关于ivx监听小程序滑动到顶部和底部的经验总结
时间:2020-04-10 10:38:12
收藏:0
阅读:112
监听小程序滑动到顶部和底部在案例中主要用于小程序页面的上拉加载和下拉刷新。
上拉加载是手指不断向上滑动,当内容即将展示到屏幕最底部的时候,页面会随之不断加载新的内容,直到加载完全部数据,是手机端常用的一种分页获取数据的方式,通常会配合一个“页号”参数实现,具体做法在之前的分页获取数据的帖子中已经详细说过了大家可以回顾一下。
下拉刷新则如刷微博或者朋友圈时,当用户想看最新的内容时会将页面滑回顶部然后继续下拉,页面就就会把最新的内容展示在页面顶部。
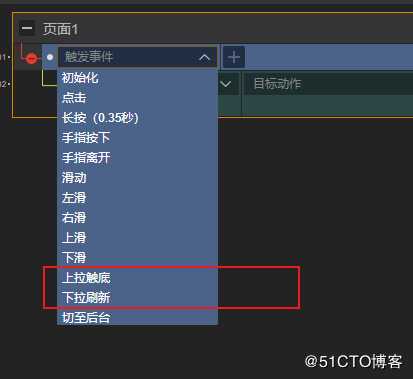
在小程序案例中,我们给页面组件添加一个事件就可以看到上拉触底和下拉刷新的事件选项。
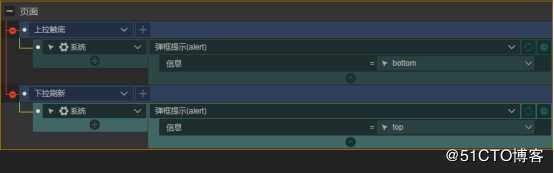
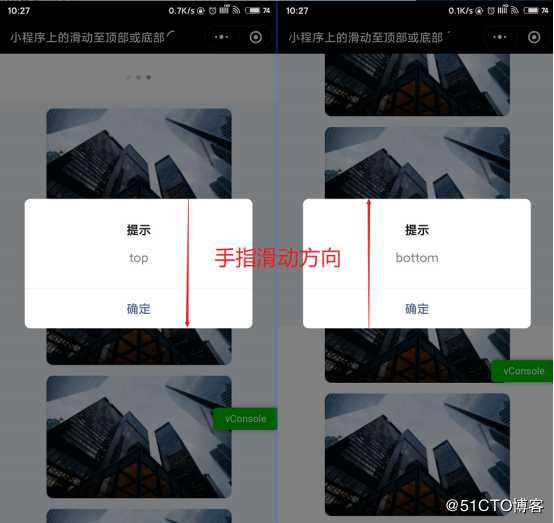
选择事件后添加好对应的动作即可,这里只做一个演示效果,我们在上拉触底时弹出一个bottom的弹框提示,在下拉刷新的时候弹出一个top的弹框提示。效果如下图。

这个功能本身并不复杂,只是对用户操作的一个监听事件,通常也是配合其他动作才能实现具体逻辑功能,稍微需要注意一点大概就是手指操作方向与页面响应位置是相反的,向上滑动对应的是页面触底,而手指向下滑动对应的是页面触顶。
评论(0)
