‘,
frameSize: 50
}
//录音开始
that.newRecord.start(startObj)
// 录音计时器
recordTimeInterval = setInterval(function () {
}, 1000)
},
5.停止录音
stopRecord() {
clearInterval(recordTimeInterval);
//停止录音事件
this.newRecord.recorderManager.stop()
}
6.播放录音
// 播放录音
playVoice(e) {
let that = this
let srcPath = e.currentTarget.dataset.temppath, // 点击当前传递的播放链接
duration = e.currentTarget.dataset.duration, // 录音时间
index = e.currentTarget.dataset.index // 索引
checkArr[index] = srcPath //用于页面判断播放一个,另一个暂停
// 播放
innerAudioContext.obeyMuteSwitch = false
innerAudioContext.src = srcPath
innerAudioContext.play()
// 时间减少器
playTimeInterval = setInterval(() => {
let playTime = that.data.playTime += 1
}, 1000)
}
7.停止播放
// 停止播放
stopVoice(forIndex, e) {
let index;
e !== undefined ? index = e.currentTarget.dataset.index : index = forIndex
clearInterval(playTimeInterval)
checkArr[index] = undefined
innerAudioContext.stop()
}
8.只能播放一个的代码
// 只能播放一个
onePlayFor(tempFilePath, src) {
tempFilePath.forEach((el, i) => {
if (el.tempFilePath !== src) {
this.stopVoice(i)
}
})
}
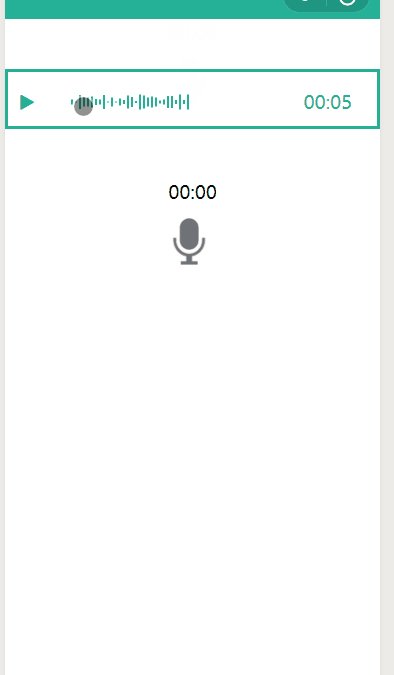
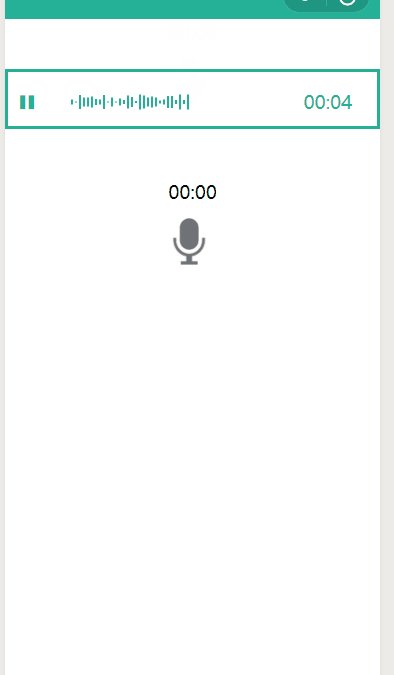
效果图

录音与停止录音使用小程序bind:touchstart=‘startRecord‘ bind:touchend=‘stopRecord‘ 事件