上期,我们在《从原理到应用,一文带你了解小程序插件能力》一文中介绍了小程序插件的意义、作用以及应用。今天开始,我们会每期与大家分享一款优秀的小程序插件,从使用场景到使用方法,都将作出详细的介绍。
第一期与大家分享的小程序插件,是「腾讯视频」插件。
「腾讯视频」插件能做什么?
如果你有一个电商小程序,想在其中增加商品介绍视频,少不了会担心搭建视频服务开发成本太大的问题;
如果你有一个餐饮类小程序,想在其中增加菜品介绍视频,少不了会担心带宽成本太高的问题;
如果你有一个门票预订小程序,想在其中增加景点介绍视频,少不了会担心视频资质申请流程太长的问题;
……
而有了「腾讯视频」插件,这些问题将被完美解决,因为「腾讯视频」插件提供的完整视频播放能力,大大方便开发者去给用户提供更好的视频体验。
插件基于腾讯视频的 CDN 节点和成熟视频方案,可以做到为不同地点的用户提供更流畅的播放服务,更清晰的视频,更稳定的播放质量。
当你在腾讯视频上传视频后,将得到相应的 vid,只需在 WXML 文件上插入相应的视频元素后,开发者即可直接在小程序内播放腾讯视频上的内容,十分流畅。
// 在你的 wxml 文件上插入下面的视频元素
<tx-video vid="e0354z3cqjp"></tx-video>「腾讯视频」插件的使用场景
场景一:电商类小程序
除了对商品的语言描述,实惠的价格,精美的图片,也需要生动直观、360 度动态介绍商品,比单一的图片更能引起消费者的好感。
现在,在商品介绍里直接链入相关商品视频。比如,买衣服的电商小程序,可以把电视或电影中明星穿过的同款视频链入,在满足用户感官享受的同时,提升转化率。
场景二:文娱推荐类小程序
不局限于苍白的文字描述,推荐类小程序也可在小程序中添加电影视频、预告片,为用户带来完美的购票、观影体验。开发者无需独立开发视频功能,直接使用「腾讯视频」插件,即可实现视频播放功能。
场景三:资讯类小程序
「腾讯视频」插件还可以是内容创作者的一大利器,以游戏攻略类小程序为例。小程序就可以直接用视频的形式展现,一方面清晰明了地展示攻略流程,同时也增加了用户在小程序内的停留时长,进一步引导用户做更多动作。
或者生活居家小技巧类的小程序,比如想教大家一种打结的方式,纯文字的形式即很难说清楚,又浪费内容运营者的时间,这时候直接使用插件链入视频,就能很快地教会大家,给予用户更好的内容体验。
如何接入「腾讯视频」插件?
「腾讯视频」的功能不少,使用起来却十分简单:
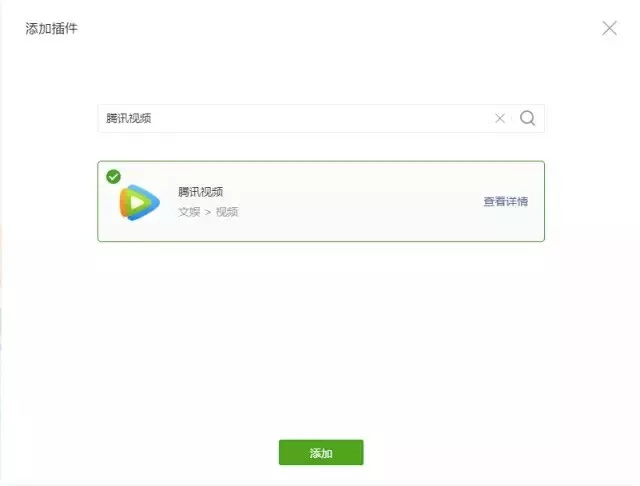
1. 申请使用插件。在「小程序管理后台 - 设置 - 第三方服务 - 插件管理」中查找插件名称「腾讯视频」(appid: wxa75efa648b60994b),并申请使用。
2. 引入插件代码。使用者需要在 app.json 中声明需要使用的插件(目前最新版本:1.1.2,appid:wxa75efa648b60994b):
{
"plugins": {
"myPlugin": {
"version": "1.1.2",
"provider": "wxa75efa648b60994b"
}
}
}3. 使用播放器组件。在相应的 WXML 文件中添加以下代码即可:
<txv-video
vid="e0354z3cqjp" // 可使用vid="{{vid}}"的方式应用data变量
playerid="txv1"
autoplay="{{true}}" // 是否自动播放
></txv-video>组件元素支持的属性:
-
vid视频 id -
playerid播放器标识符 -
bindtimeupdate播放进度更新事件,1.1.0 后支持 -
bindstatechange播放状态变更事件,1.1.0 后支持 -
binderror错误信息,1.1.0 后支持 - 继承于小程序
video元素的属性:autoplayobjectFitposterinitialTimeshow-fullscreen-btnshow-play-btnshow-center-play-btnmutedloop
4. 最后,按需求调用插件 JS 接口即可。
const TxvContext = requirePlugin("tencentvideo");
let txvContext = TxvContext.getTxvContext(‘txv1‘) // txv1即播放器组件的playerid值
txvContext.play(); // 播放
txvContext.pause(); // 暂停
txvContext.requestFullScreen(); // 进入全屏
txvContext.exitFullScreen(); // 退出全屏
txvContext.playbackRate(+e.currentTarget.dataset.rate); // 设置播放速率如果你想了解更多「腾讯视频」插件详情,欢迎访问开发者社区插件版块相应页面(建议电脑访问):
??https://developers.weixin.qq....
手机端用户也可以扫码访问 ??
内容来自:微信开放社区《小程序·小故事》栏目
原作者:zombie
任何问题,欢迎前往微信开放社区:https://developers.weixin.qq.com
了解更多小程序开发相关内容,欢迎微信扫描下方二维码关注微信极客WeGeek公众号,共筑微信生态。